JS实现将图片URL转base64示例详解
作者:春风_同学
这篇文章主要为大家介绍了JS实现将图片URL转base64示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
背景介绍
最近有个需求是将部分DOM生成图片上传到服务器,这里就直接用之前项目使用的 html-to-image。
然而,这次与上次不同的是有一个图片;其实,html-to-image也支持了存在图片的DOM生成截图(embed-images)。
出现意外
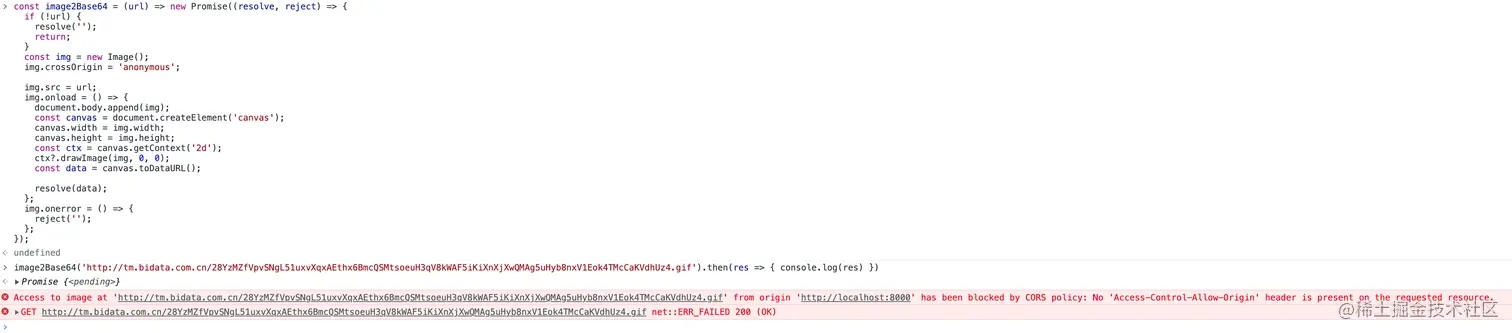
不出意外的就该出意外了:

很容易理解,就是跨域了请求了。注意,这里本来之前使用img标签是能正常请求的,并且也不用加crossorigin属性。 在调用html-to-image中加上mode: 'no-cors'依然不行。
进入正题吧
然后就想自己搞转base64吧,各种百度谷歌出来了
const image2Base64 = (url: string) => new Promise((resolve, reject) => {
if (!url) {
resolve('');
return;
}
const img = new Image();
img.crossOrigin = 'anonymous';
img.src = url;
img.onload = () => {
const canvas = document.createElement('canvas');
canvas.width = img.width;
canvas.height = img.height;
const ctx = canvas.getContext('2d');
ctx?.drawImage(img, 0, 0);
const data = canvas.toDataURL();
resolve(data);
};
img.onerror = () => {
reject('');
};
});
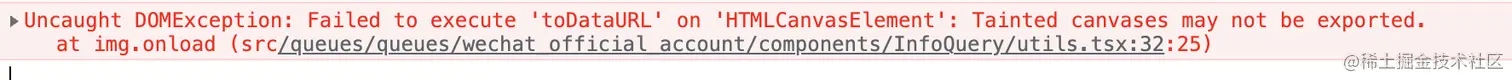
特别需要注意的是:img标签属性是crossorigin,new Image需使用crossOrigin。 如果不设置crossOrigin会造成另一个问题:

在用canvas调用toDataURL方法中出错了。
然后又是各种百度谷歌,发现MDN有个权威又无语的解释:

提炼一下哈:指定crossorigin的图像,在canvas调用中不会出现tainted错误。
其实上面已经能解决大多数的问题了:

对,没猜错,事情没有绝对的,还是有个例的:

不知是这个图片服务器咋设置的,各种吧啦吧啦沟通也不给设置跨域白名单啥的,只能自己想办法了。
nodejs中间层转
const http = require('http');
http.get(url, (res) => {
const chunks = [];
let size = 0;
res.on('data', (chunk) => {
chunks.push(chunk);
size += chunk.length;
});
res.on('end', () => {
const data = Buffer.concat(chunks, size);
const base64Data = data.toString('base64');
return base64Data;
});
});
结果,完美解决。
总结
- 使用crossOrigin能解决大多数情况
- 如果能在图片服务器加跨域白名单最好
- 终极大招就是nodejs转
- nodejs弊端:对于图片无法使用CDN,对服务器压力增大,慎用
以上就是JS实现将图片URL转base64示例详解的详细内容,更多关于JS图片URL转base64的资料请关注脚本之家其它相关文章!
