asp.net 30分钟掌握无刷新 Repeater
作者:
经过数个版本的迭代后, JQueryElement 3.3.0 版本中的 Repeater 基本上已经完善, 这里将分功能的总结讲解一下 Repeater 的使用方法.
示例代码下载: /201109/yuanma/JQueryElementTest.rar
本文中所包含的内容如下:
* 准备
* 主要功能
* 绑定字段
* 绑定属性
* 基本设置
* 设置分页
* 设置字段
* 设置调用的服务端方法
* 请求/返回数据的格式
* 填充/搜索
* 更新
* 删除
* 新建
* 行状态说明
* 排序状态说明
* 设置模板
* ItemTemplate
* UpdatedItemTemplate/InsertedItemTemplate
* RemovedItemTemplate
* EditItemTemplate
* FilterTemplate/NewItemTemplate
* HeaderTemplate/FooterTemplate/EmptyTemplate
* 特殊绑定
* je-id
* je-<javascript 事件名>
* je-class
* je-checked/selected/readonly
* je-value
* je-<jQueryUI 插件名>
* 事件
* 客户端方法
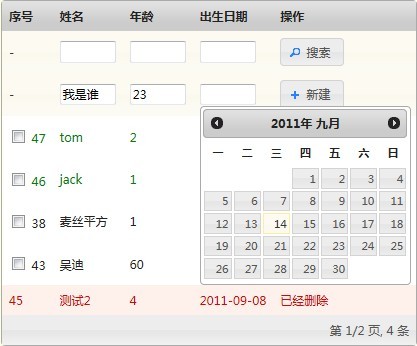
Repeater 示例图片:
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.ui.jqueryui"
TagPrefix="je" %>
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.web.jqueryui"
TagPrefix="je" %>
除了命名空间, 还需要引用 jQueryUI 的脚本和样式, 可以在 http://jqueryui.com 下载, 例如:
<link type="text/css" rel="stylesheet" href="[样式路径]/jquery-ui-1.8.15.custom.css" />
<script type="text/javascript" src="[脚本路径]/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="[脚本路径]/jquery-ui-1.8.15.custom.min.js"></script>
<script type="text/javascript" src="[脚本路径]/jquery.ui.datepicker-zh-CN.js"></script>
主要功能
绑定字段
在行模板中, 可以使用 #{<字段名>} 的形式来绑定字段, 比如:
<ItemTemplate>
<span>#{id}</span>
<span>#{realname}</span>
<span>#{age}</span>
</ItemTemplate>
字段也可以被绑定在标签的属性中, 比如:
<ItemTemplate>
<span>#{id}</span>
<span title="#{realname}">#{realname}</span>
<span>#{age}</span>
</ItemTemplate>
绑定属性
在所有的模板中都可以绑定属性, 语法为 @{<属性名>}, 比如:
<FooterTemplate>
第 @{pageindex}/@{pagecount} 页, @{itemcount} 条
</FooterTemplate>
基本设置
Repeater 的 Selector 属性是一个 javascript 表达式, 它将作为一个选择器, 写法可以参照 http://jquery.com, 选择器对应的元素将作为页面上最终的 repeater 来呈现, 示例:
<table id="list"></table>
<je:Repeater ID="studentRepeater" runat="server"
Selector="'#list'">
/* ... */
</je:Repeater>
设置 IsVariable 属性为 True, 则将在客户端生成与 ClientID 同名的 javascript 变量, 示例:
<je:Repeater ID="studentRepeater" runat="server"
IsVariable="true">
</je:Repeater>
<script type="text/javascript">
$(function () {
studentRepeater.__repeater('fill');
});
</script>
由于在此页面中 ClientID 与 ID 相同, 因此通过 studentRepeater 就可以访问 repeater. 此外, 也可以通过 JQueryScript 控件并使用内嵌语法 [%id:studentRepeater%] 来确保 ClientID 与 ID 不相同的页面也能访问 repeater 变量.
设置分页
通过 Repeater 的 PageSize 属性设置每页包含多少条数据, PageIndex 属性设置初始的页码, PageIndex 默认为 1.
设置字段
Repeater 的 Field 属性表示参与绑定的字段, 其形式为一个 javascript 字符串数组, 比如: ['id', 'realname', 'age'], 如果不设置 Field 属性, 则由第一次填充的数据来确定, 但这将导致在没有数据的情况下无法新建.
FilterField 表示用于搜索的字段, 也是一个 javascript 字符串数组. FilterFieldDefault 为搜索字段的值为 null 或者 '' 时的默认值, 示例: ['', '', 0].
SortField 表示参与排序的字段, 比如: ['id'].
设置调用的服务端方法
可以通过 Async 来设置如何调用服务器端方法, 如果是调用 WebService, 则需要设置 MethodName, 如果是普通的 ashx 这样的一般处理程序, 则忽略 MethodName, 示例:
<je:Repeater ID="studentRepeater" runat="server"
FillAsync-Url="<填充方法地址>"
FillAsync-MethodName="<填充方法名称>"
UpdateAsync-Url="<更新方法地址>"
UpdateAsync-MethodName="<更新方法名称>"
InsertAsync-Url="<新建方法地址>"
InsertAsync-MethodName="<新建方法名称>"
RemoveAsync-Url="<删除方法地址>"
RemoveAsync-MethodName="<删除方法名称>"
>
/* ... */
</je:Repeater>
<je:Repeater ID="studentRepeater" runat="server"
FillAsync-Url="Student.aspx"
FillAsync-MethodName="Fill"
UpdateAsync-Url="Student.aspx"
UpdateAsync-MethodName="Update"
InsertAsync-Url="Student.aspx"
InsertAsync-MethodName="Insert"
RemoveAsync-Url="Student.aspx"
RemoveAsync-MethodName="Remove"
>
/* ... */
</je:Repeater>
如果, 你需要为方法传递更多的参数, 则可以采用下面的形式:
<je:Repeater ID="studentRepeater" runat="server">
<FillAsync Url="<填充方法地址>" MethodName="<填充方法名称>">
<ParameterList>
<je:Parameter Name="<参数名1>"
Type="Expression"
Value="<值1>"
Default="<默认值1>" />
<je:Parameter Name="<参数名2>"
Type="Selector"
Value="<选择器2>"
Default="<默认值2>" />
/* ... */
</ParameterList>
</FillAsync>
</je:Repeater>
<je:Repeater ID="studentRepeater" runat="server">
<FillAsync Url="Student.aspx" MethodName="Fill">
<ParameterList>
<je:Parameter Name="ws"
Type="Expression"
Value="website"
Default="'-'" />
<je:Parameter Name="year"
Type="Selector"
Value="'#year'"
Default="2011" />
/* ... */
</ParameterList>
</FillAsync>
</je:Repeater>
通过添加 Parameter, 可以传递更多的参数, Name 为参数名, Type 为 Expression 时, 则 Value 中包含的是一个 javascript 表达式, 示例中的 Value="website" 表示取 javascript 变量 website 的值, 当然也可以设置为常量, 比如: Value="'www.google.com'" 或者 Value="100", 当 Type 为 Selector 时, 则 Value 中的 javascript 表达式将作为选择器, 选择器的写法可以参照 http://jquery.com, 选择器对应的元素的值将作为参数的值. Default 中是默认值的 javascript 表达式, 当参数的值为 null 或者 '' 时, 将采用 Default 中的值.
请求/返回数据的格式
填充/搜索
对于填充或者搜索操作, 以 WebService 为例, 服务端将接收如下参数, pageindex 页码, pagesize 每页中包含数据条数, 还可以接收与字段同名的参数或者通过 Parameter 增加的参数作为搜索条件, 或者接收形式为 <字段名称>_order 的用于排序的字段参数, 排序参数有三种值, "" 表示没有排序, "asc" 升序, "desc" 降序:
[WebMethod ( )]
public static object <方法名称> ( int pageindex, int pagesize
[, <类型n, 如: string> <用于搜索的字段或条件名称n>]
[, string <用于排序的字段名称m>_order] )
{
}
[WebMethod ( )]
public static object Fill ( int pageindex, int pagesize
, string realname, int age
, string id_order )
{
}
服务器还应返回如下格式的 json 数据作为填充数据, 其中 __success 默认为 true, itemcount 可以省略, 但将无法计算 pagecount 页码.
{
"__success": <表示是否成功的布尔值, 为 true 或者 false>,
"rows": <当前页包含行数据的 javascript 数组>,
"itemcount": <总行数>
}
{
"__success": true,
"rows":
[
{ "id": 1, "realname": "jack", "age": 20 },
{ "id": 2, "realname": "tom", "age": 21 }
],
"itemcount": 120
}
在 .NET 4.0 中可以使用匿名类型来返回 json, 比如:
[WebMethod ( )]
public static object Fill ( /* 参数 */ )
{
// ...
List<object> students = new List<object> ( );
students.Add ( new {
id = 1,
realname = "jack",
age = 20
} );
// ...
return new { __success = true, rows = students.ToArray ( ), itemcount = 120 };
}
更新
删除
新建
以上 3 项由于篇幅原因无法全部列出, 如有需要请参考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
行状态说明
在客户端的 javascript 脚本中, 行状态有 4 种, 分别是 unchanged 未改变, updated 更新过, inserted 新建后的行, removed 删除后的行.
排序状态说明
在客户端的 javascript 脚本中, 排序状态有 4 种, 分别是 none 无排序或按照默认排序, asc 升序, desc 降序.
设置模板
在 Repeater 的各种模板中, 可以设置 Repeater 最终显示的 html 代码, 这些 html 代码应该是完整的, 合法的, 并且不要直接使用单引号, 可以对单引号转义, 否则可能导致最终显示的不正常.
ItemTemplate
ItemTemplate 为行模板中的一种, 可以显示处于 unchanged 状态的行, 如果没有设置 UpdatedItemTemplate 或者 InsertedItemTemplate, 那么 updated, inserted 状态的行也显示在 ItemTemplate 中, 示例:
<ItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
<td>
/* 编辑和删除按钮 */
</td>
</tr>
</ItemTemplate>
UpdatedItemTemplate/InsertedItemTemplate
与 ItemTemplate 不同的是, UpdatedItemTemplate 和 InsertedItemTemplate 分别用于显示状态为 updated 和 inserted 的行, 主要用于采用不同样式来显示不同状态的行, 但也可以使用更简便的 je-class 来完成同样的效果, 示例:
<UpdatedItemTemplate>
<tr style="font-weight: bold;">
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
</tr>
</UpdatedItemTemplate>
<InsertedItemTemplate>
<tr style="color: green;">
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
</tr>
</InsertedItemTemplate>
RemovedItemTemplate
EditItemTemplate
FilterTemplate/NewItemTemplate
HeaderTemplate/FooterTemplate/EmptyTemplate
以上 4 项由于篇幅原因无法全部列出, 如有需要请参考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
特殊绑定
je-id
使用 je-id="<字段名>" 可以绑定特殊的 id, 可以使用在行模板或者 FilterTemplate, NewItemTemplate 中的 input 元素中. 在 EditItemTemplate 中, 被指定 je-id 的 input 将包含此字段的新值. 在 FilterTemplate 中, 指定 je-id 的 input 包含了用于搜索的字段的值, 这些字段应该包含在 FilterField 属性中. 在 NewItemTemplate 中, 指定 je-id 的 input 包含了用于新建的字段的值.
je-<javascript 事件名>
使用 je-<javascript 事件名>="<行为名>" 可以为事件绑定特殊的操作. 可以使用在各个模板中, 常用的行为有: beginedit 开始编辑, endedit 取消编辑, update 保存更新, remove 删除, toggleselect 切换选中状态, insert 新建, filter 搜索, togglesort 切换排序. 其中, 前 5 者只能用在行模板中, insert 可用在 NewItemTemplate 中, filter 可用在 FilterTemplate 中, togglesort 可用在 HeaderTemplate 中, 示例:
<ItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
<td>
<span je-onclick="beginedit">编辑</span>
<span je-onclick="remove">删除</span>
</td>
</tr>
</ItemTemplate>
<EditItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
<input type="text" je-id="realname" value="#{realname}" class="textbox" />
</td>
<td>
<input type="text" je-id="age" value="#{age}" class="textbox" />
</td>
<td>
<span je-onclick="endedit">取消</span>
<span je-onclick="update">保存</span>
</td>
</tr>
</EditItemTemplate>
需要说明的是, togglesort 还需要指定一个参数, 表示切换排序的字段, 这个字段已经在 SortField 中设置, 比如: je-onclick="togglesort,realname".
je-class
使用 je-class="<样式>" 可以为事件绑定特殊的样式. 可以在各个模板中使用 je-class, 常用的样式有: {header} 表示 ui-widget-header, {active} 表示 ui-state-active, {highlight} 表示 ui-state-highlight, {disabled} 表示 ui-state-disabled, {error} 表示 ui-state-error, {default} 表示 ui-state-default, {state} 表示行状态, {sort} 表示排序状态, 示例:
<HeaderTemplate>
<thead je-class="{header}">
<tr>
<td je-onclick="togglesort,id">
<span je-class="{sort,id,,ui-icon ui-icon-arrow-1-n icon,ui-icon ui-icon-arrow-1-s icon}">
</span>
序号
</td>
/* ... */
</tr>
</thead>
</HeaderTemplate>
<ItemTemplate>
<tr je-class="{state}-item">
/* ... */
</tr>
</ItemTemplate>
这里需要说明 {state} 和 {sort} 的语法, 分别为 {state[,<未改变行样式>[,<新建行样式>[,<修改行样式>[,<删除行样式>]]]]}, {sort,<排序字段>[,<无排序样式>[,<升序样式>[,<降序样式>]]]}. 对于 {state} 而言, 如果没有指定某种状态的样式, 则将使用行的状态名称来代替样式名称, 比如: {state,,new-item}, 由于没有指定未改变行的样式, 因此如果行的状态为 unchanged, 那么将返回 unchanged. 对于 {sort} 而言, 如果没有指定某种排序的样式, 将采用排序的状态来代替样式名称.
je-checked/selected/readonly
在 ItemTemplate 中使用 je-checked="selected" 配合 je-onclick="toggleselect"来表示行是否处于选中的状态, je-selected 则可用于 EditItemTemplate 中的 select 元素, 示例:
<ItemTemplate>
<tr>
<td>
<input type="checkbox"
je-checked="selected"
je-onclick="toggleselect"
/> #{id}
</td>
</tr>
</ItemTemplate>
je-value
在 FilterTemplate 中使用 je-value="<搜索字段名>" 来绑定初始化的搜索条件.
je-<jQueryUI 插件名>
可以在任何模板中使用 je-<jQueryUI 插件名>="<属性名n>=<属性值n>;", 来生成一个 jQueryUI 的插件, 但目前仅支持 je-button 和 je-datepicker, 示例:
<EditItemTemplate>
<tr je-class="{state}-item">
<td>
<input type="checkbox" je-checked="selected" je-onclick="toggleselect" /> #{id}
</td>
<td>
<input type="text" je-id="realname" value="#{realname}" />
</td>
<td>
<input type="text" je-id="age" value="#{age}" />
</td>
<td>
<input type="text" je-id="birthday"
je-datepicker="dateFormat='yy-mm-dd';"
value="#{birthday}" />
</td>
<td>
<span
je-button="label='编辑';icons={ primary: 'ui-icon-pencil' };"
je-onclick="beginedit">
</span>
<span
je-button="label='删除';icons={ primary: 'ui-icon-trash' };"
je-onclick="remove">
</span>
</td>
</tr>
</EditItemTemplate>
属性的设置是和 jQueryUI 插件的属性一致的, 可以参考 http://jqueryui.com.
事件
在 Repeater 所有的事件中都有具有 tag 和 e 两个参数, tag 是 repeater 所在的元素, e 则包含了事件的相关数据.
PreUpdate, Updated 更新前后的事件, PreRemove, Removed 删除前后的事件, PreInsert, Inserted 新建前后的事件. 这些事件的 e 参数中包含 row 属性, 表示当前参与相关操作的行, 而 Updated, Removed, Inserted 的 e 还包含 isSuccess, 表示是否执行成功, 示例:
<je:Repeater ID="studentRepeater" runat="server"
/* ... */
PreUpdate="
function(tag, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('请将信息填写完整');
return false;
}
}
" PreInsert="
function(tag, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('请将信息填写完整');
return false;
}
}
" PreRemove="
function(tag, e){
if(!confirm('是否删除 ' + e.row.realname)){
return false;
}
}
" Updated="
function(tag, e){
$('#message').text('更新 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
" Inserted="
function(tag, e){
$('#message').text('新建 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
" Removed="
function(tag, e){
$('#message').text('删除 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
">
/* ... */
</je:Repeater>
PreFill, Filled 填充前后的事件, PreExecute, Executed 执行任何操作前后的事件, PreCustom, Customed 执行自定义操作前后的事件, 参数 e 包含 command 属性表示自定义操作的名称, PreSubStep, SubStepped 执行分布操作前后的事件, 参数 e 包含 count 属性表示总的条数, completed 属性表示已经处理完成的行数.
Navigable 当导航可用性变化时, 参数 e 包含 prev 属性表示是否有上一页, next 属性表示是否有下一页. Blocked 当有操作被阻塞时的事件.
本文中所包含的内容如下:
* 准备
* 主要功能
* 绑定字段
* 绑定属性
* 基本设置
* 设置分页
* 设置字段
* 设置调用的服务端方法
* 请求/返回数据的格式
* 填充/搜索
* 更新
* 删除
* 新建
* 行状态说明
* 排序状态说明
* 设置模板
* ItemTemplate
* UpdatedItemTemplate/InsertedItemTemplate
* RemovedItemTemplate
* EditItemTemplate
* FilterTemplate/NewItemTemplate
* HeaderTemplate/FooterTemplate/EmptyTemplate
* 特殊绑定
* je-id
* je-<javascript 事件名>
* je-class
* je-checked/selected/readonly
* je-value
* je-<jQueryUI 插件名>
* 事件
* 客户端方法
Repeater 示例图片:

准备
请确保已经在 http://code.google.com/p/zsharedcode/wiki/Download 中下载 JQueryElement 最新的版本.
请使用指令引用如下的命名空间:
复制代码 代码如下:
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.ui.jqueryui"
TagPrefix="je" %>
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.web.jqueryui"
TagPrefix="je" %>
除了命名空间, 还需要引用 jQueryUI 的脚本和样式, 可以在 http://jqueryui.com 下载, 例如:
复制代码 代码如下:
<link type="text/css" rel="stylesheet" href="[样式路径]/jquery-ui-1.8.15.custom.css" />
<script type="text/javascript" src="[脚本路径]/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="[脚本路径]/jquery-ui-1.8.15.custom.min.js"></script>
<script type="text/javascript" src="[脚本路径]/jquery.ui.datepicker-zh-CN.js"></script>
主要功能
绑定字段
在行模板中, 可以使用 #{<字段名>} 的形式来绑定字段, 比如:
复制代码 代码如下:
<ItemTemplate>
<span>#{id}</span>
<span>#{realname}</span>
<span>#{age}</span>
</ItemTemplate>
字段也可以被绑定在标签的属性中, 比如:
复制代码 代码如下:
<ItemTemplate>
<span>#{id}</span>
<span title="#{realname}">#{realname}</span>
<span>#{age}</span>
</ItemTemplate>
绑定属性
在所有的模板中都可以绑定属性, 语法为 @{<属性名>}, 比如:
<FooterTemplate>
第 @{pageindex}/@{pagecount} 页, @{itemcount} 条
</FooterTemplate>
基本设置
Repeater 的 Selector 属性是一个 javascript 表达式, 它将作为一个选择器, 写法可以参照 http://jquery.com, 选择器对应的元素将作为页面上最终的 repeater 来呈现, 示例:
复制代码 代码如下:
<table id="list"></table>
<je:Repeater ID="studentRepeater" runat="server"
Selector="'#list'">
/* ... */
</je:Repeater>
设置 IsVariable 属性为 True, 则将在客户端生成与 ClientID 同名的 javascript 变量, 示例:
复制代码 代码如下:
<je:Repeater ID="studentRepeater" runat="server"
IsVariable="true">
</je:Repeater>
<script type="text/javascript">
$(function () {
studentRepeater.__repeater('fill');
});
</script>
由于在此页面中 ClientID 与 ID 相同, 因此通过 studentRepeater 就可以访问 repeater. 此外, 也可以通过 JQueryScript 控件并使用内嵌语法 [%id:studentRepeater%] 来确保 ClientID 与 ID 不相同的页面也能访问 repeater 变量.
设置分页
通过 Repeater 的 PageSize 属性设置每页包含多少条数据, PageIndex 属性设置初始的页码, PageIndex 默认为 1.
设置字段
Repeater 的 Field 属性表示参与绑定的字段, 其形式为一个 javascript 字符串数组, 比如: ['id', 'realname', 'age'], 如果不设置 Field 属性, 则由第一次填充的数据来确定, 但这将导致在没有数据的情况下无法新建.
FilterField 表示用于搜索的字段, 也是一个 javascript 字符串数组. FilterFieldDefault 为搜索字段的值为 null 或者 '' 时的默认值, 示例: ['', '', 0].
SortField 表示参与排序的字段, 比如: ['id'].
设置调用的服务端方法
可以通过 Async 来设置如何调用服务器端方法, 如果是调用 WebService, 则需要设置 MethodName, 如果是普通的 ashx 这样的一般处理程序, 则忽略 MethodName, 示例:
复制代码 代码如下:
<je:Repeater ID="studentRepeater" runat="server"
FillAsync-Url="<填充方法地址>"
FillAsync-MethodName="<填充方法名称>"
UpdateAsync-Url="<更新方法地址>"
UpdateAsync-MethodName="<更新方法名称>"
InsertAsync-Url="<新建方法地址>"
InsertAsync-MethodName="<新建方法名称>"
RemoveAsync-Url="<删除方法地址>"
RemoveAsync-MethodName="<删除方法名称>"
>
/* ... */
</je:Repeater>
<je:Repeater ID="studentRepeater" runat="server"
FillAsync-Url="Student.aspx"
FillAsync-MethodName="Fill"
UpdateAsync-Url="Student.aspx"
UpdateAsync-MethodName="Update"
InsertAsync-Url="Student.aspx"
InsertAsync-MethodName="Insert"
RemoveAsync-Url="Student.aspx"
RemoveAsync-MethodName="Remove"
>
/* ... */
</je:Repeater>
如果, 你需要为方法传递更多的参数, 则可以采用下面的形式:
复制代码 代码如下:
<je:Repeater ID="studentRepeater" runat="server">
<FillAsync Url="<填充方法地址>" MethodName="<填充方法名称>">
<ParameterList>
<je:Parameter Name="<参数名1>"
Type="Expression"
Value="<值1>"
Default="<默认值1>" />
<je:Parameter Name="<参数名2>"
Type="Selector"
Value="<选择器2>"
Default="<默认值2>" />
/* ... */
</ParameterList>
</FillAsync>
</je:Repeater>
<je:Repeater ID="studentRepeater" runat="server">
<FillAsync Url="Student.aspx" MethodName="Fill">
<ParameterList>
<je:Parameter Name="ws"
Type="Expression"
Value="website"
Default="'-'" />
<je:Parameter Name="year"
Type="Selector"
Value="'#year'"
Default="2011" />
/* ... */
</ParameterList>
</FillAsync>
</je:Repeater>
通过添加 Parameter, 可以传递更多的参数, Name 为参数名, Type 为 Expression 时, 则 Value 中包含的是一个 javascript 表达式, 示例中的 Value="website" 表示取 javascript 变量 website 的值, 当然也可以设置为常量, 比如: Value="'www.google.com'" 或者 Value="100", 当 Type 为 Selector 时, 则 Value 中的 javascript 表达式将作为选择器, 选择器的写法可以参照 http://jquery.com, 选择器对应的元素的值将作为参数的值. Default 中是默认值的 javascript 表达式, 当参数的值为 null 或者 '' 时, 将采用 Default 中的值.
请求/返回数据的格式
填充/搜索
对于填充或者搜索操作, 以 WebService 为例, 服务端将接收如下参数, pageindex 页码, pagesize 每页中包含数据条数, 还可以接收与字段同名的参数或者通过 Parameter 增加的参数作为搜索条件, 或者接收形式为 <字段名称>_order 的用于排序的字段参数, 排序参数有三种值, "" 表示没有排序, "asc" 升序, "desc" 降序:
[WebMethod ( )]
public static object <方法名称> ( int pageindex, int pagesize
[, <类型n, 如: string> <用于搜索的字段或条件名称n>]
[, string <用于排序的字段名称m>_order] )
{
}
[WebMethod ( )]
public static object Fill ( int pageindex, int pagesize
, string realname, int age
, string id_order )
{
}
服务器还应返回如下格式的 json 数据作为填充数据, 其中 __success 默认为 true, itemcount 可以省略, 但将无法计算 pagecount 页码.
复制代码 代码如下:
{
"__success": <表示是否成功的布尔值, 为 true 或者 false>,
"rows": <当前页包含行数据的 javascript 数组>,
"itemcount": <总行数>
}
{
"__success": true,
"rows":
[
{ "id": 1, "realname": "jack", "age": 20 },
{ "id": 2, "realname": "tom", "age": 21 }
],
"itemcount": 120
}
在 .NET 4.0 中可以使用匿名类型来返回 json, 比如:
复制代码 代码如下:
[WebMethod ( )]
public static object Fill ( /* 参数 */ )
{
// ...
List<object> students = new List<object> ( );
students.Add ( new {
id = 1,
realname = "jack",
age = 20
} );
// ...
return new { __success = true, rows = students.ToArray ( ), itemcount = 120 };
}
更新
删除
新建
以上 3 项由于篇幅原因无法全部列出, 如有需要请参考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
行状态说明
在客户端的 javascript 脚本中, 行状态有 4 种, 分别是 unchanged 未改变, updated 更新过, inserted 新建后的行, removed 删除后的行.
排序状态说明
在客户端的 javascript 脚本中, 排序状态有 4 种, 分别是 none 无排序或按照默认排序, asc 升序, desc 降序.
设置模板
在 Repeater 的各种模板中, 可以设置 Repeater 最终显示的 html 代码, 这些 html 代码应该是完整的, 合法的, 并且不要直接使用单引号, 可以对单引号转义, 否则可能导致最终显示的不正常.
ItemTemplate
ItemTemplate 为行模板中的一种, 可以显示处于 unchanged 状态的行, 如果没有设置 UpdatedItemTemplate 或者 InsertedItemTemplate, 那么 updated, inserted 状态的行也显示在 ItemTemplate 中, 示例:
复制代码 代码如下:
<ItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
<td>
/* 编辑和删除按钮 */
</td>
</tr>
</ItemTemplate>
UpdatedItemTemplate/InsertedItemTemplate
与 ItemTemplate 不同的是, UpdatedItemTemplate 和 InsertedItemTemplate 分别用于显示状态为 updated 和 inserted 的行, 主要用于采用不同样式来显示不同状态的行, 但也可以使用更简便的 je-class 来完成同样的效果, 示例:
复制代码 代码如下:
<UpdatedItemTemplate>
<tr style="font-weight: bold;">
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
</tr>
</UpdatedItemTemplate>
<InsertedItemTemplate>
<tr style="color: green;">
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
</tr>
</InsertedItemTemplate>
RemovedItemTemplate
EditItemTemplate
FilterTemplate/NewItemTemplate
HeaderTemplate/FooterTemplate/EmptyTemplate
以上 4 项由于篇幅原因无法全部列出, 如有需要请参考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
特殊绑定
je-id
使用 je-id="<字段名>" 可以绑定特殊的 id, 可以使用在行模板或者 FilterTemplate, NewItemTemplate 中的 input 元素中. 在 EditItemTemplate 中, 被指定 je-id 的 input 将包含此字段的新值. 在 FilterTemplate 中, 指定 je-id 的 input 包含了用于搜索的字段的值, 这些字段应该包含在 FilterField 属性中. 在 NewItemTemplate 中, 指定 je-id 的 input 包含了用于新建的字段的值.
je-<javascript 事件名>
使用 je-<javascript 事件名>="<行为名>" 可以为事件绑定特殊的操作. 可以使用在各个模板中, 常用的行为有: beginedit 开始编辑, endedit 取消编辑, update 保存更新, remove 删除, toggleselect 切换选中状态, insert 新建, filter 搜索, togglesort 切换排序. 其中, 前 5 者只能用在行模板中, insert 可用在 NewItemTemplate 中, filter 可用在 FilterTemplate 中, togglesort 可用在 HeaderTemplate 中, 示例:
复制代码 代码如下:
<ItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
<td>
<span je-onclick="beginedit">编辑</span>
<span je-onclick="remove">删除</span>
</td>
</tr>
</ItemTemplate>
<EditItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
<input type="text" je-id="realname" value="#{realname}" class="textbox" />
</td>
<td>
<input type="text" je-id="age" value="#{age}" class="textbox" />
</td>
<td>
<span je-onclick="endedit">取消</span>
<span je-onclick="update">保存</span>
</td>
</tr>
</EditItemTemplate>
需要说明的是, togglesort 还需要指定一个参数, 表示切换排序的字段, 这个字段已经在 SortField 中设置, 比如: je-onclick="togglesort,realname".
je-class
使用 je-class="<样式>" 可以为事件绑定特殊的样式. 可以在各个模板中使用 je-class, 常用的样式有: {header} 表示 ui-widget-header, {active} 表示 ui-state-active, {highlight} 表示 ui-state-highlight, {disabled} 表示 ui-state-disabled, {error} 表示 ui-state-error, {default} 表示 ui-state-default, {state} 表示行状态, {sort} 表示排序状态, 示例:
复制代码 代码如下:
<HeaderTemplate>
<thead je-class="{header}">
<tr>
<td je-onclick="togglesort,id">
<span je-class="{sort,id,,ui-icon ui-icon-arrow-1-n icon,ui-icon ui-icon-arrow-1-s icon}">
</span>
序号
</td>
/* ... */
</tr>
</thead>
</HeaderTemplate>
<ItemTemplate>
<tr je-class="{state}-item">
/* ... */
</tr>
</ItemTemplate>
这里需要说明 {state} 和 {sort} 的语法, 分别为 {state[,<未改变行样式>[,<新建行样式>[,<修改行样式>[,<删除行样式>]]]]}, {sort,<排序字段>[,<无排序样式>[,<升序样式>[,<降序样式>]]]}. 对于 {state} 而言, 如果没有指定某种状态的样式, 则将使用行的状态名称来代替样式名称, 比如: {state,,new-item}, 由于没有指定未改变行的样式, 因此如果行的状态为 unchanged, 那么将返回 unchanged. 对于 {sort} 而言, 如果没有指定某种排序的样式, 将采用排序的状态来代替样式名称.
je-checked/selected/readonly
在 ItemTemplate 中使用 je-checked="selected" 配合 je-onclick="toggleselect"来表示行是否处于选中的状态, je-selected 则可用于 EditItemTemplate 中的 select 元素, 示例:
复制代码 代码如下:
<ItemTemplate>
<tr>
<td>
<input type="checkbox"
je-checked="selected"
je-onclick="toggleselect"
/> #{id}
</td>
</tr>
</ItemTemplate>
je-value
在 FilterTemplate 中使用 je-value="<搜索字段名>" 来绑定初始化的搜索条件.
je-<jQueryUI 插件名>
可以在任何模板中使用 je-<jQueryUI 插件名>="<属性名n>=<属性值n>;", 来生成一个 jQueryUI 的插件, 但目前仅支持 je-button 和 je-datepicker, 示例:
复制代码 代码如下:
<EditItemTemplate>
<tr je-class="{state}-item">
<td>
<input type="checkbox" je-checked="selected" je-onclick="toggleselect" /> #{id}
</td>
<td>
<input type="text" je-id="realname" value="#{realname}" />
</td>
<td>
<input type="text" je-id="age" value="#{age}" />
</td>
<td>
<input type="text" je-id="birthday"
je-datepicker="dateFormat='yy-mm-dd';"
value="#{birthday}" />
</td>
<td>
<span
je-button="label='编辑';icons={ primary: 'ui-icon-pencil' };"
je-onclick="beginedit">
</span>
<span
je-button="label='删除';icons={ primary: 'ui-icon-trash' };"
je-onclick="remove">
</span>
</td>
</tr>
</EditItemTemplate>
属性的设置是和 jQueryUI 插件的属性一致的, 可以参考 http://jqueryui.com.
事件
在 Repeater 所有的事件中都有具有 tag 和 e 两个参数, tag 是 repeater 所在的元素, e 则包含了事件的相关数据.
PreUpdate, Updated 更新前后的事件, PreRemove, Removed 删除前后的事件, PreInsert, Inserted 新建前后的事件. 这些事件的 e 参数中包含 row 属性, 表示当前参与相关操作的行, 而 Updated, Removed, Inserted 的 e 还包含 isSuccess, 表示是否执行成功, 示例:
复制代码 代码如下:
<je:Repeater ID="studentRepeater" runat="server"
/* ... */
PreUpdate="
function(tag, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('请将信息填写完整');
return false;
}
}
" PreInsert="
function(tag, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('请将信息填写完整');
return false;
}
}
" PreRemove="
function(tag, e){
if(!confirm('是否删除 ' + e.row.realname)){
return false;
}
}
" Updated="
function(tag, e){
$('#message').text('更新 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
" Inserted="
function(tag, e){
$('#message').text('新建 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
" Removed="
function(tag, e){
$('#message').text('删除 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
">
/* ... */
</je:Repeater>
PreFill, Filled 填充前后的事件, PreExecute, Executed 执行任何操作前后的事件, PreCustom, Customed 执行自定义操作前后的事件, 参数 e 包含 command 属性表示自定义操作的名称, PreSubStep, SubStepped 执行分布操作前后的事件, 参数 e 包含 count 属性表示总的条数, completed 属性表示已经处理完成的行数.
Navigable 当导航可用性变化时, 参数 e 包含 prev 属性表示是否有上一页, next 属性表示是否有下一页. Blocked 当有操作被阻塞时的事件.
客户端方法
此项由于篇幅原因无法全部列出, 如有需要请参考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc.
示例代码下载: http://zsharedcode.googlecode.com/files/JQueryElementTest.rar.
实际过程演示: http://www.tudou.com/programs/view/GQeh0ZIJ0RY/, 建议全屏观看.
欢迎访问 panzer 开源项目, http://zsharedcode.googlecode.com/ , 其中包含了 IEBrowser 控制 WebBrowser 执行各种 js 和 jQuery 脚本以及录制功能 和 jQueryUI 的 Asp.net 控件 JQueryElement.
您可能感兴趣的文章:
- asp.net中MVC借助Iframe实现无刷新上传文件实例
- asp.net使用AJAX实现无刷新分页
- asp.net中Timer无刷新定时器的实现方法
- asp.net中利用Jquery+Ajax+Json实现无刷新分页的实例代码
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- asp.net+jquery ajax无刷新登录的实现方法
- Asp.net 2.0 无刷新图片上传 显示缩略图 具体实现
- asp.net jquery无刷新分页插件(jquery.pagination.js)
- asp.net Ajax之无刷新评论介绍
- asp.net点击 查看更多 实现无刷新加载的实现代码
- asp.net 简便无刷新文件上传系统
- asp.net ajax实现无刷新验证码
- asp.net下使用jquery 的ajax+WebService+json 实现无刷新取后台值的实现代码
- Asp.net实现无刷新调用后台实体类数据并以Json格式返回
