antd-react使用Select组件defaultValue踩的坑及解决
作者:半糖气泡。
需求背景
有一个表格,点击表格每一行的一个叫"查看数据记录"的按钮,打开一个抽屉,会调后端一个接口(这里我们叫它接口A),其中一个参数是抽屉里下拉框选中的当前id(就是下文中的pid)
问题描述
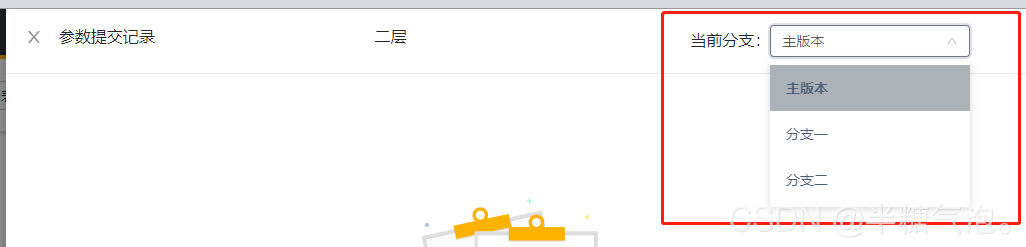
表格每一行红框圈出来的这个按钮(图1),点击后会弹出一个抽屉(图2),抽屉里面有一个下拉框, 需求要求每次打开都默认选中"主版本", 遇到的问题是: 打开表格第二行的抽屉,此时改变下拉框使其选中"分支一", 然后再去打开表格第三行的抽屉,下拉框选中的id是"主版本"的id,但是显示的依然是 "分支一"的名字!

图(1)

图(2)
--------------------------------分割线--------------------------------
原因分析
前提
这里组件都是类组件写的,抽屉中的select组件绑定的defaultValue叫pid(下面就直接说pid了),抽屉组件里用了componentWillReceiveProps和componentDidMount两个生命周期,接口A在这两个生命周期都有调用, 我在这两个钩子里发现我每次拿到的pid都是对的,但是切换某一个抽屉的下拉框,再打开别的抽屉,下拉框显示的名字永远是上次下拉框选择的名字(但pid是对的)
当时想到的原因如下
1) : 一开始觉得是抽屉关闭的时候我没有重新更新defaultValue绑定的值,于是关闭抽屉的时候手动更新了一下,但是并没有如愿解决我的问题
2): 由于此时我的pid是声明在state里的数据,我的pid在这两个钩子里都做了setState为"主版本"的id,更新pid的过程大概就是:
- 1.第一次打开表格第二行的抽屉时, 在componentDidMount 更新pid为"主版本"的id, 当我切换下拉框为分支一时, 就setState pid为"分支一""的pid,
- 2.基于第一条的操作, 此时当我再打开表格第三行的抽屉时, 只会执行componentWillReceiveProps, 在这个钩子, 由于我也setState为"主版本"的id, 所以render里我拿到的pid不是"分支一"id, 而是我们想要的主版本的id, render里拿到的id也确实是"主版本"的id, 但是显示的还是"分支一"
- 3.基于以上两条的操作, 在网上找了一下答案, 看到使用componentWillReceiveProps,props改变时组件才会重新渲染, state里的数据改变并不会使子组件刷新, (不过我对这个说法有点怀疑,因为render里拿到的数据已经是更新后的"主版本"的id了), 于是我把pid抽出来,写在了抽屉的父组件里,由父组件传过来, 再在这两个钩子里更新父组件里的pid
没出意外,依然没有解决问题!!!
3): 既然不行,那我就只能继续找原因了,由于之前遇到过一个类似问题:
- 给一个表单设置了initValue,但是当initValue绑定的值变化时,我的表单显示的值并没有更新,有人跟我说使用initValue的时候,数据更新不会更新页面,让我用setFieldsValue,由于之前用setFieldsValue也确实解决了表单值没更新的问题,那我就不偷懒了,试试改成表单用setFieldsValue吧!
结果又没出意外,问题依然没解决!!!
4): 实在找不到原因了,心态崩了呀! 不找了,就这样放了一周,当然期间没有闲着,而是去写别的任务改别的bug了,每天都想起来这个没解决的bug,睡前都要想一下到底为什么呢?明明拿到了正确的id,为什么名字不对呢..............
解决方案
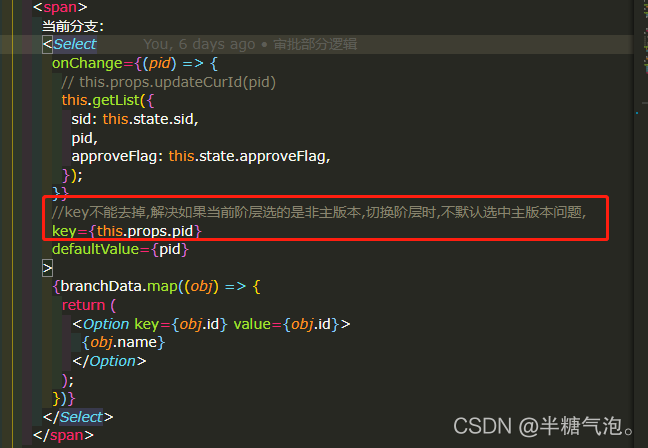
一周过去了,今天本来该提测 ,结果后端那里有bug,没有提测,那我就再找找原因吧,在交给测试测之前尽量解决掉这个问题,结果一行代码解决了困扰了我一周的问题!

就是加了这个key,就这样解决了我的问题~~~~~~~~~~~~
tip:
总结
或许这个问题很简单,但是解决这个问题的那一刻,真的很激动! 写这个文章只是为了记录一下这个让我印象深刻的问题,同样给踩到同样坑的工友一个参考! 或许我很菜,但我在学了,如果有说的不够详细或者不对的地方,希望大佬们给我补充更正,先谢为敬!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
