jQuery EasyUI API 中文文档 - Menu菜单
作者:
用 $.fn.menu.defaults 重写了 defaults。

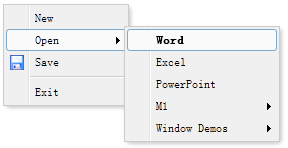
<div id="mm" class="easyui-menu" style="width:120px;">
<div>New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div iconCls="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>
编程创建 menu 并侦听 'onClick' 事件。
$('#mm').menu({
onClick:function(item){
//...
}
});
显示 Menu
当 menu 被创建时,它是隐藏不可见的。调用 'show' 方法来显示 menu。
$('#mm').menu('show', {
left: 200,
top: 100
});
特性
|
名称 |
类型 |
说明 |
默认值 |
|
zIndex |
number |
Menu 的 z-index 样式, 从它开始增加。. |
110000 |
|
left |
number |
Menu 的左边位置。 |
0 |
|
top |
number |
Menu 的顶部位置。 |
0 |
事件
|
名称 |
参数 |
说明 |
|
onShow |
none |
当 menu 显示之后触发。 |
|
onHide |
none |
当 menu 隐藏之后触发。 |
|
onClick |
item |
当点击 menu item 时触发。 |
方法
|
名称 |
参数 |
说明 |
|
show |
pos |
在指定的位置显示 menu 。 |
|
hide |
none |
隐藏 menu 。 |
|
getItem |
itemEl |
获取 menu item 数据并返回,该数据包含下列特性: |
|
setText |
param |
给指定的 menu item 设置文字。 'param' 包含两个特性: |
|
setIcon |
param |
给指定的 menu item 设置图标。 'param' 包含两个特性: |
|
findItem |
text |
找到指定的 menu item, 返回对象与 getItem 方法相同。 |
|
appendItem |
param |
追加 menu item, 'param' 参数包含下列特性: |
|
removeItem |
itemEl |
移除指定的 menu item。 |
|
enableItem |
itemEl |
启用 menu item。 |
|
disableItem |
itemEl |
禁用 menu item。 |
您可能感兴趣的文章:
- vue多级多选菜单组件开发
- iOS中长按调出菜单组件UIMenuController的使用实例
- Bootstrap按钮下拉菜单组件详解
- jQuery EasyUI API 中文文档 - MenuButton菜单按钮使用介绍
- Jquery Easyui分割按钮组件SplitButton使用详解(17)
- Jquery Easyui验证组件ValidateBox使用详解(20)
- Jquery Easyui自定义下拉框组件使用详解(21)
- Jquery Easyui日历组件Calender使用详解(23)
- Jquery Easyui搜索框组件SearchBox使用详解(19)
- Jquery Easyui菜单组件Menu使用详解(15)
