JQuery扩展插件Validate—6 radio、checkbox、select的验证
作者:
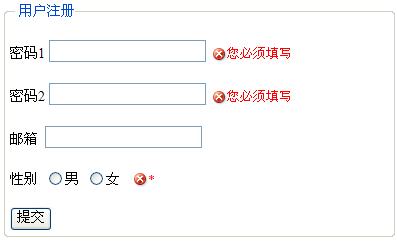
radio、checkbox、select的验证其实方法与前面提到没有太大的区别,但问题是错误信息会显示在同一组的第一个元素后面
效果如下所示:
<script type="text/javascript">
jQuery.validator.addMethod("regex", //addMethod第1个参数:方法名称
function(value, element, params) { //addMethod第2个参数:验证方法,
//验证方法参数(被验证元素的值,被验证元素,参数)
var exp = new RegExp(params); //实例化正则对象,参数为用户传入的正则表达式
return exp.test(value); //测试是否匹配
},
"格式错误");
$(function() {
$("#signupForm").validate(
{
rules: {
txtPassword1: "required", //密码1必填
txtPassword2: { //密码2的描述多于1项使用对象类型
required: true, //必填,这里可以是一个匿名方法
equalTo: "#txtPassword1", //必须与密码1相等
rangelength: [5, 10], //长度5-10之间
regex: "^\\w+$" //使用自定义的验证规则
},
txtEmail: "email", //电子邮箱必须合法
sex: "required"
},
messages: { //对应上面的错误信息
txtPassword1: "您必须填写",
txtPassword2: {
required: "您必须填写",
equalTo: "密码不一致",
rangelength: "长度必须介于{0} 和 {1} 之间的字符串",
regex: "密码只能是数字、字母与下划线"
}
},
//在上例中新增的部分
errorPlacement: function(error, element) { //指定错误信息位置
if (element.is(':radio') || element.is(':checkbox')) { //如果是radio或checkbox
var eid = element.attr('name'); //获取元素的name属性
error.appendTo(element.parent()); //将错误信息添加当前元素的父结点后面
} else {
error.insertAfter(element);
}
},
debug: false, //如果修改为true则表单不会提交
submitHandler: function() {
alert("开始提交了");
}
});
});
</script> <p>
<label for="sex">
性别</label>
<input type="radio" id="rdoFemale" name="sex" />男
<input type="radio" id="rdoMale" name="sex" />女
</p>

解决这个问题的办法是将错误信息指定到一个特定的位置,validate()方法的参数中可以进行自定义,示例代码如下:
复制代码 代码如下:
<script type="text/javascript">
jQuery.validator.addMethod("regex", //addMethod第1个参数:方法名称
function(value, element, params) { //addMethod第2个参数:验证方法,
//验证方法参数(被验证元素的值,被验证元素,参数)
var exp = new RegExp(params); //实例化正则对象,参数为用户传入的正则表达式
return exp.test(value); //测试是否匹配
},
"格式错误");
$(function() {
$("#signupForm").validate(
{
rules: {
txtPassword1: "required", //密码1必填
txtPassword2: { //密码2的描述多于1项使用对象类型
required: true, //必填,这里可以是一个匿名方法
equalTo: "#txtPassword1", //必须与密码1相等
rangelength: [5, 10], //长度5-10之间
regex: "^\\w+$" //使用自定义的验证规则
},
txtEmail: "email", //电子邮箱必须合法
sex: "required"
},
messages: { //对应上面的错误信息
txtPassword1: "您必须填写",
txtPassword2: {
required: "您必须填写",
equalTo: "密码不一致",
rangelength: "长度必须介于{0} 和 {1} 之间的字符串",
regex: "密码只能是数字、字母与下划线"
}
},
//在上例中新增的部分
errorPlacement: function(error, element) { //指定错误信息位置
if (element.is(':radio') || element.is(':checkbox')) { //如果是radio或checkbox
var eid = element.attr('name'); //获取元素的name属性
error.appendTo(element.parent()); //将错误信息添加当前元素的父结点后面
} else {
error.insertAfter(element);
}
},
debug: false, //如果修改为true则表单不会提交
submitHandler: function() {
alert("开始提交了");
}
});
});
</script> <p>
<label for="sex">
性别</label>
<input type="radio" id="rdoFemale" name="sex" />男
<input type="radio" id="rdoMale" name="sex" />女
</p>
运行结果如下:
此外:如果在参数中加上debug:true则只用于调试表单不会提交到服务器; submitHandler: function() {}将会在表单提交到服务器前执行一些操作;用remote可以进行Ajax验证,好像有个小bug;在使用ASP.NET与validate组合使用时会有一些问题可以参考网友的博文。
源码下载
