npm install安装失败报错:The operation was rejected by your operating system
作者:一个小Pan桃❀
发现报错
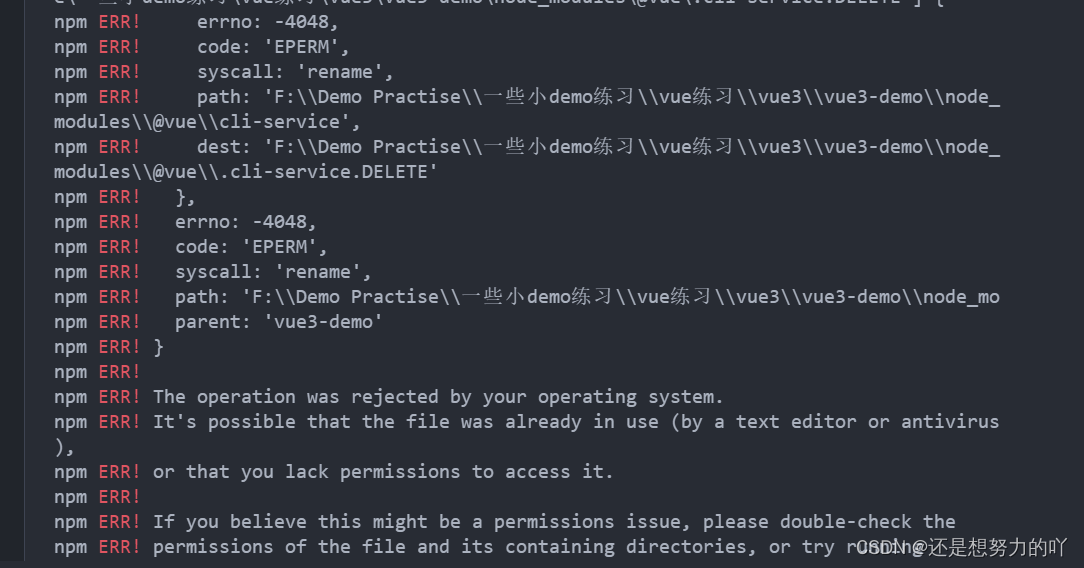
今天在执行npm install的时候一直报如下错误:
npm ERR! code EPERM
npm ERR! syscall rename
npm ERR! path F:\Demo Practise\一些小demo练习\vue练习\vue3\vue3-demo\node_modules\@vue\cli-service
npm ERR! dest F:\Demo Practise\一些小demo练习\vue练习\vue3\vue3-demo\node_modules\@vue\.cli-service.DELETE
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, rename 'F:\Demo Practise\一些小demo练
习\vue练习\vue3\vue3-demo\node_modules\@vue\cli-service' -> 'F:\Demo Practise\一些小demo练习\vue练习\vue3\vue3-demo\node_modules\@vue\.cli-service.DELETE'
npm ERR! [OperationalError: EPERM: operation not permitted, rename 'F:\Demo Practise\一些小demo练习\vue练习\vue3\vue3-demo\node_modules\@vue\cli-service' -> 'F:\Demo Practise\一些小demo练习\vue练习\vue3\vue3-demo\node_modules\@vue\.cli-service.DELETE'] {
npm ERR! cause: [Error: EPERM: operation not permitted, rename 'F:\Demo Practise\一
些小demo练习\vue练习\vue3\vue3-demo\node_modules\@vue\cli-service' -> 'F:\Demo Practise\一些小demo练习\vue练习\vue3\vue3-demo\node_modules\@vue\.cli-service.DELETE'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'rename',
npm ERR! path: 'F:\\Demo Practise\\一些小demo练习\\vue练习\\vue3\\vue3-demo\\node_modules\\@vue\\cli-service',
npm ERR! dest: 'F:\\Demo Practise\\一些小demo练习\\vue练习\\vue3\\vue3-demo\\node_modules\\@vue\\.cli-service.DELETE'
npm ERR! },
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'rename',
npm ERR! path: 'F:\\Demo Practise\\一些小demo练习\\vue练习\\vue3\\vue3-demo\\node_monpm ERR! parent: 'vue3-demo'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\EDZ\AppData\Roaming\npm-cache\_logs\2022-03-30T03_54_30_467Z-debug.log
执行截图:

解决方法:
方法1:
需要删除npmrc文件,不是nodejs安装目录npm模块下的npmrc文件,而是C:\Users\EDZ下的.npmrc文件,有的博主说该方法不推荐,此方法我用了之后也仍然是报错的。
方法2:
在管理员的身份下进入cmd用命令清理缓存 npm cache clean --force,该方法仍然对我无效。
方法3:
更改文件夹权限,找到安装nodejs的文件路径下的"node_cache","node_global"分别更改这两个文件夹的Users权限。

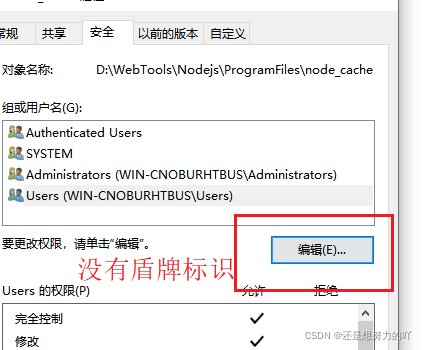
右击属性-》安全-》编辑,把Users的权限设置为全部允许,再次执行 npm install,参考博主:npm install XXX安装路径文件夹权限问题(npm ERR! The operation was rejected by your operating system.errno -4080)
这里提示“编辑按钮”前需要有个“小盾牌”的标识,但我的面板打开是没有的,也不知道博主是怎么找到的,那这个方法对我来说又没用了。

补充:
在尝试以上方法过程中,又遇到了这样的问题:

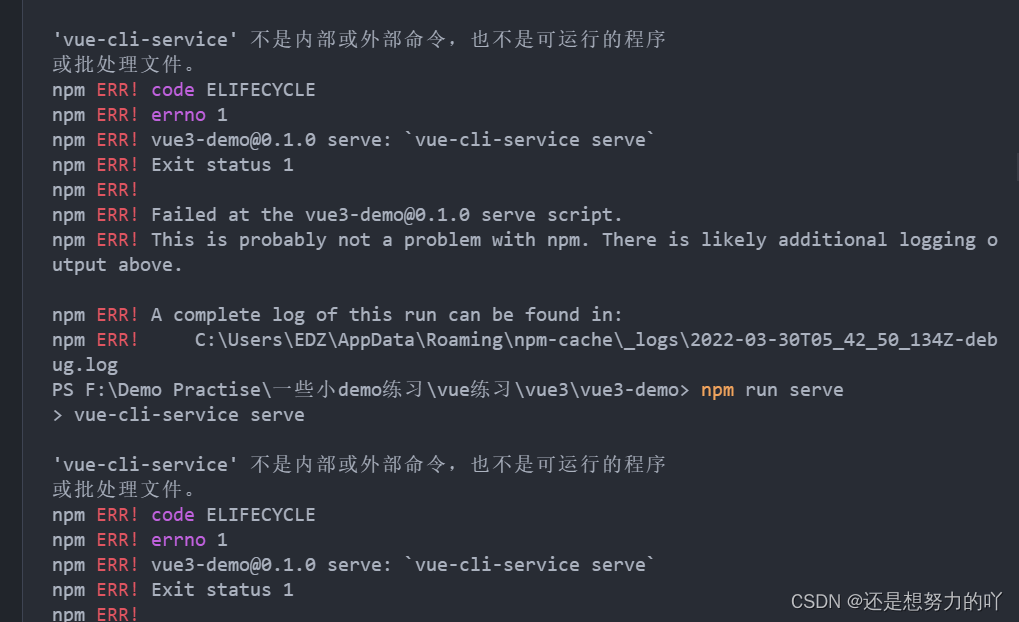
报错信息“vue-cli-service不是内部或外部命令,也不是可运行的程序”。
首先先检查 package.json 中是否有 vue-cli-service,没有则需要安装一下。
第二步执行 npm install命令,执行该行的时候又开始报刚开始图1的错误 。
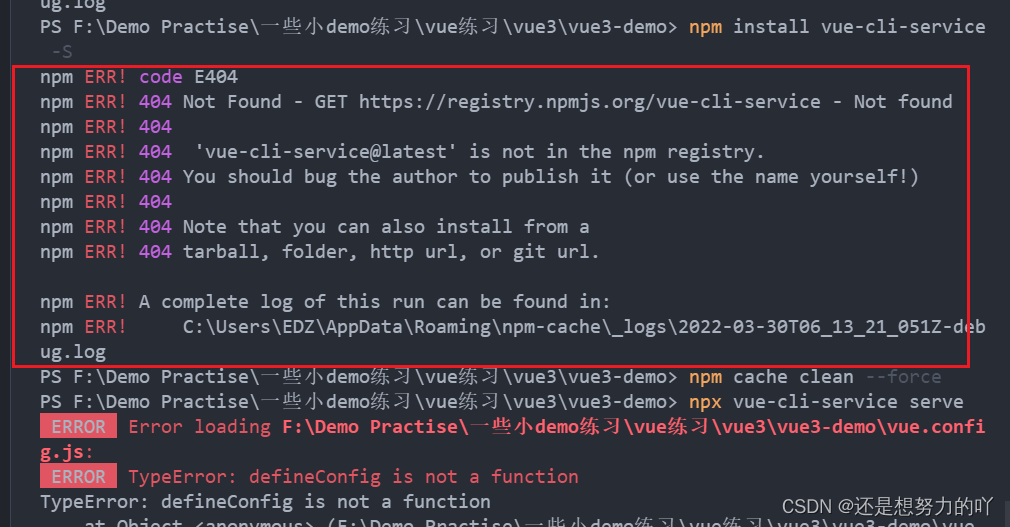
之后又重新尝试把node modules删除重新安装还是未解决;又尝试单独安装vue-cli-service,npm install vue-cli-service -S, 此时又报如下错误:

方法4:
根据上方的错误:npm ERR! 404 'vue-cli-service@latest' is not in the npm registry.
最后找到解决方法,输入命令行:
npx vue-cli-service serve
参考地址:vue.js - Vue-cli-service@latest not found - Stack Overflow
最后再根据提示把: defineConfig变量删除后代码就能正常运行了
效果:

注:当时忘记尝试 cnpm install 能否解决该问题,若有同行遇到相似的问题同时能实现的可以互相学习下,我就在这里暂时记录下自己的bug,也许是版本的原因,但最后用 方法4 解决了问题。
总结
到此这篇关于npm install安装失败报错:The operation was rejected by your operating system的文章就介绍到这了,更多相关npm install安装失败报错内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
