也说JavaScript中String类的replace函数
作者:
最近读了sharpxiajun的博文《javascript笔记--String类replace函数的一些事》,感觉写的很好,很有帮助。
对回调函数的参数说明也很准确:
第一个参数是匹配到的字符串,最后一个是原字符串,倒数第二个参数是匹配到的字符串的在原字符串索引的起始位。
但我很好奇,第二到倒数第三之间的参数又是些什么呢?其实,W3school已经给出了答案:
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。其语法为:
stringObject.replace(regexp/substr,replacement)
replacement 可以是字符串,也可以是函数。如果它是字符串,那么每个匹配都将由字符串替换。
ECMAScript v3 规定,replace() 方法的参数 replacement 可以是函数而不是字符串。在这种情况下,每个匹配都调用该函
数,它返回的字符串将作为替换文本使用。该函数的第一个参数是匹配模式的字符串。接下来的参数是与模式中的子表达式匹配的
字符串,可以有 0 个或多个这样的参数。接下来的参数是一个整数,声明了匹配在 stringObject 中出现的位置。最后一个参数
是 stringObject 本身。
显然,replacement函数的第二到倒数第三之间的参数是“与模式中的子表达式匹配的字符串”,具体个数起决于子表达式的个数。
据此,我们举两个例子来对比说明:
例1:
字符串:"CJ9080"
匹配模式为:/CJ[0-9]{2}/g (无子表达式)
预期结果:
replacement函数有3个参数,分别为:
【0】“CJ90”
【1】0
【2】“CJ9080”
测试代码:
function replaceStr(s) {
return s.replace(/CJ[0-9]{2}/g,
function(){
for (var i = 0, len = arguments.length; i < len; i++) {
console.info("Argument " + i + ": " + arguments[i]);
}
});
};
运行结果:
例2:
字符串:"CJ9080"
匹配模式为:/((CJ)([0-9]{2}))/g (有3个子表达式:(CJ[0-9]{2}), (CJ), ([0-9]{2}))
预期结果:
replacement函数有6个参数,分别为:
【0】 "CJ90"
【1】 "CJ90"
【2】 "CJ"
【3】 "90"
【4】 0
【5】 "CJ9080"
测试代码:
function replaceStr(s) {
return s.replace(/((CJ)([0-9]{2}))/g,
function(){
for (var i = 0, len = arguments.length; i < len; i++) {
console.info("Argument " + i + ": " + arguments[i]);
}
});
};
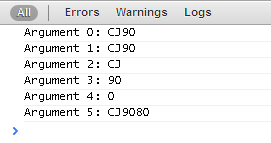
运行结果:
显然,两个测试例子结果均与预期一致。说明,当replace函数的replacement为函数时,此函数的参数各位确如W3school所言:
【0】:匹配模式的字符串;
【1 - (length - 3)】: 与模式中的子表达式匹配的字符串, 0个或多个;
【length - 2】:匹配串在原字符串的索引起始位置,从0开始;
【length - 1】:原字符串。
第一个参数是匹配到的字符串,最后一个是原字符串,倒数第二个参数是匹配到的字符串的在原字符串索引的起始位。
但我很好奇,第二到倒数第三之间的参数又是些什么呢?其实,W3school已经给出了答案:
复制代码 代码如下:
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。其语法为:
stringObject.replace(regexp/substr,replacement)
replacement 可以是字符串,也可以是函数。如果它是字符串,那么每个匹配都将由字符串替换。
ECMAScript v3 规定,replace() 方法的参数 replacement 可以是函数而不是字符串。在这种情况下,每个匹配都调用该函
数,它返回的字符串将作为替换文本使用。该函数的第一个参数是匹配模式的字符串。接下来的参数是与模式中的子表达式匹配的
字符串,可以有 0 个或多个这样的参数。接下来的参数是一个整数,声明了匹配在 stringObject 中出现的位置。最后一个参数
是 stringObject 本身。
显然,replacement函数的第二到倒数第三之间的参数是“与模式中的子表达式匹配的字符串”,具体个数起决于子表达式的个数。
据此,我们举两个例子来对比说明:
例1:
字符串:"CJ9080"
匹配模式为:/CJ[0-9]{2}/g (无子表达式)
预期结果:
replacement函数有3个参数,分别为:
【0】“CJ90”
【1】0
【2】“CJ9080”
测试代码:
复制代码 代码如下:
function replaceStr(s) {
return s.replace(/CJ[0-9]{2}/g,
function(){
for (var i = 0, len = arguments.length; i < len; i++) {
console.info("Argument " + i + ": " + arguments[i]);
}
});
};
运行结果:

例2:
字符串:"CJ9080"
匹配模式为:/((CJ)([0-9]{2}))/g (有3个子表达式:(CJ[0-9]{2}), (CJ), ([0-9]{2}))
预期结果:
replacement函数有6个参数,分别为:
【0】 "CJ90"
【1】 "CJ90"
【2】 "CJ"
【3】 "90"
【4】 0
【5】 "CJ9080"
测试代码:
复制代码 代码如下:
function replaceStr(s) {
return s.replace(/((CJ)([0-9]{2}))/g,
function(){
for (var i = 0, len = arguments.length; i < len; i++) {
console.info("Argument " + i + ": " + arguments[i]);
}
});
};
运行结果:

显然,两个测试例子结果均与预期一致。说明,当replace函数的replacement为函数时,此函数的参数各位确如W3school所言:
【0】:匹配模式的字符串;
【1 - (length - 3)】: 与模式中的子表达式匹配的字符串, 0个或多个;
【length - 2】:匹配串在原字符串的索引起始位置,从0开始;
【length - 1】:原字符串。
