SpringBoot @InitBinder注解绑定请求参数的过程详解
作者:fengyehongWorld
这篇文章主要介绍了SpringBoot @InitBinder注解绑定请求参数,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
一. 作用
作用于Controller层中,在Controller层的方法执行前执行,主要作用是初始化当前Controller层的数据绑定器(或者属性绑定器),帮助完成数据处理和数据绑定。
被该注解修饰的方法会有一个形参WebDataBinder,可以帮我们将request请求中的参数处理绑定到JavaBean中。

二. 前期准备
import lombok.Data;
import java.math.BigDecimal;
import java.util.Date;
@Data
public class Test16Form {
private String name;
private String sex;
private Date birthday;
private BigDecimal money;
}三. Get请求 + URL传值处理
3.1 前台-test16.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<button id="getBtn">发送get请求</button><br>
</div>
</body>
<script type="text/javascript" th:src="@{/js/public/jquery-3.6.0.min.js}"></script>
<script>
$("#getBtn").click(function() {
const urlSearchParams = new URLSearchParams();
// 👉含有空格
urlSearchParams.append("name", "贾飞天 ");
urlSearchParams.append("sex", "男");
// 👉值为yyyy-MM-dd HH:mm:ss格式的日期字符串
urlSearchParams.append("birthday", "2022-11-11 12:12:12");
urlSearchParams.append("money", "10000");
const url = `/test16/receiveGet?${urlSearchParams.toString()}`;
$.ajax({
url,
type: 'GET',
success: function (data, status, xhr) {
console.log(data);
}
});
});
</script>
</html>
3.2 Controller层
StringTrimmerEditor和CustomDateEditor是框架自带的属性处理器
import org.springframework.beans.propertyeditors.CustomDateEditor;
import org.springframework.beans.propertyeditors.StringTrimmerEditor;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.ModelAndView;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
@Controller
@RequestMapping("/test16")
public class Test16Controller {
@InitBinder
public void formBinder(WebDataBinder binder) {
// 只要是String类型,就去除字符串前后的空格
binder.registerCustomEditor(String.class, new StringTrimmerEditor(true));
// 只有当属性名为birthday且为Date类型的才使用使用框架自带的CustomDateEditor编辑器将String处理为Date
DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
binder.registerCustomEditor(Date.class, "birthday", new CustomDateEditor(df, true));
}
@GetMapping("/init")
public ModelAndView init() {
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("test16");
return modelAndView;
}
@GetMapping("/receiveGet")
@ResponseBody
public void receiveGet(Test16Form form) {
System.out.println(form);
}
}
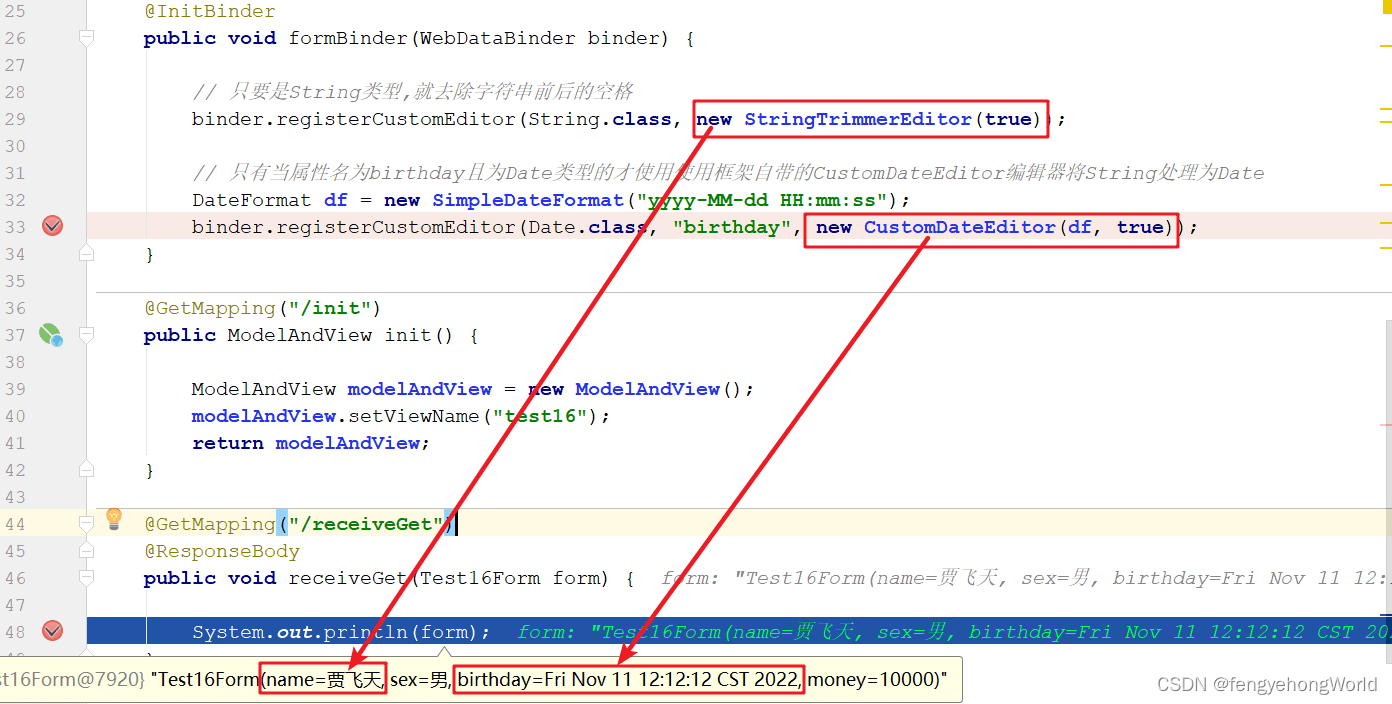
3.3 效果
- 字符串两端的空格被去除
- String格式的日期被转换为Date格式的日期

四. Post请求 + 表单传值 + 自定义日期属性绑定器
4.1 前台-test16.html
表单提交的数据若包含List<实体类>这种数据结构
在前台需要用 form对应的属性名[下标].实体类属性名 这种方式准备数据
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<button id="postBtn">发送post请求</button>
</div>
</body>
<script type="text/javascript" th:src="@{/js/public/jquery-3.6.0.min.js}"></script>
<script>
$("#postBtn").click(function() {
const paramObj = {
name: "贾飞天 ",
sex: '不明',
money: "10000",
// yyyy-MM-dd HH:mm:ss格式
birthday: '2022-11-11 12:12:12',
// 后台中的List实体类区域
"tableList[0].id": 1,
"tableList[0].address": '测试address ',
"tableList[0].hobby": '测试hobby ',
// yyyy年MM月dd日 HH:mm:ss格式
"tableList[0].workDate": '2022年11月11日 14:14:14',
};
$.ajax({
url: `/test16/receivePost`,
type: 'POST',
data: paramObj,
// 表单格式提交
contentType : 'application/x-www-form-urlencoded;charset=utf-8',
// 后端返回给前端的数据类型
dataType: 'json',
success: function (data, status, xhr) {
console.log(data);
}
});
});
</script>
</html>
4.2 form实体类
import lombok.Data;
import java.math.BigDecimal;
import java.util.Date;
import java.util.List;
@Data
public class Test16Form {
private String name;
private String sex;
// 待转换类型
private Date birthday;
private BigDecimal money;
private List<Test4Entity> tableList;
}import lombok.Data;
import java.util.Date;
@Data
public class Test4Entity {
private String id;
private String address;
private String hobby;
// 待转换类型
private Date workDate;
}4.3 Controller层
我们可以通过PropertyEditorSupport类来实现我们自己的属性编辑器
import org.springframework.beans.propertyeditors.StringTrimmerEditor;
import org.springframework.stereotype.Controller;
import org.springframework.util.ObjectUtils;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.ModelAndView;
import java.beans.PropertyEditorSupport;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
@Controller
@RequestMapping("/test16")
public class Test16Controller {
@InitBinder
public void formBinder(WebDataBinder binder) {
// 只要是String类型,就去除字符串前后的空格
binder.registerCustomEditor(String.class, new StringTrimmerEditor(true));
// 自定义日期转换属性处理器
binder.registerCustomEditor(Date.class, new PropertyEditorSupport() {
@Override
public void setAsText(String dateStr) {
DateFormat dateFormat = null;
try {
if (ObjectUtils.isEmpty(dateStr)) {
setValue(dateStr);
return;
}
// yyyy-MM-dd HH:mm:ss格式
if (dateStr.matches("^\\d{4}-\\d{1,2}-\\d{1,2} {1}\\d{1,2}:\\d{1,2}:\\d{1,2}$")) {
dateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
}
// yyyy年MM月dd日 HH:mm:ss格式
else if (dateStr.matches("^\\d{4}年\\d{1,2}月\\d{1,2}日 {1}\\d{1,2}:\\d{1,2}:\\d{1,2}$")) {
dateFormat = new SimpleDateFormat("yyyy年MM月dd日 HH:mm:ss");
}
if (ObjectUtils.isEmpty(dateFormat)) {
setValue(null);
return;
}
Date parse = dateFormat.parse(dateStr);
setValue(parse);
} catch (Exception ex) {
setValue(null);
}
}
});
}
@GetMapping("/init")
public ModelAndView init() {
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("test16");
return modelAndView;
}
@PostMapping("/receivePost")
@ResponseBody
public void receivePost(Test16Form form) {
System.out.println(form);
}
}
4.4 效果
- 可以看到 yyyy-MM-dd HH:mm:ss 和 yyyy年MM月dd日 HH:mm:ss 格式的字符串日期都被转换为Date数类型
- 因为没有指定转换特定的属性名所对应的数据,所以包括一览中的数据也被成功转换
- 一览中的字符换的前后空白也被清除,一览中的日期格式的也被成功转换

五. 其他自定义属性编辑器实例
5.1 自定义SexPropertyEditor
对性别进行编辑,如果性别为空或者不为男性或者女性,默认设置为男性
import org.springframework.util.ObjectUtils;
import java.beans.PropertyEditorSupport;
import java.util.Arrays;
import java.util.List;
public class SexPropertyEditor extends PropertyEditorSupport {
private final static List<String> sexList = Arrays.asList("男", "女");
@Override
public void setAsText(String sex) {
// 当性别为空或者不是男或女的时候,默认设置为男性
if(ObjectUtils.isEmpty(sex) || !sexList.contains(sex)) {
setValue("男");
return;
}
setValue(sex);
}
}5.2 自定义StringToListPropertyEditor
将参数中的属性名=XXX-XXX-XXX的数据转换为数组
import org.springframework.util.ObjectUtils;
import java.beans.PropertyEditorSupport;
public class StringToListPropertyEditor extends PropertyEditorSupport {
@Override
public void setAsText(String text){
if (ObjectUtils.isEmpty(text) || !text.contains("-")) {
setValue(text);
return;
}
setValue(text.split("-"));
}
}5.3 form实体类
Test16Form01.java
import lombok.Data;
@Data
public class Test16Form01 {
private String sex;
private String[] numList;
private String[] addList;
}5.4 前端
const url = `/test16/receiveNumListAndSex?sex=不明&numList=1-2-3&addList=4-5-6`;
$.ajax({
url,
type: 'GET',
success: function (data, status, xhr) {
console.log(data);
}
});5.5 Controller层
@Controller
@RequestMapping("/test16")
public class Test16Controller {
@InitBinder
public void formBinder(WebDataBinder binder) {
// 当数据类型为String[],且 属性名为 numList 的时候才会起作用
// 虽然addList也是String[]格式的数据,但是我们并没有指定转换此属性
binder.registerCustomEditor(String[].class, "numList", new StringToListPropertyEditor());
// 当数据类型为String 且 属性名为 sex 的时候才会起作用
binder.registerCustomEditor(String.class, "sex", new SexPropertyEditor());
}
@GetMapping("/receiveNumListAndSex")
@ResponseBody
public void receiveNumList(Test16Form01 form) {
System.out.println(form);
}
}5.6 效果

六. 多个@InitBinder注解修饰的方法
- 如果@InitBinder注解没有添加value值,则每个请求都会走被其修饰的方法
- 如果@InitBinder注解有value值,则只有参数的名称与其相同才会走此方法
import com.example.jmw.common.bindEditor.SexPropertyEditor;
import com.example.jmw.common.bindEditor.StringToListPropertyEditor;
import org.springframework.beans.propertyeditors.StringTrimmerEditor;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.ModelAndView;
@Controller
@RequestMapping("/test16")
public class Test16Controller {
// 注解没有添加value值,每个请求都会走此方法
@InitBinder
public void init(WebDataBinder binder) {
binder.registerCustomEditor(String.class, new StringTrimmerEditor(true));
}
// 指定只有参数名称为test16Form01的,才会走此方法
@InitBinder("test16Form01")
public void formBinder(WebDataBinder binder) {
// 当数据类型为String 且 属性名为 sex 的时候才会起作用
binder.registerCustomEditor(String.class, "sex", new SexPropertyEditor());
}
// 指定只有参数名称为test16Form的,才会走此方法
@InitBinder("test16Form")
public void receiveGetBinder(WebDataBinder binder) {
// 当数据类型为String[],且 属性名为 numList 的时候才会起作用
binder.registerCustomEditor(String[].class, "numList", new StringToListPropertyEditor());
}
@GetMapping("/receiveGet")
@ResponseBody
public void receiveGet(Test16Form form) {
System.out.println(form);
}
@GetMapping("/receiveNumListAndSex")
@ResponseBody
public void receiveNumList(Test16Form01 form) {
System.out.println(form);
}
}

七. 其他用法
- 当前Controller继承父类,在父类中使用@InitBinder注解来修饰的方法
- 配合@ControllerAdvice注解作用于全局,具体用法请参考下面的参考资料
参考资料:
到此这篇关于SpringBoot @InitBinder注解绑定请求参数的文章就介绍到这了,更多相关SpringBoot @InitBinder注解内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
