解决vue路由发生了跳转但是界面没有任何反应问题
作者:321茄子
vue路由发生了跳转但是界面没有任何反应
vue 路由发生了跳转但是界面没有任何反应,可能会父组件中<router-view></router-view>位置放的不合适。
今天做案列遇到一个问题,足足花了一个下午才解决了问题,但是终究的原因还是有些不理解
项目中我要从一级歌单列表页面跳转到歌单详情页面,用到的是子路由。
export default new Router({
routes: [
{
path: '/recommend',
name:'Recommend',
component: Recommend,
children:[
{
path:':id',
component: RecommendDetail
}
]
}
]
})给父组件 recommend 列表页面的每个<li >绑定点击事件
<li @click="selectItem(item)" class="item" v-for="item in recommendList" :key="item.id">
定义点击函数
methods:{
selectItem(item){
this.$router.push({
path:`/recommend/${item.id}`
})
}
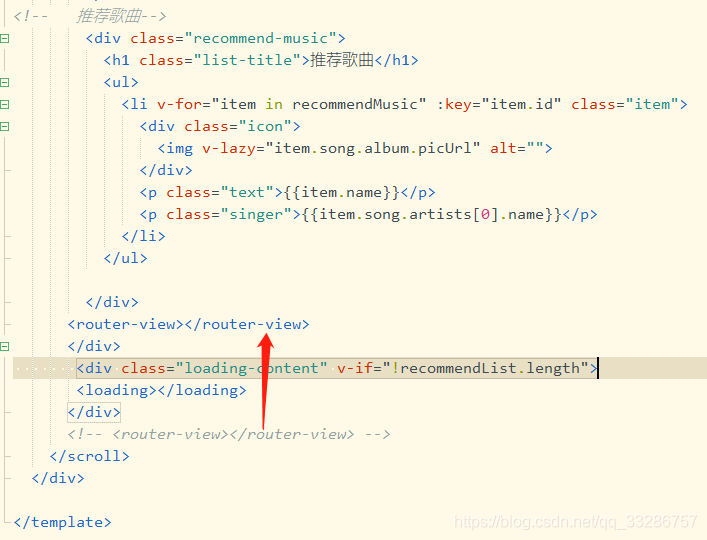
}在 父组件 recommend 中合适的位置设置 <router-view></router-view> 这一步一定要设置。
以上都没问题,诶 接下来郁闷的事情就发生了。
我以为点击 li 标签之后页面会跳到路由指定了 组件,recommend_detial。 实际上路由确实是发生了跳转。但是界面没有反应。这就有点奇怪了。
思考一下,界面即使不单独显示路由对应的组件,那也应该在 父元素指定的 <router-view></router-view> 区域显示呀,不是么?
然而没有呀

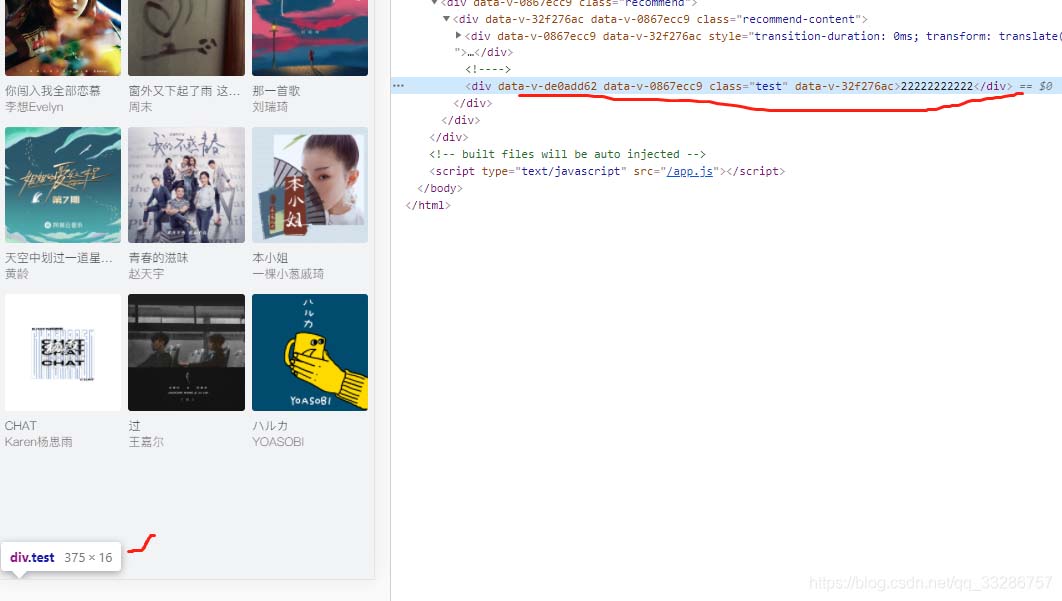
但是 dom 里面又存在 但是显示不出来,啥意思?

然后通过给 该dom 设置css ,又能单独显示一个新的页面了。
这个根据样式来的也好理解。
好奇难道vue中新界面是通过css来辅助设计的?
.test{
position: fixed;
z-index: 100;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #F2F3F4;
}
以上目的总算达成了。
但是还是有些想不通呀 为什么在父组件给定的<router-view></router-view>的区域没有显示出来。
尝试将<router-view></router-view>在父组件中换一个位置。
并将刚才设置的css去掉。

当当当当 有了

原来是设置的 加载动画组件的干扰。
vue路由跳转界面的两种方式
路由跳转的几种方式
声明式导航
一开始写样式我们写的是a标签,在响应式设计的时候就改成router-link,实质也是一种a标签。声明式导航务必要有to属性,比如<router-link to="/login" >登录</router-link>
两个例子:
1.跳转路由并携带query参数 to的字符串写法
<router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link>2.跳转路由并携带query参数 to的对象写法
<router-link :to="{
path:'/home/message/detail',
query:{
id:m.id,
title:m.title
}
">编程式导航
利用组件实例的$router.push/replace方法可以实现路由跳转
首先在button添加一个click方法 比如我这里的例子是 @click="goSearch"
然后在script中暴露方法method
goSearch(){
//搜索按钮的回调函数:需要向search路由进行跳转
this.$router.push("/search")
}但是!有一个问题:为什么编程式导航多次执行会有NavigationDuplicated的警告
因为最新的vue-router引入promise函数,但promise需要一个T/F结果
解决方法如下:通过给push方法传入相应的成功和失败的回调函数,可以捕获到当前错误,这样可以解决这个问题。
比如:
this.$router.push({name:"search",params:{keyword:this.keyword || undefined},query:{k:this.keyword.toUpperCase()}},()=>{},()=>{})这种方法可以解决这个问题,但是这治标不治本,想要之后不再出现这个问题,最好的解决方法就是要么用声明式导航不要用编程式导航 ,要么就重写push和replace
重写push和replace
在router配置中加入下面这个代码(通用的,直接加进去就好):
//先把VueRouter原型对象的push保存一份
let originPush=VueRouter.prototype.push
let originReplace=VueRouter.prototype.replace
//重写push和replace
//参数:replace:告诉原来的push方法往哪里跳(传递哪些参数) resolve:成功的回调 reject:失败的回调
VueRouter.prototype.push=function(location,resolve,reject){
if(resolve && reject){
//call和apply的区别:
//相同点:都可以调用函数一次,都可以篡改函数的上下文一次
//不同点:call传递参数用逗号隔开,apply方法执行,传递数组
originPush.call(this,location,resolve,reject);
}else{
originPush.call(this,location,()=>{},()=>{})
}
}
VueRouter.prototype.replace=function(location,resolve,reject){
if(resolve && reject){
//call和apply的区别:
//相同点:都可以调用函数一次,都可以篡改函数的上下文一次
//不同点:call传递参数用逗号隔开,apply方法执行,传递数组
originReplace.call(this,location,resolve,reject);
}else{
originReplace.call(this,location,()=>{},()=>{})
}
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
