vue的异步数据更新机制与$nextTick用法解读
作者:liguoyuan819
vue异步数据更新机制与$nextTick
vue异步更新dom
vue的响应式更新dom是异步执行的,不是数据发生变化之后dom立即发生变化,而是按照一定的逻辑更新dom。
具体是vue在检测到数据变化时,vue将开启一个队列,,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这在缓冲中去除重复数据造成的额外的dom操作和计算是非常必要的。在下一个nextTick中,vue执行的是已经去重的实际工作。
理解:vue执行dom更新时异步的,这个异步任务可以当成是一个promise的微任务,对同一个属性值进行多次赋值时,只有最后一次赋值会作为一个promise微任务放到更新队列里面。
$nextTick执行机制
Vue会异步更新DOM,会在当前执行栈的最后更新DOM,这个与JavaScript的原生操作dom有很大区别。vue中的$nextTick再JavaScript中相当于微任务,会在当前所有同步任务执行完之后再执行,$nextTick会得到dom更新后的结果。最后页面渲染是在始终是在微任务执行之后在执行的,所以$nextTick回调执行时还没有渲染,页面上看不到更新后的结果。
vue执行异步更新的目的
vue更新dom的流程:触发setter --> 监听watcher --> 重新渲染 render --> 生成虚拟dom (vdom)--> 更新dom 。如果每一次都执行该流程会非常消耗性能,所以使用异步更新DOM的机制,先对数据修改进行整合去重,再使用最终的结果一次性对DOM进行更新。
vue异步数据更新问题
记录一下出现的问题, 数据翻倍
这是复现问题的代码
data() {
return {
space: "",
allresult: []
};
},
methods: {
getmessage() {
this.allresult = [];
axios
.get(
"https://gist.githubusercontent.com/xiaolannuoyi/9b0defe4959e71fa97e6096cc4f82ba4/raw/4be939123d488cee7ecefc055fb5ecb2ed8d5c8d/test"
)
.then(data => {
console.log(data);
let result = data.data;
for (let i = 0; i < result.length; i++) {
//原因在于这里的this.Allresult
this.allresult.push({
id: result[i].id,
name: result[i].name,
age: result[i].age
});
}
console.log('此时的this.allresult',this.allresult);
});
}
},
watch: {
space() {
console.log("watch");
this.getmessage();
}
},
mounted() {
this.space = "123";
console.log("mounted");
this.getmessage();
}
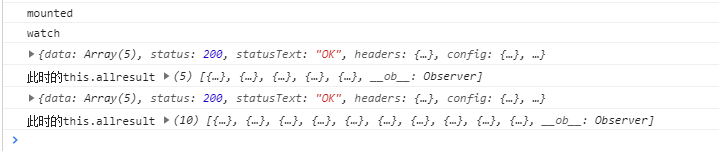
结果

此时你可以看到第二次的数据时 是 第一次的 2倍
原因
mounted 和 watch 都执行 getmessage 方法,虽然方法之前 对数据进行了清空,但是 异步请求执行的慢,
所以两次调用getmessage相当于 this.allresult = []; this.allresult = []; axios...;axios....: 这个顺序
所以才会出现上述现象
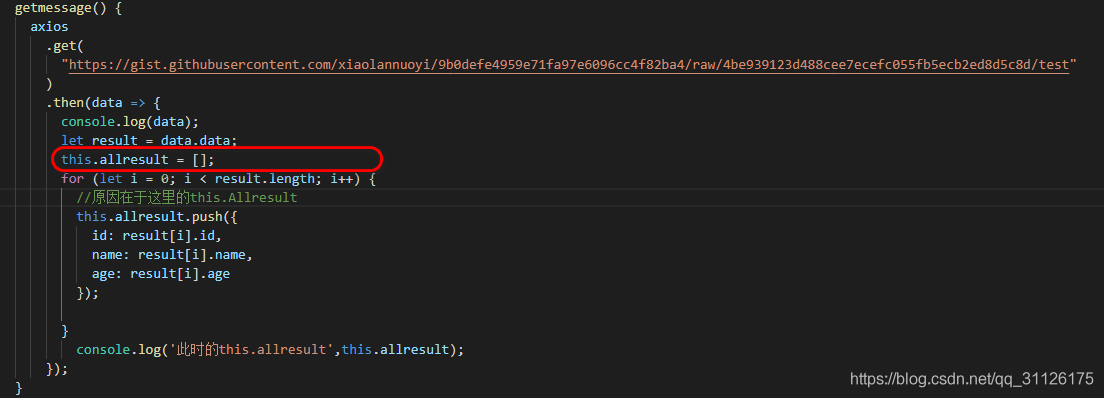
解决
1.修改this.allresult = []的位置

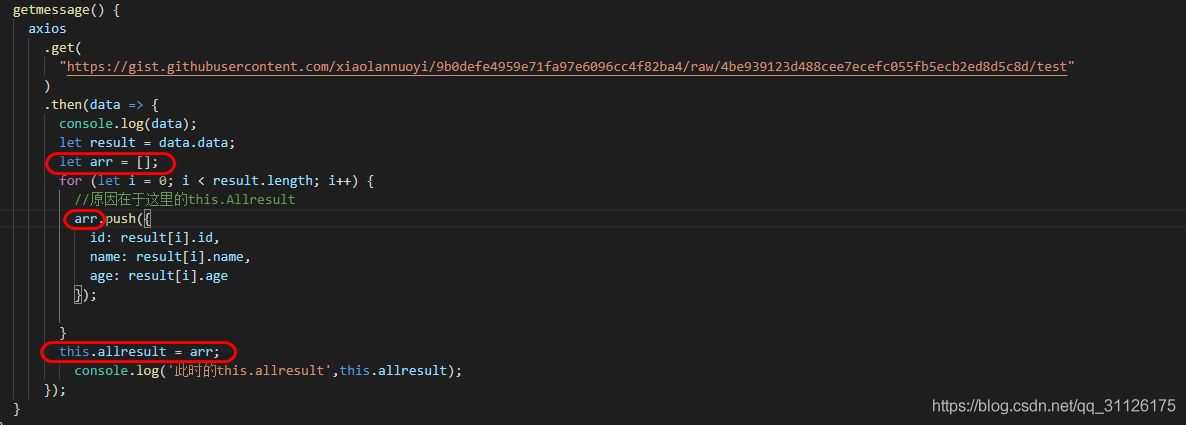
2.新建一个临时空数组

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
