史上无敌详细的Node.Js环境搭建步骤记录
作者:一杯咖啡.
一、Node Js 环境搭建
1、Node.js是什么?
Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言 。
总的来说就是:nodeJS是JavaScript脚本语言的运行环境。
注意:
Node.js-->JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
Node.js v10.15.3文档地址:http://nodejs.cn/api/
2、npm是什么?
npm其实是Node.js的包管理工具(package manager),相当于后台的maven。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。 如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用, 直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。 更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y, npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
3、环境搭建步骤:
第一步:
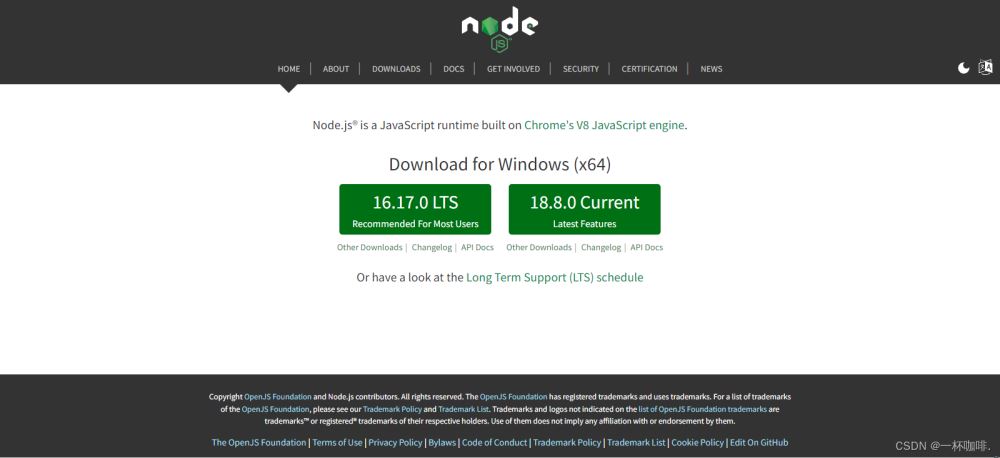
进入官方网站:https://nodejs.org/en/

我建议大家最好不要使用最新的版本,一般最新的版本会不太稳定,我选择的版本是node-v10.15.3的。
下载之后解压一定要放在非中文目录下!!!!
第二步:
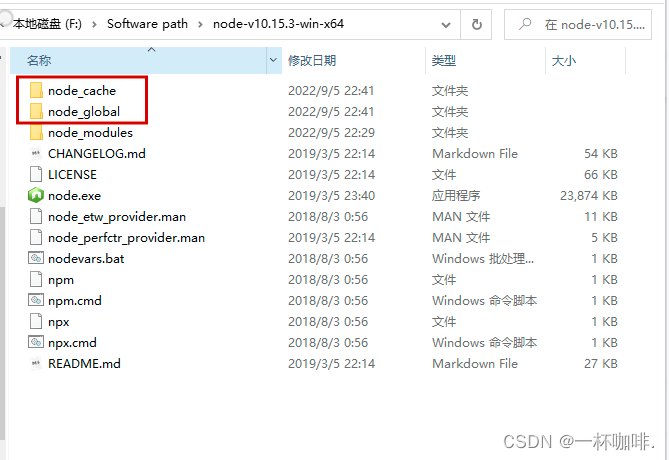
解压nodeJS的解压包,在根目录下新增两个文件夹node_global和node_cache

第三步 :
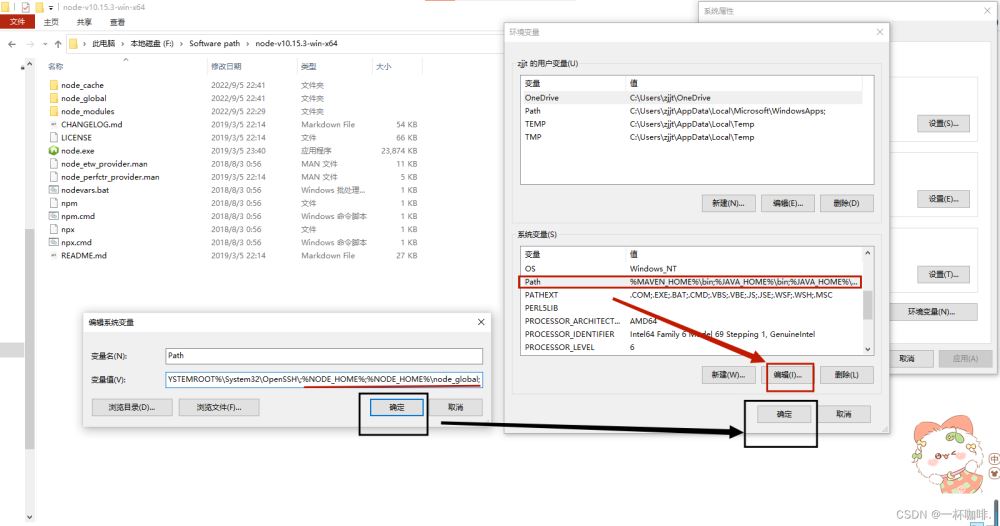
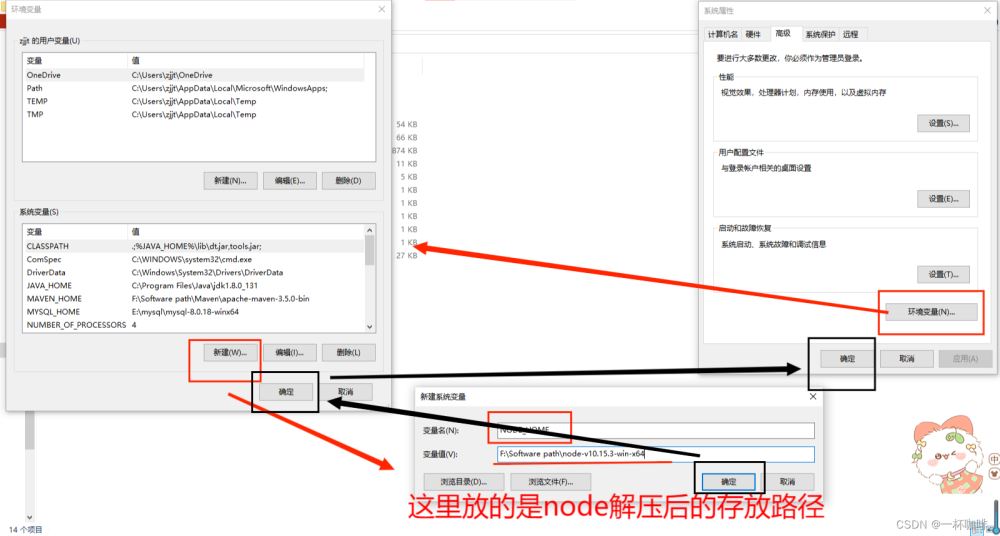
① 新增NODE_HOME 值为:D:\initPath\node-v10.15.3-win-x64 【这里放的是路径】
注意: 一定要区分分号,保证是英文分号!!

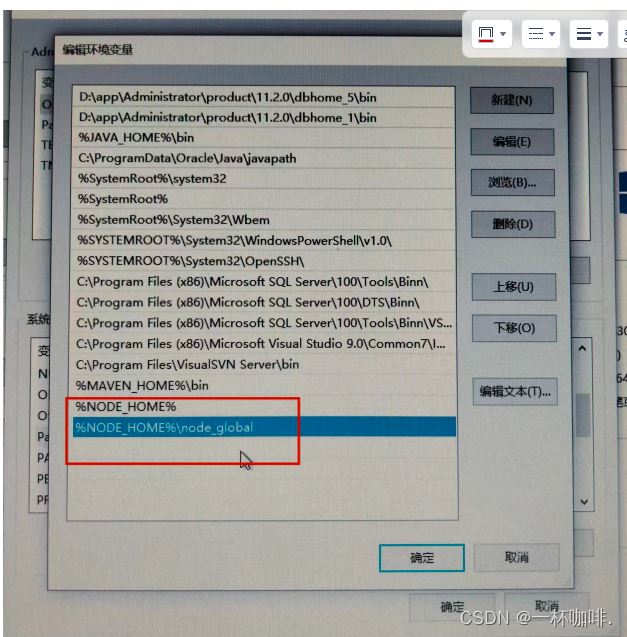
② 修改Path并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;


如果系统版本不一样的话,还可以这样配置Path:

测试输入 node -v

出现版本号则代表配置成功!!!!!耶耶耶!
第四步: 配置npm的全局模块的下载地址
(因为nodejs运行的环境这个平台是国外的,那么里面的js肯定也是放在国外的,所以我们需要去改变这个源。)
设置缓存目录
设置全局变量
加快npm下载js依赖的速度
【注意:这里面放的路径是根据自己的根目录存放的,doc命令运行需要一行一行的运行】
npm config set cache "F:\Software path\node-v10.15.3-win-x64\node_cache"
npm config set prefix "F:\Software path\node-v10.15.3-win-x64\node_global"
npm config set registry https://registry.npm.taobao.org/
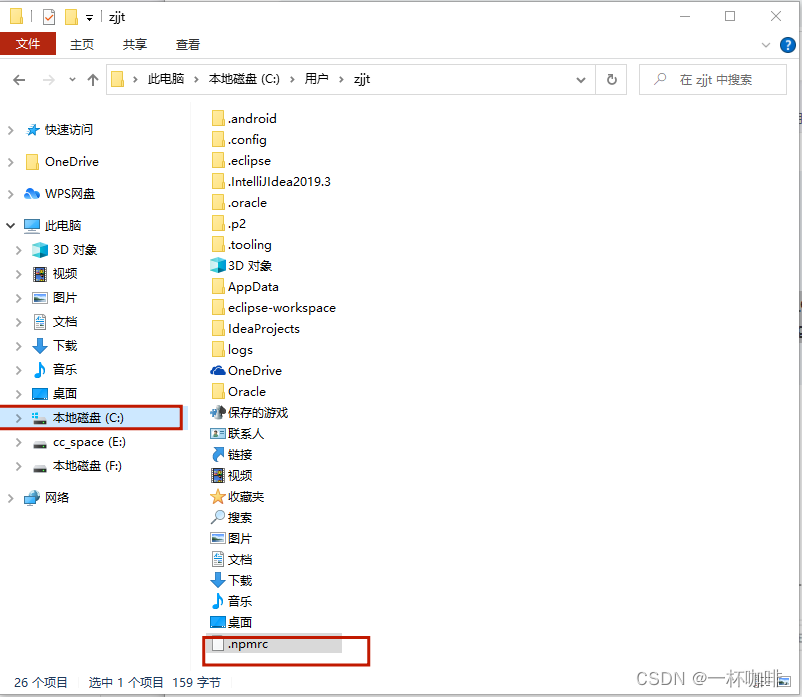
doc命令运行 之后,去到本机账号,找到.npmrc文件,点击查看是否还有以上这三行脚本,有则代表成功,反之则需要重新来过,如图所示:


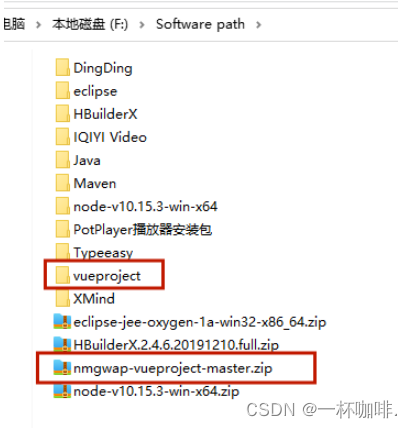
第五步: 下载github的Vue的项目解压

验证安装结果:版本验证 输入 npm -v
显示版本号则代表安装成功。

第六步:
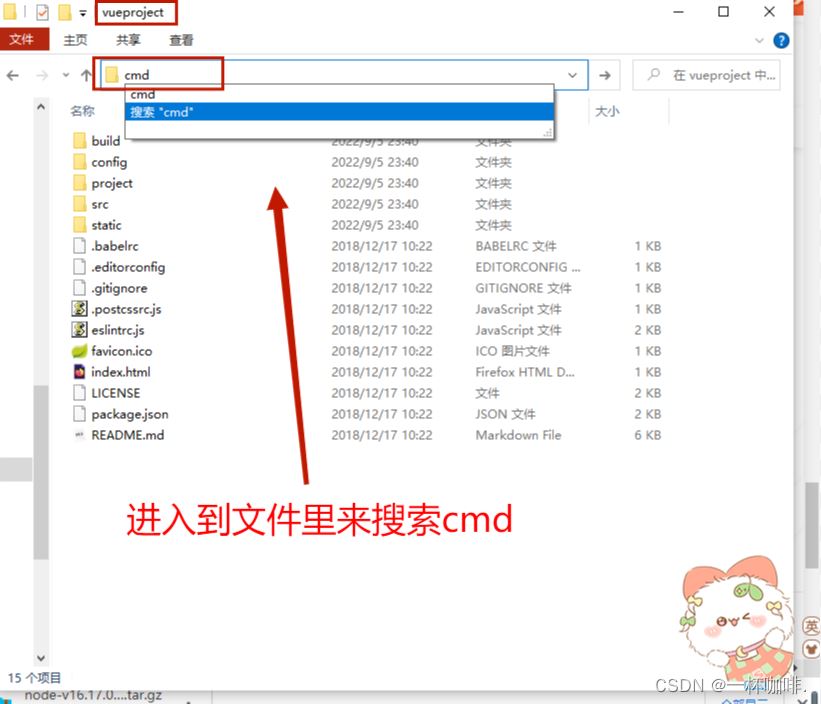
进入到项目里来

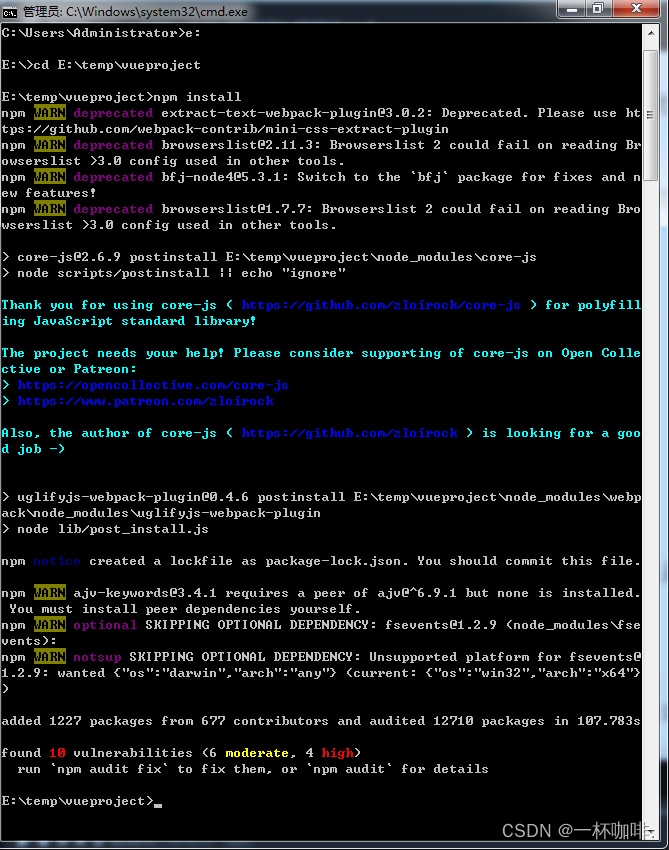
现在就开始下载啦~

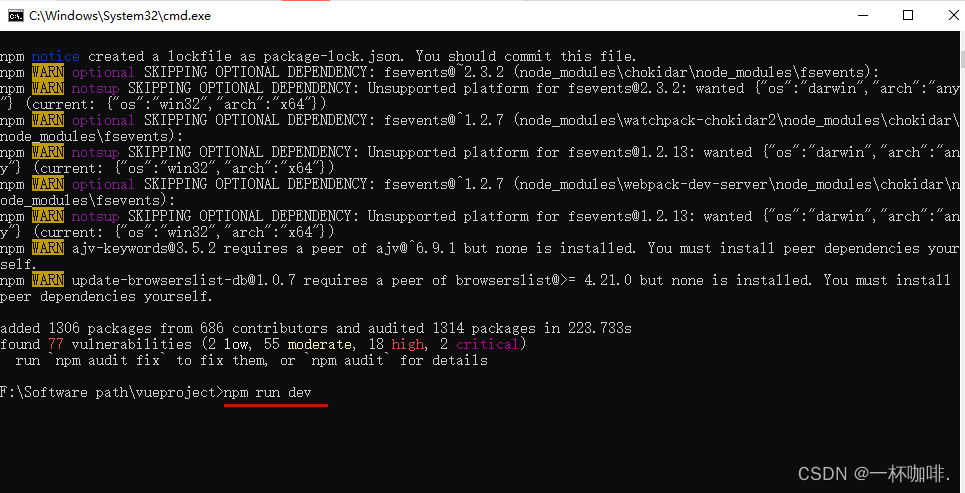
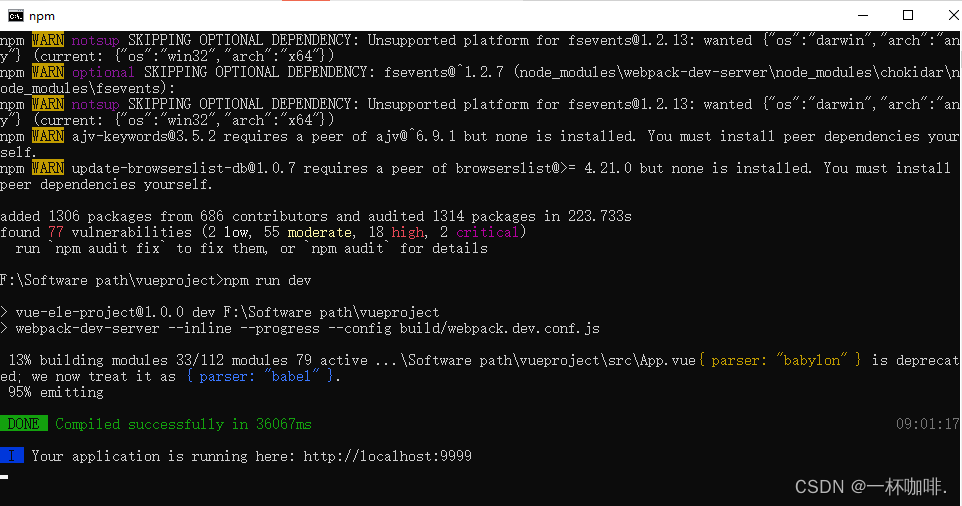
第七步: 在通过npm run dev 启动项目
紧接着在第六步的基础上进行

加载之后:

完了之后就会弹出页面
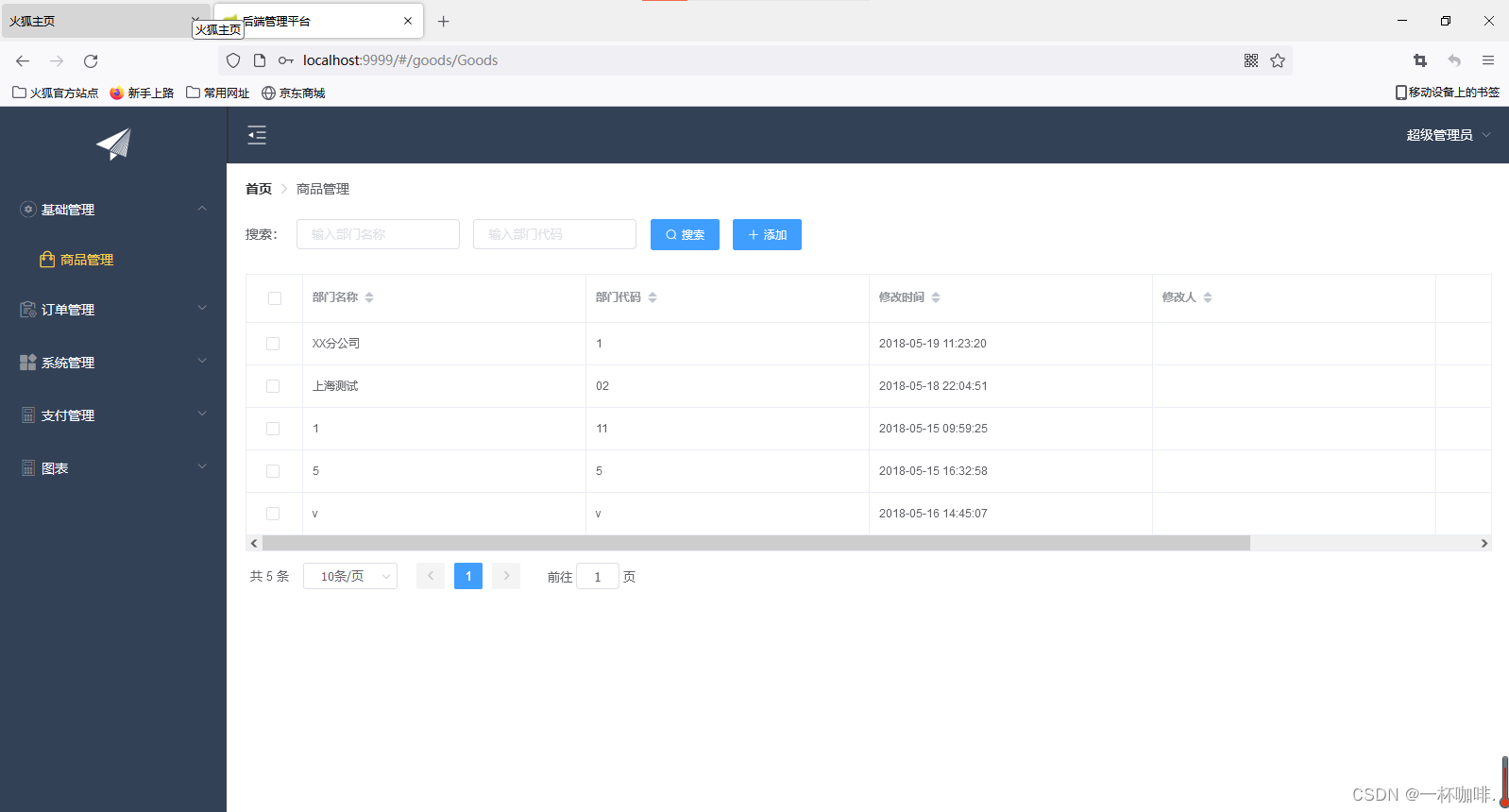
登录进去就会出现这个页面啦~

环境搭建成功~~~
二、Element简介
官方网址:Element - The world's most popular Vue UI framework

Element有两种开发模式,一种是传统开发模式,另一种是前后端分离开发模式。
知识总结
安装步骤:
1、下载nodeJS的安装包
2、解压nodeJS的解压包,在根目录下新增两个文件夹node_global和node_cache
3、配置环境变量
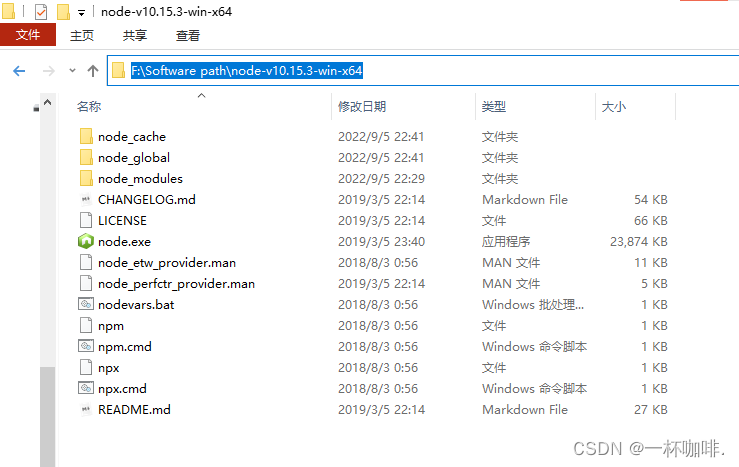
NODE_HOME:配置的是nodeJS解压的根路径F:\Software path\node-v10.15.3-win-x64
Path:%NODE_HOME%;%NODE_HOME%\node_global
检验是否配置成功:node -v
4、配置npm的全局模块的下载地址
npm config set cache "F:\Software path\node-v10.15.3-win-x64\node_cache"
npm config set prefix "F:\Software path\node-v10.15.3-win-x64\node_global"
npm config set registry https://registry.npm.taobao.org/
检验是否配置成功:本机用户找到.npmrc文件,查看是否有以上三行脚本
5、下载github的Vue的项目解压
检验是否安装成功:npm -v
6、在解压的项目中是没有node_modules的,在工程的根目录下需要通过doc命令npm install进行再次依赖下载(package.json)
7、在通过npm run dev 启动项目
总结
到此这篇关于Node.Js环境搭建步骤记录的文章就介绍到这了,更多相关Node.Js环境搭建步骤内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
