JQuery扩展插件Validate 3通过参数设置错误信息
作者:
最终显示在页面上的错误分为两种:第一种是默认错误信息,该信息已经被定义在插件中了,可以手动修改。
最终显示在页面上的错误分为两种:第一种是默认错误信息,该信息已经被定义在插件中了,可以手动修改。
第二种是通过参数指定的错误信息,如果没有指定则会使用默认的错误信息。将上个示例的js修改如下:
<script type="text/javascript">
$(function() {
$("#signupForm").validate(
//在上例中新增的部分
{
rules: {
txtPassword1: "required", //密码1必填
txtPassword2: { //密码2的描述多于1项使用对象类型
required: true, //必填,这里可以是一个匿名方法
equalTo: "#txtPassword1", //必须与密码1相等
rangelength: [5, 10] //长度5-10之间
},
txtEmail: "email" //电子邮箱必须合法
},
messages: {
txtPassword1: "您必须填写",
txtPassword2: {
required: "您必须填写",
equalTo: "密码不一致",
rangelength: "长度必须介于{0} 和 {1} 之间的字符串"
}
}
});
});
</script>
html与前面的示例相同
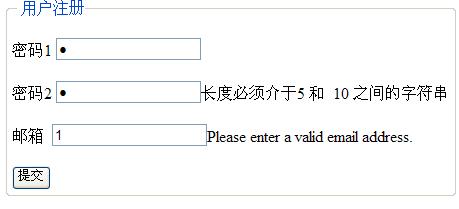
在上一个示例的基础上添加了一个messages项,为其指定了一个对象类型的值,与rules基本对应,特意没有指定email的错误信息,运行结果如下:

源码下载
第二种是通过参数指定的错误信息,如果没有指定则会使用默认的错误信息。将上个示例的js修改如下:
复制代码 代码如下:
<script type="text/javascript">
$(function() {
$("#signupForm").validate(
//在上例中新增的部分
{
rules: {
txtPassword1: "required", //密码1必填
txtPassword2: { //密码2的描述多于1项使用对象类型
required: true, //必填,这里可以是一个匿名方法
equalTo: "#txtPassword1", //必须与密码1相等
rangelength: [5, 10] //长度5-10之间
},
txtEmail: "email" //电子邮箱必须合法
},
messages: {
txtPassword1: "您必须填写",
txtPassword2: {
required: "您必须填写",
equalTo: "密码不一致",
rangelength: "长度必须介于{0} 和 {1} 之间的字符串"
}
}
});
});
</script>
html与前面的示例相同
在上一个示例的基础上添加了一个messages项,为其指定了一个对象类型的值,与rules基本对应,特意没有指定email的错误信息,运行结果如下:
源码下载
您可能感兴趣的文章:
- jQuery插件formValidator自定义函数扩展功能实例详解
- jQuery插件kinMaxShow扩展效果用法实例
- jquery事件机制扩展插件 jquery鼠标右键事件
- 扩展Jquery插件处理mouseover时内部有子元素时发生样式闪烁
- JQuery扩展插件Validate—6 radio、checkbox、select的验证
- JQuery扩展插件Validate—4设置错误提示的样式
- JQuery扩展插件Validate 2通过参数设置验证规则
- JQuery扩展插件Validate 1 基本使用方法并打包下载
- JQuery扩展插件Validate 5添加自定义验证方法
- jQuery autocomplate 自扩展插件、自动完成示例代码
- boxy基于jquery的弹出层对话框插件扩展应用 弹出层选择器
- jQuery插件扩展测试实例
