关于elementUi表格合并行数据并展示序号
作者:小太阳...
这篇文章主要介绍了关于elementUi表格合并行数据并展示序号,通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,感兴趣的朋友可以学习一下
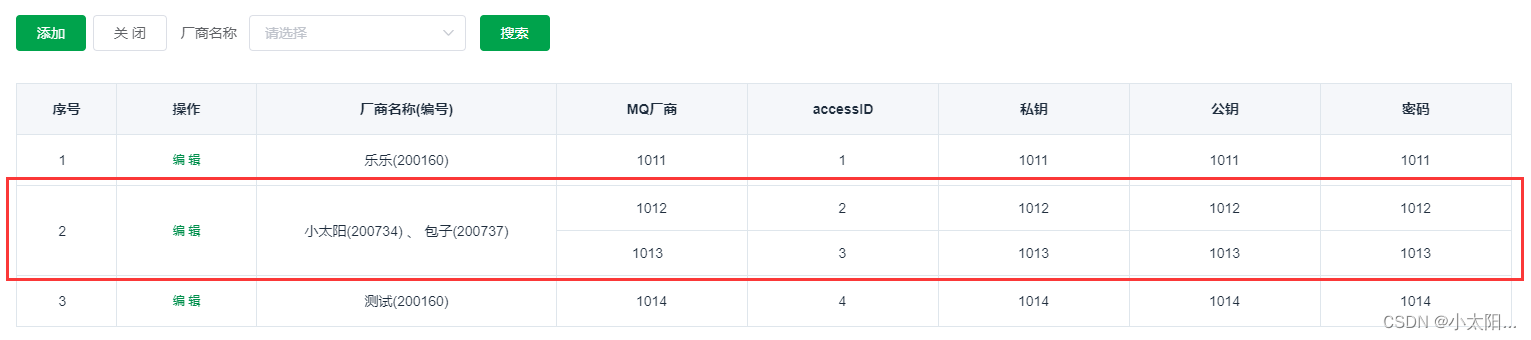
效果如下:属于同一个厂商的数据要合并成一行

element官网对于合并行和列是这样说的:
通过给
table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。
实现合并行思路:需要一个数据来记录需要合并的行数据(数字几就代表合并几行,比如 [1, 2, 0, 1]就是第一行第四行不变,第二三行合并成一行),还要有一个变量来记录数组下标。 注意:后台返回的数据一定要有能区分唯一性的数据,来判断前后两条数据是否一样。 主要代码如下:
<base-table
:table-data="tableData"
:table-title="tableTitle"
:span-method="objectSpanMethod"
max-height="600px"
v-bind="$attrs"
>
<template slot-scope="scope" slot="serialNo">
{{ scope.row.serialNo }}
</template>
....
</base-table>
const tableTitle = [
{
key: 'serialNo',
title: '序号',
align: 'center',
width: '100',
scopedSlots: { customRender: 'serialNo' }
},
{
key: 'unionList',
title: '厂商名称(编号)',
align: 'center',
width: '300px',
scopedSlots: { customRender: 'unionList' }
},
{
key: 'unionName',
title: 'MQ厂商',
tooltip: true,
align: 'center'
},
]
export default {
data() {
return {
tableTitle,
tableData: [],
spanArr: [], // 存合并行数据的数组
pos: 0,// 合并行数据数组下标
rowIndex: 1 // 序号
}
},
methods: {
getTableData() {
this.tableData = [
{
accessId: '1',
id: 1,
mqPassword: '1011',
privateKey: '1011',
publicKey: '1011',
unionList: "[{\"union_name\":\"乐乐\",\"union_id\":\"200160\"}]",
unionName: '1011'
},
{
accessId: '2',
id: 2,
mqPassword: '1012',
privateKey: '1012',
publicKey: '1012',
unionList: "[{\"union_name\":\"小太阳\",\"union_id\":\"200734\"},{\"union_name\":\"包子\",\"union_id\":\"200737\"}]",
unionName: '1012'
},
{
accessId: '3',
id: 3,
mqPassword: '1013',
privateKey: '1013',
publicKey: '1013',
unionList: "[{\"union_name\":\"小太阳\",\"union_id\":\"200734\"},{\"union_name\":\"包子\",\"union_id\":\"200737\"}]",
unionName: '1013'
},
{
accessId: '4',
id: 4,
mqPassword: '1014',
privateKey: '1014',
publicKey: '1014',
unionList: "[{\"union_name\":\"测试\",\"union_id\":\"200160\"}]",
unionName: '1014'
},
]
this.getSpanArr(this.tableData) // 获取合并单元格数据和序号
},
getSpanArr(data) {
// 重新查询后,要清空行数据数组、序号重置为1
this.spanArr = []
this.rowIndex = 1
// 遍历数据,判断前后两条数据是否相同
for (let i = 0; i < data.length; i++) {
data[i].unionList = JSON.parse(data[i].unionList)
data[i].unionArr = data[i].unionList.map(i => i.union_id).join(',')
if (i === 0) {
this.spanArr.push(1)
this.pos = 0
data[i].serialNo = this.rowIndex
this.rowIndex++
} else {
// 判断当前元素与上一元素是否相同
if (data[i].unionArr === data[i - 1].unionArr) {
this.spanArr[this.pos] += 1
this.spanArr.push(0)
} else {
this.spanArr.push(1)
this.pos = i
data[i].serialNo = this.rowIndex
this.rowIndex ++
}
}
}
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
// 合并操作和厂商名称
if (columnIndex === 0 || columnIndex === 1 || columnIndex === 2) {
const _row = this.spanArr[rowIndex]
const _col = _row > 0 ? 1 : 0
// rowspan和colspan都为0,则表示这一行不显示,[x, 1]则表示合并了多少行
return {
rowspan: _row,
colspan: _col
}
}
},
}
}
到此这篇关于关于elementUi表格合并行数据并展示序号的文章就介绍到这了,更多相关elementUi表格合并内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
