vue-element-admin如何从mock数据过渡到使用后台接口
作者:YKenan
这篇文章主要介绍了vue-element-admin如何从mock数据过渡到使用后台接口问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
1. 移除 mock
修改 vue.config.js 文件

- 1. 首先将 before: require("./mock/mock-server.js") 注释掉
- 2. 添加一下内容
proxy: {
// change xxx-api/login => mock/login
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: {
target: `http://192.168.81.129:${port}`,
changeOrigin: true,
pathRewrite: {
["^" + process.env.VUE_APP_BASE_API]: ""
}
}
// "/api": {
// target: `http://192.168.81.129:${port}`,
// changeOrigin: true,
// pathRewrite: {
// "^/api": ""
// }
// }
}
修改 src/main.js 文件

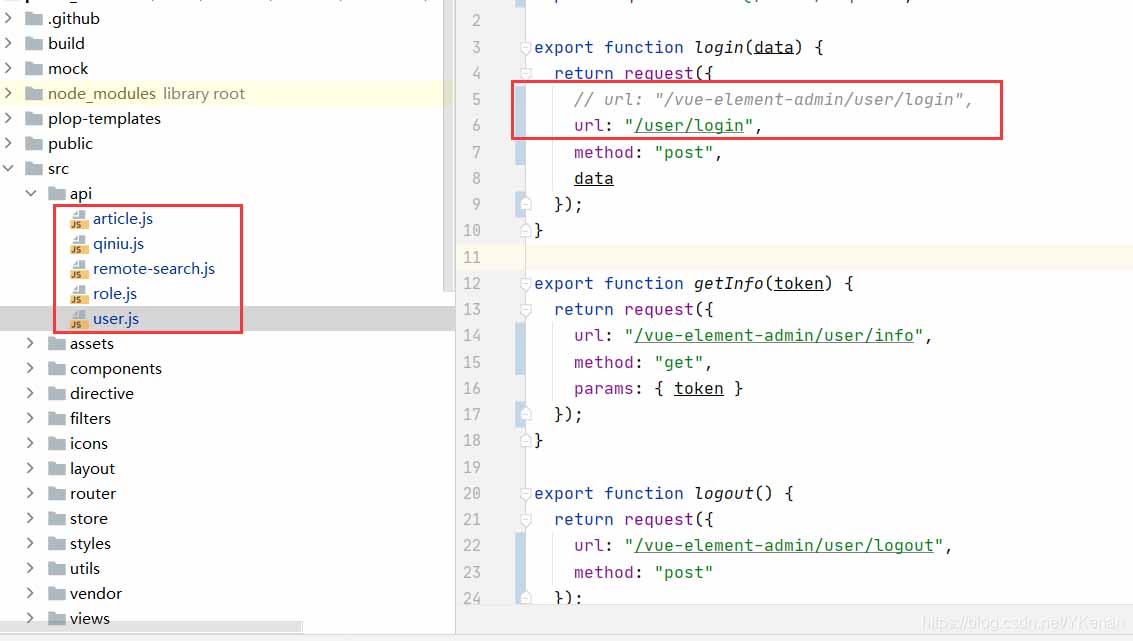
2. 替换 mock 为后台接口请求
修改 src/api/*.js 文件

3. 补全请求,状态参数
改动变量,.env.development 文件

修改 src/utils/request.js 文件


删除 mock 文件夹
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
