rollup3.x+vue2打包组件的实现
作者:知了清语
本文主要介绍了rollup3.x+vue2打包组件的实现,详细的介绍了打包会存在的问题,包版本的问题,babel 转换jsx等问题,具有一定的参考价值,感兴趣的可以了解一下
vue2 和vue3 在 rollup 里面打包会存在几种问题, 包版本的问题,babel 转换jsx等问题
将vue2写的组件 打成一个包,需要解决如下几个问题
- 支持jsx
- 支持less, sass
- 导出多种格式的包 ES Module umd 等
先梳理完成功能所需要的最小的包清单,以及包之间的依赖关系
包的依赖关系
- 转换css 需要使用rollup-plugin-postcss 插件 --> 需要安装 postcss
- vue 和 vue-template-compiler 的版本需要一致, 这里是vue 2.7;
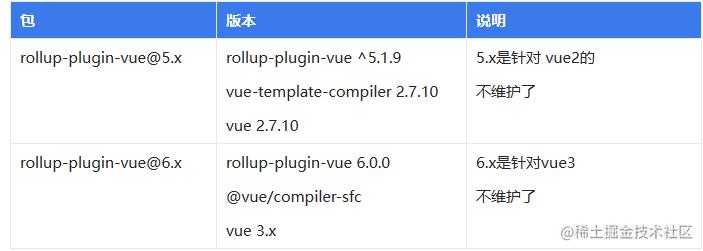
- vue2: 使用rollup-plugin-vue @5.x版本
- rollup3.x + vue3版本需要使用 rollup-plugin-vue @6.x版本 + @vue/compiler-sfc
- jsx的支持就需要下面2个包; 这2个包需要传递给 babel, 因此需要安装 @rollup/plugin-babel (这里版本说明在下面)
- @vue/babel-helper-vue-jsx-merge-props ^1.4.0
- @vue/babel-preset-jsx ^1.4.0

@rollup/plugin-babel 版本说明
5.2.1 配置babel的写法
rollup.config.js
import { defineConfig } from 'rollup'
import vue from 'rollup-plugin-vue'
import { cleandir } from 'rollup-plugin-cleandir'
import { babel } from '@rollup/plugin-babel';
import postcss from 'rollup-plugin-postcss'
export default defineConfig({
input: './src/index.js',
output: [
{
file: 'lib/index.esm.js',
format: 'esm',
exports: 'named'
},
{
file: 'lib/index.umd.js',
format: 'umd',
name: 'w'
}
],
plugins: [
cleandir('lib'),
vue({}),
babel({
exclude: 'node_modules/**',
presets: ['@vue/babel-preset-jsx'],
// bundled-需要显示指明babelHelpers 配置, 没配置,控制台有一些warning
babelHelpers: 'bundled',
// 5.2.1 是可以不用配置 extensions
// 5.2.2 以后 需要将 vue配置进去
// extensions:['.js', '.jsx', '.es6', '.es', '.mjs','.vue'],
}),
// 需要处理vue中的css
postcss()
],
external: [
"Vue"
]
})
6.0.3 配置jsx的写法
@rollup/plugin-babel 6.x 版本也可以用上面的语法,主要就是 extensions 中有 .vue
rollup.config.js
import { defineConfig } from 'rollup'
import vue from 'rollup-plugin-vue'
import { cleandir } from 'rollup-plugin-cleandir'
import { babel } from '@rollup/plugin-babel';
import postcss from 'rollup-plugin-postcss'
export default defineConfig({
input: './src/index.js',
output: [
{
file: 'lib/index.esm.js',
format: 'esm',
exports: 'named'
},
{
file: 'lib/index.umd.js',
format: 'umd',
name: 'w'
}
],
plugins: [
cleandir('lib'),
vue({
}),
babel({
// @rollup/plugin-babel 6.0.3 如果使用 filter 就注释掉 exclude - 互斥的
// exclude: 'node_modules/**',
presets: ['@vue/babel-preset-jsx'],
// 需要显示指明babelHelpers 配置, 没配置,控制台有一些warning
babelHelpers: 'bundled',
// 5.2.1 是不需要配置 extensions 的
// 5.2.2 以后 需要将 vue配置进去
extensions:['.js', '.jsx', '.es6', '.es', '.mjs','.vue'],
// filter @rollup/plugin-babel 在 5.3.0 版本才有
// filter配置和 exclude 配置是互斥的,需要自己去实现去掉 node_modules的过滤
filter: id=>{
return /(\.js|\.jsx|\.es6|\.es|\.mjs)$/.test(id) && !/node_modules/.test(id)
}
}),
// 处理 vue中的 css
postcss()
],
external: [
"Vue"
]
})
6.0.3 package.json清单
{
"name": "chapter-08",
"version": "1.0.0",
"description": "",
"main": "lib/index.js",
"module": "lib/index.esm.js",
"type": "module",
"scripts": {
"build": "rollup -c"
},
"devDependencies": {
"@babel/core": "^7.21.3",
"@rollup/plugin-babel": "^6.0.3",
"@vue/babel-helper-vue-jsx-merge-props": "^1.4.0",
"@vue/babel-preset-jsx": "^1.4.0",
"postcss": "^8.4.21",
"rollup": "^3.20.0",
"rollup-plugin-cleandir": "^2.0.0",
"rollup-plugin-postcss": "^4.0.2",
"rollup-plugin-vue": "^5.1.9",
"vue": "2.7.10",
"vue-template-compiler": "2.7.10"
}
}
这里列举了所有的包的版本, package.json已经剔除了 其他非必要的字段
注意:package.json中的 type 是 module ; 也就是说, 语法需要遵循 ES Module
问题:
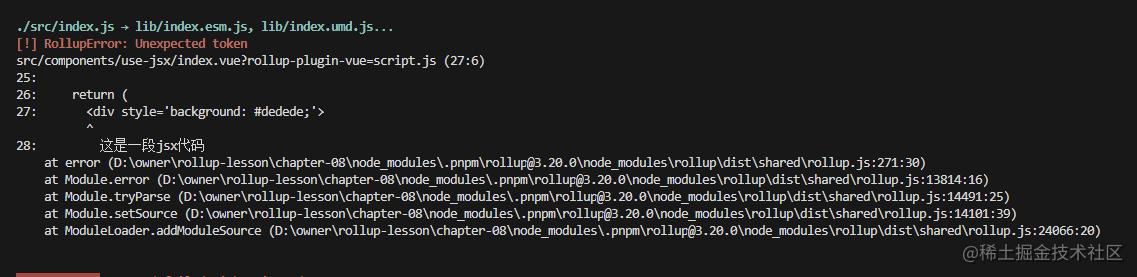
1、jsx语法无法识别, 按照上面的配置去调整即可

2、vue中 样式无法被转换,直接使用postcss转换即可
如果已经开始实践使用vite打包 vue组件库,建议直接上 vite + vue 3.x , vite的生态已经足够帮你解决一些棘手的问题,避免自己逐一从 rollup 起手。
最后
网上很多文章,告诉你如何配置 rollup , 一次性下载很多包,虽然模仿着做了,但是,可能依旧会报错;
本次从包的关联关系,包的版本说明,以及出现问题如何解决,记录一次 rollup 配置 vue 打包实践。
到此这篇关于rollup3.x+vue2打包组件的实现的文章就介绍到这了,更多相关rollup3.x vue2打包组件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
