JQuery扩展插件Validate—4设置错误提示的样式
作者:
JQuery扩展插件Validate—4设置错误提示的样式,使用Validate的朋友可以参考下。
我们先来使用firebug查看在前面的示例中JS产生的html错误提示:
从图中我们发现错误信息是被放在了一个label标签中,且有一个类样式error,只要为signupform下面的
label标签中的error定css样式,应该就可以修改显示结果了,添加的css代码如下:
<style type="text/css">
*
{
font-size: 14px;
}
#signupForm label.error
{
color:Red;
font-size:13px;
margin-left:5px;
padding-left:16px;
background:url("error.png") left no-repeat;
}
</style>
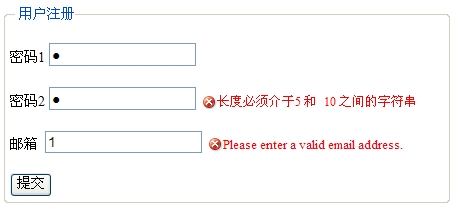
运行时显示结果:

源码下载
label标签中的error定css样式,应该就可以修改显示结果了,添加的css代码如下:
复制代码 代码如下:
<style type="text/css">
*
{
font-size: 14px;
}
#signupForm label.error
{
color:Red;
font-size:13px;
margin-left:5px;
padding-left:16px;
background:url("error.png") left no-repeat;
}
</style>
运行时显示结果:
您可能感兴趣的文章:
- jQuery验证插件 Validate详解
- JQuery扩展插件Validate—6 radio、checkbox、select的验证
- JQuery扩展插件Validate 5添加自定义验证方法
- jValidate 基于jQuery的表单验证插件
- jQuery验证插件validate使用方法详解
- jQuery插件Validate实现自定义校验结果样式
- jquery插件validate验证的小例子
- jQuery插件Validate实现自定义表单验证
- Jquery插件 easyUI属性汇总
- Jquery插件之多图片异步上传
- jQuery Dialog 弹出层对话框插件
- 强烈推荐240多个jQuery插件提供下载
- 分享20多个很棒的jQuery 文件上传插件或教程
- jQuery validate插件功能与用法详解
