vue 遮罩和ref的使用setup版和非setup版
作者:jjw_zyfx
这篇文章主要介绍了vue 遮罩和ref的使用,setup版和非setup版,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
1、创建conform.vue,其内容如下:
<template>
<div v-if="fade">
<div class="xtx-confirm" :class="{fade}">
<div class="wrapper" :class="{fade}">
<div class="header">
<h3>{{title}}</h3>
<a @click="cancel" href="JavaScript:;" rel="external nofollow" >x</a>
</div>
<div class="body">
<i class="iconfont icon-warning"></i>
<span>{{text}}</span>
</div>
<div class="footer">
<span @click="cancel" class="cancel">取消</span>
<span @click="submit" class="submit">确认</span>
</div>
</div>
</div>
</div>
</template>
<script >
import { onMounted, ref, } from 'vue'
export default {
name: 'conform',
props:{
title: {
type: String,
default: '温馨提示'
},
text: {
type: String,
default: ''
},
},
setup(){
const fade = ref(false)
const open = () => {
fade.value = true
}
// 取消
const cancel = () => {
fade.value = false
}
// 确认
const submit = () => {
fade.value = false
}
return { fade, open, cancel, submit}
}
}
</script>
<style scoped lang="less">
.xtx-confirm {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 8888;
background: rgba(0,0,0,0);
&.fade {
transition: all 0.4s;
background: rgba(0,0,0,.5);
}
.wrapper {
width: 400px;
background: #fff;
border-radius: 4px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-60%);
opacity: 0;
&.fade {
transition: all 0.4s;
transform: translate(-50%,-50%);
opacity: 1;
}
.header,.footer {
height: 50px;
line-height: 50px;
padding: 0 20px;
}
.body {
padding: 20px 40px;
font-size: 16px;
.icon-warning {
color: red;
margin-right: 3px;
font-size: 16px;
}
}
.footer {
text-align: right;
cursor: pointer;
.cancel{
margin-right: 20px;
cursor: pointer;
}
.submit{
cursor: pointer;
}
}
.header {
position: relative;
h3 {
font-weight: normal;
font-size: 18px;
}
a {
position: absolute;
right: 15px;
top: 15px;
font-size: 20px;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #999;
&:hover {
color: #666;
}
}
}
}
}
</style>2、App.vue中的内容如下:
<!--方式1-->
<template>
<button @click="show_open">打开弹窗</button>
<conform ref="conform_ref"></conform>
</template>
<script >
import conform from "@/components/conform.vue";
import {ref} from "vue";
export default {
name: 'App',
components:{ conform},
setup(){
const conform_ref = ref(null)
const show_open = ()=>{
conform_ref.value.open()
}
// 特别要注意这种方式,虽然conform_ref没在
// template中使用但是一定要返回,否则会出问题
return{conform_ref, show_open}
}
}
</script>
<!--方式二-->
<!--<template>-->
<!-- <button @click="validate_ref">主要按钮</button>-->
<!-- <conform ref="validate" ></conform>-->
<!--</template>-->
<!--<script setup>-->
<!--import conform from './components/conform.vue'-->
<!--import {ref} from "vue";-->
<!--const validate = ref(null)-->
<!--const validate_ref = ()=>{-->
<!-- validate.value.open()-->
<!-- console.log(validate.value)-->
<!--}-->
<!--</script>-->
<!--<style scoped lang="less">-->
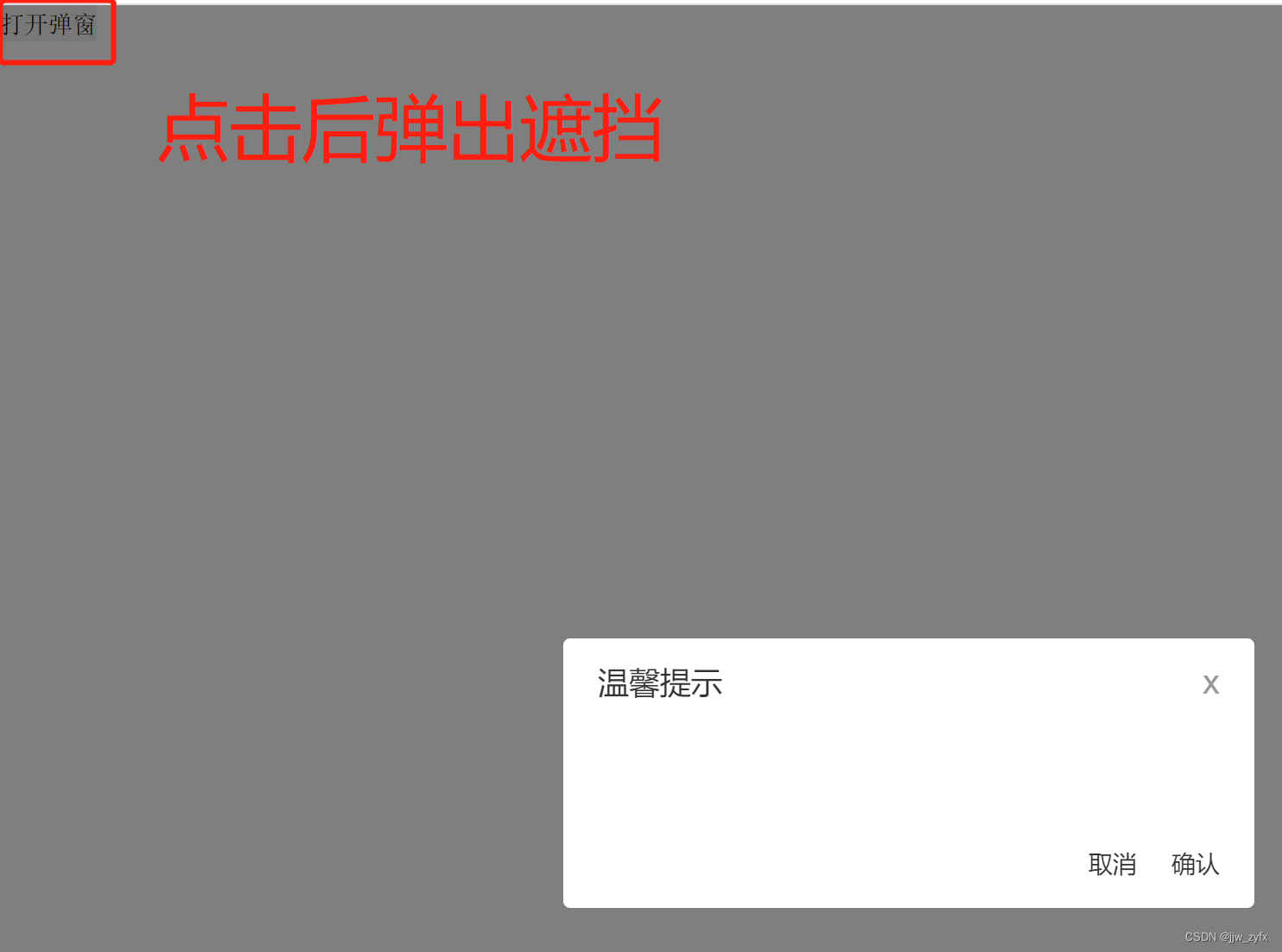
<!--</style>-->效果如下:

特别需要注意的是方式一这种方式,虽然conform_ref没在 template中使用但是一定要返回,否则会出问题
有关其他ref的请点击参考
vue3 setup中父组件通过Ref调用子组件的方法(实例代码)
vue3中如何使用ref和reactive定义和修改响应式数据(最新推荐)
到此这篇关于vue 遮罩和ref的使用,setup版和非setup版的文章就介绍到这了,更多相关vue 遮罩和ref使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
