解决elementui上传组件el-upload无法第二次上传问题
作者:danbing2226
这篇文章主要介绍了解决elementui上传组件el-upload无法第二次上传问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
elementui上传组件el-upload无法第二次上传
无需上传服务器的文件取消或者再次上传时失效的问题
<el-upload class="upload-demo" ref="upload" drag action="" :limit="1" accept=".csv" :show-file-list="false" :before-upload="onClickCsvBeforeupload"> <i class="el-icon-upload"></i> <div class="el-upload__text">点这,或者拖到着</em></div> </el-upload>
在组件中添加ref="upload"属性,无法第二次上传,主要原因是浏览器还保存着,我们已经上传的文件(无论你是否符合你的要求)。
敲黑板!!!!
this.$children[0].$children[0].$refs.upload.clearFiles();
主要是我们没有清除文件造成的,可以根据你的项目,用Document找到refs,然后参照上面的做法就可以再次上传了。困扰了我好久的问题,希望能帮到你。
el upload组件 第二次上传请求无效,非clearFiles方法
开发时遇到一个业务需求:

导入时如果当前列表月份存在数据将会提示用户是否要覆盖当前数据,点击确定进行二次提交
直接调用 submit 会无响应
this.$confirm(`${response.msg},是否继续?`, '提示', {
confirmButtonText: 确定,
cancelButtonText: 取消,
type: 'warning'
}).then((res) => {
// 直接提交会无响应
this.$refs.upload.submit();
}).catch(() => {})查询其他资料会发现 大多数会让你 调用
this.$refs["upload"].clearFiles()
这样的话会让用户重新添加,那么如何去节省该步骤呢?
当第一次上传成功后回调 on-success 方法 可以获取到上传的文件,这时可以进行保存

观察el-upload组件源码会发现存储文件的字段是 uploadFiles
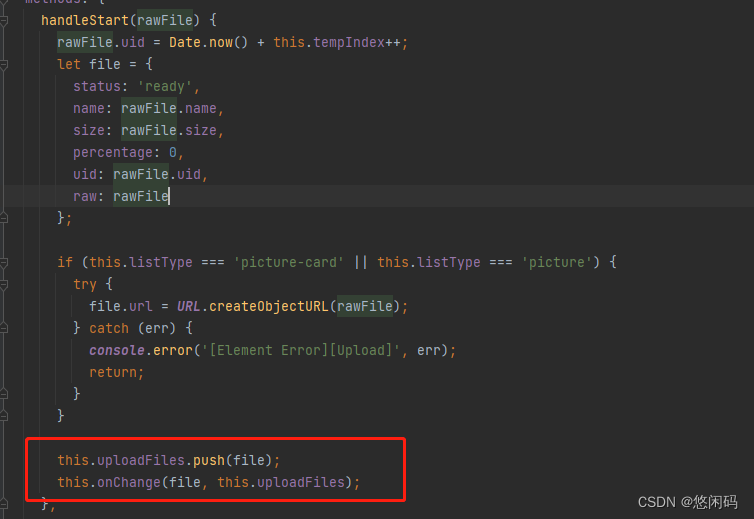
el-upload组件部分源码:

因此可以自行调用该方法,去主动触发handleStart()方法进行上传
最后贴上正确步骤
this.$confirm(`${response.msg},是否继续?`, '提示', {
confirmButtonText: 确定,
cancelButtonText: 取消,
type: 'warning'
}).then((res) => {
// 先删除
this.$refs["upload"].clearFiles()
this.$nextTick(() => {
// 再导入
this.$refs["upload"].handleStart(this.fileList[0].raw)
this.isUpdateSupport = 1
// 再提交上传
this.$refs.upload.submit();
})
}).catch(() => {})User-agent: * Disallow: /
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
