关于JavaScript的Array数组方法详解
作者:王十四兄
这篇文章主要介绍了关于JavaScript的Array数组方法详解,数组是一个固定长度的存储相同数据类型的数据结构,数组中的元素被存储在一段连续的内存空间中,它是最简单的数据结构之一,需要的朋友可以参考下
数组的方法
1. push() 添加
- 该方法可以向数组中添加一个或多个元素,并返回数组的新的长度
- 可以将要添加的元素作为方法的参数传递
- 这样这些元素将会自动添加到数组的末尾
- 该方法会将数组新的长度作为返回值返回
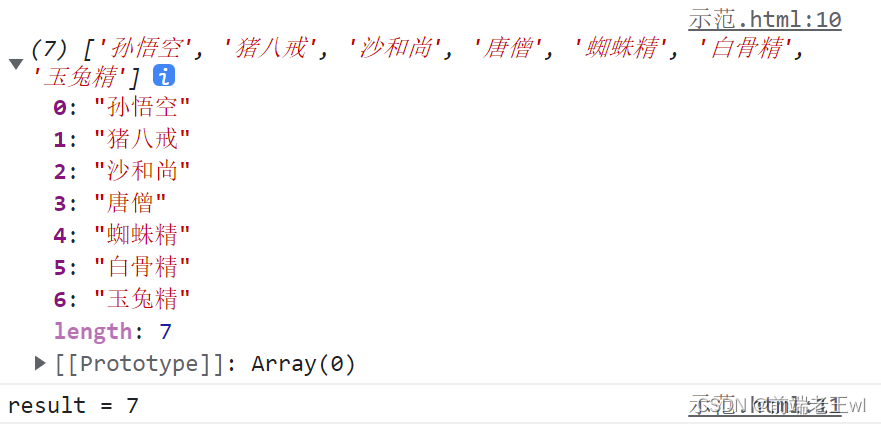
var arr = ["孙悟空", "猪八戒", "沙和尚"];
var result = arr.push("唐僧", "蜘蛛精", "白骨精", "玉兔精");
console.log(arr);
console.log("result = " + result);
2. pop() 删除
该方法可以删除数组的最后一个元素,并将被删除的元素为作为返回值返回
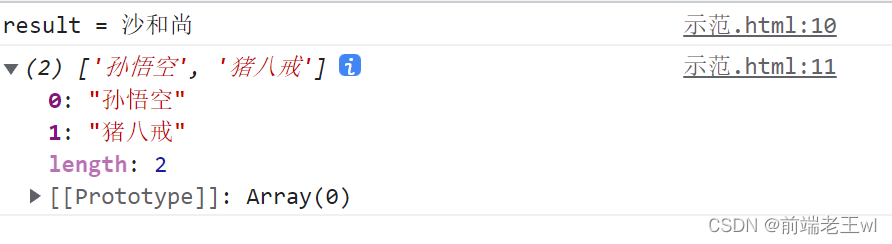
var arr = ["孙悟空", "猪八戒", "沙和尚"];
var result = arr.pop();
console.log("result = " + result);
console.log(arr);
3. unshift() 添加
- 向数组的开头添加一个或多个元素,并返回新的数组长度
- 向前边插入元素以后,其他的元素索引会依次调整
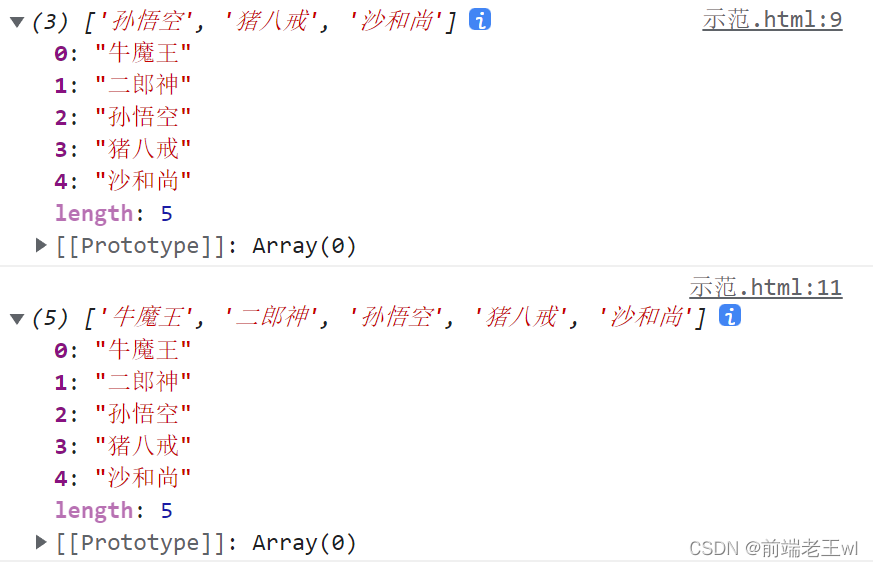
var arr = ["孙悟空", "猪八戒", "沙和尚"];
console.log(arr);
arr.unshift("牛魔王", "二郎神");
console.log(arr);
4. shift() 删除
可以删除数组的第一个元素,并将被删除的元素作为返回值返回
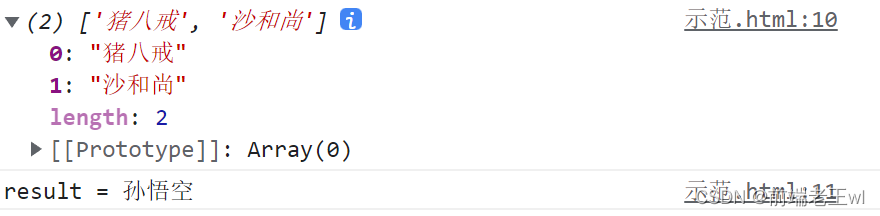
var arr = ["孙悟空", "猪八戒", "沙和尚"];
var result = arr.shift();
console.log(arr);
console.log("result = " + result);
5. forEach() 遍历
1) 说明
- JS 中还为我们提供了一个方法,用来遍历数组
- 这个方法只支持 IE8 以上的浏览器
- IE8 及以下的浏览器均不支持该方法,所以如果需要兼容 IE8,则不要使用 forEach
- 还是使用 for 循环来遍历
2) 使用
- forEach()方法需要一个函数作为参数
- 像这种函数,由我们创建当但是不由我们调用的,我们称为回调函数
- 数组中有几个元素函数就会很执行几次,每次执行时,浏览器会将遍历到的元素
- 以实参的形式传递进来,我们可以定义形参来读取这些内容
- 浏览器会在回调函数中传递三个参数
- 第一个参数就是当前正在遍历的元素
- 第二个参数就是当前正在遍历的元素的索引
- 第三个参数就是正在遍历的数组
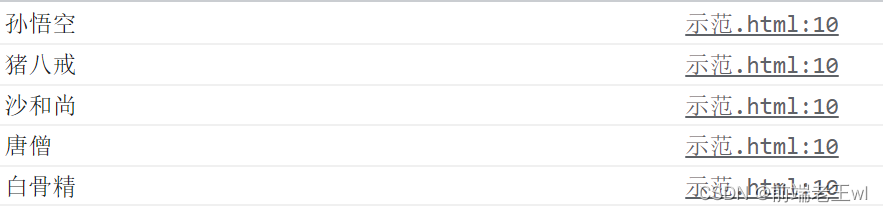
var arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧", "白骨精"];
arr.forEach(function (value, index, obj) {
console.log(value);
});
6. slice() 截取
- 可以用来从数组中提取指定元素
- 该方法不会改变原数组,而是将截取到得元素封装到一个新的数组中返回
- 参数:
- 截取开始的位置,包含开始索引
- 截取结束位置的索引,不包含结束索引
第二个参数可以省略不写,此时会截取从开始索引往后的所有元素 索引可以传递一个负值,如果传递一个负值,则从后往前计算
- -1 倒数第一个
- -2 倒数第二个
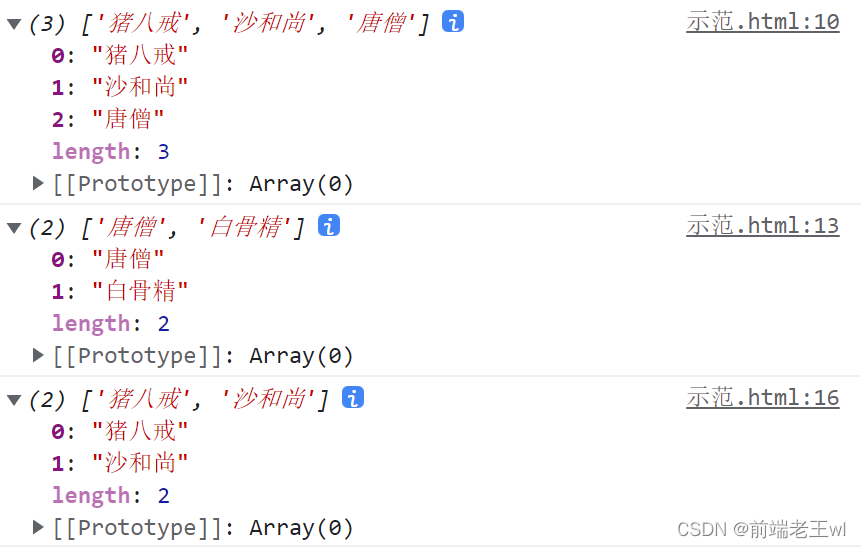
var arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧", "白骨精"]; var result = arr.slice(1, 4); console.log(result); result = arr.slice(3); console.log(result); result = arr.slice(1, -2); console.log(result);

7. splice() 删除
- 可以用来删除数组中的指定元素
- 使用 splice 会影响到原数组,会将指定元素从原宿主中删除
- 并将被删除的元素作为返回值返回
- 参数:
- 第一个,表示开始位置的索引
- 第二个,表示删除的数量
- 第三个及以后。。。 可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
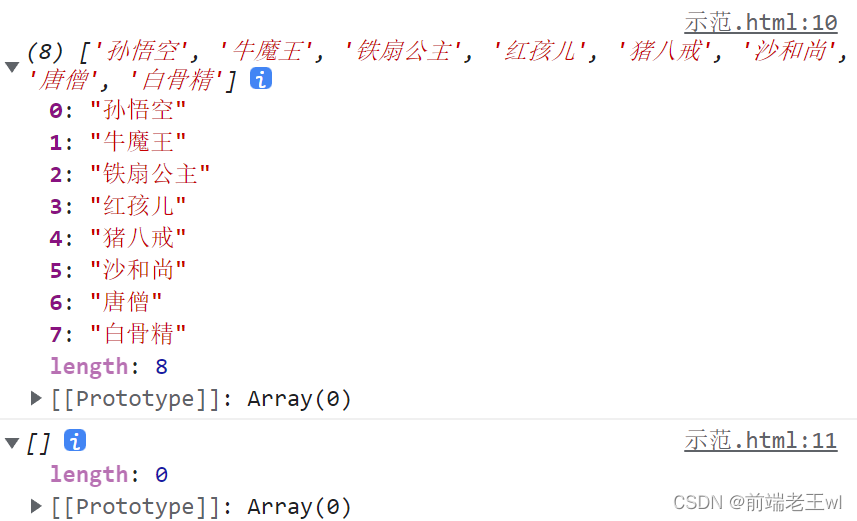
var arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧", "白骨精"]; var result = arr.splice(1, 0, "牛魔王", "铁扇公主", "红孩儿"); console.log(arr); console.log(result);

8. concat() 连接
- 可以连接两个或多个数组,并且将新的数组返回
- 该方法不会对原数组产生影响
var arr = ["孙悟空", "猪八戒", "沙和尚"]; var arr2 = ["白骨精", "玉兔精", "蜘蛛精"]; var arr3 = ["二郎神", "太上老君", "玉皇大帝"]; var result = arr.concat(arr2, arr3, "牛魔王", "铁扇公主");
9. join()
- 该方法可以将数组的转换为一个字符串
- 该方法不会对原数组产生影响,而是将转换后得我字符串作为结果返回
- 在 join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符
- 如果不指定连接符,则默认使用,作为连接符
var arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧"];
var result = arr.join("@-@");10. reverse() 反转
- 该方法用来反转数组(前边的去后边,后边的去前边)
- 该方法会直接修改原数组
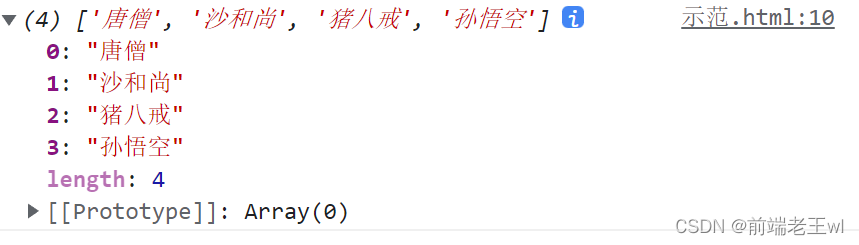
var arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧"]; arr.reverse(); console.log(arr);

11. sort() 排序
1) 简单用法
- 可以用来对数组中的元素进行排序
- 也会影响原数组,默认会按照 Unicode 编码进行排序
var arr = ["b", "d", "e", "a", "c"]; arr.sort();
2) 自己指定排序规则
- 即使对于纯数字的数组,使用 sort()排序时,也会按照 Unicode 编码进行排序
- 所以对于数组进行排序时,可能会得到错误的的信息
- 我们可以在 sort()中添加一个回调函数,来指定排序规则
- 回调函数中需要定义两个形参
- 浏览器将会分别是使用数组中的元素作为实参去调用回调函数
- 使用哪个元素调用不确定,但是肯定的是在数组中 a 一定在 b 前边
- 浏览器会根据回调函数的返回值来决定元素的顺序
- 如果返回一个大于 0 的值,则元素会交换位置
- 如果返回一个小于 0 的值,则元素位置不变
- 如果返回一个 0,则认为两个元素相等,也不交换位置
- 排序
- 如果需要升序排列,则返回 a-b
- 如果需要降序排列,则返回 b-a
var arr = [5, 4, 2, 1, 3, 6, 8, 7];
arr.sort();
arr.sort(function (a, b) {
//前边的大
/* if(a> b){
return -1;
}else if(a < b){
return 1;
}else{
return 0;
} */
//升序排列
//return a-b;
//降序排列
return b - a;
});
console.log(arr);
到此这篇关于关于JavaScript的Array数组方法详解的文章就介绍到这了,更多相关JavaScript数组Array内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
