Vue启动失败报错:Module not found: Error: Can‘t resolve 'less-loader'解决
作者:小花皮猪
这篇文章主要给大家介绍了关于Vue启动失败报错:Module not found: Error: Can‘t resolve 'less-loader'解决的相关资料,文中通过图文介绍的非常详细,需要的朋友可以参考下
问题描述
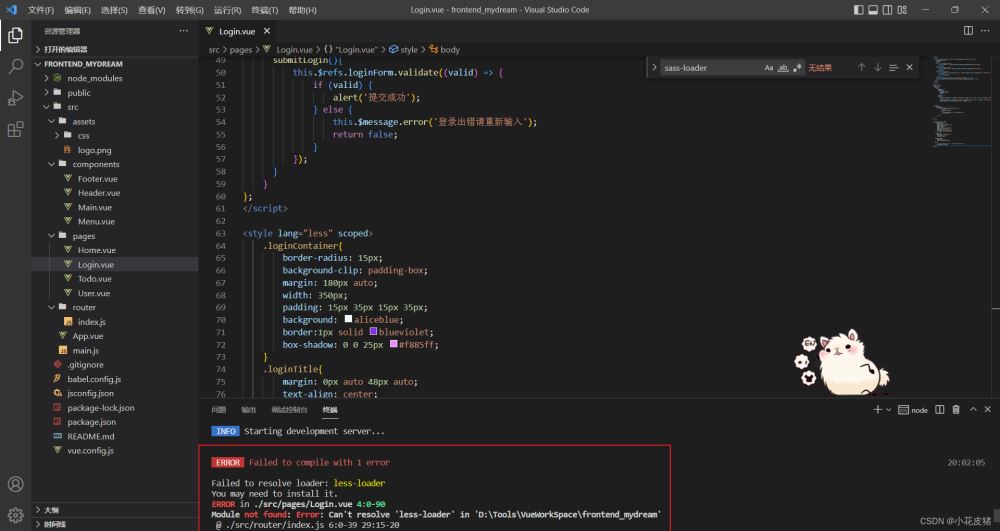
今天想在网上找一个好看的登录页面,把别人的代码引入进来之后,发现项目编译不了,并且报错了:
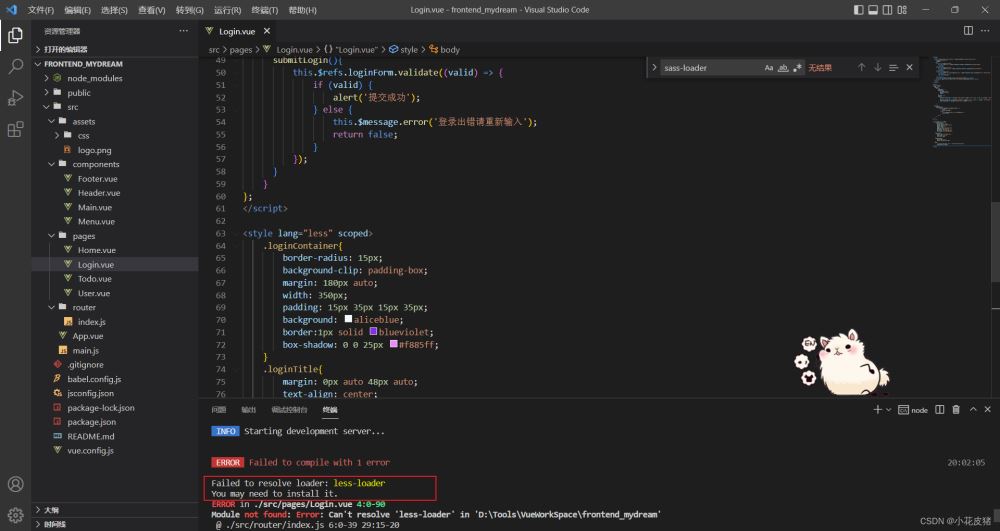
Module not found: Error: Can’t resolve ‘less-loader’

分析问题
从错误的日志就可以看出来,是缺少了less-loader这个依赖,但是我们又在项目中使用了(引用了)Sass语法,就会保一下错误

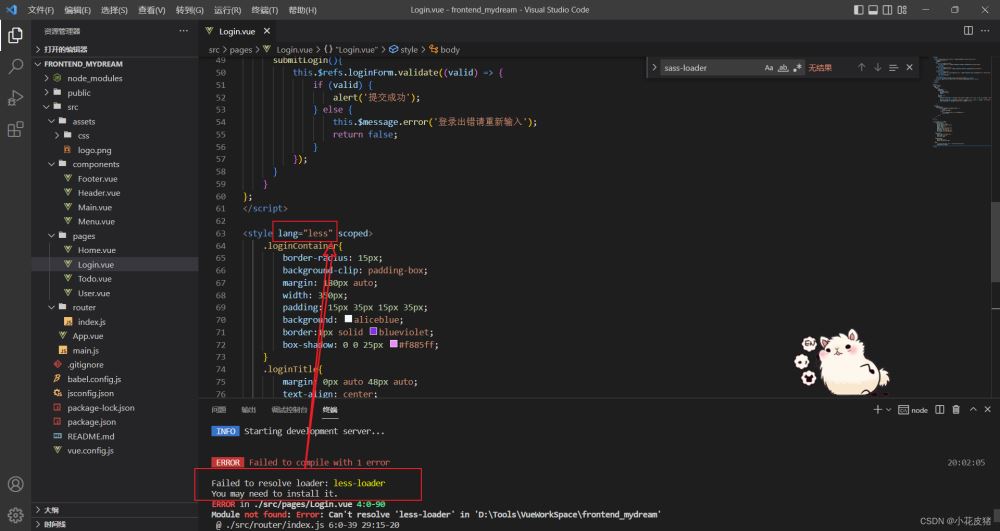
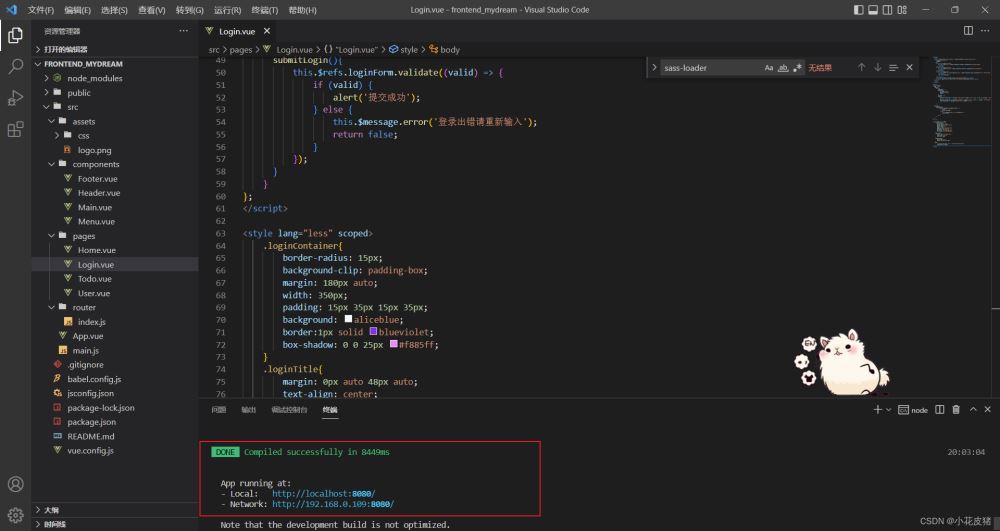
实际上是组件中的样式里加了这么个代码
<style lang="less" scoped> </style>
比如这里:

科普:什么是less-loader
简单来说:
webpack 将 Less 编译为 CSS 的 loader。
解决问题:安装less插件
而这个less是需要安装的,直接执行命令:
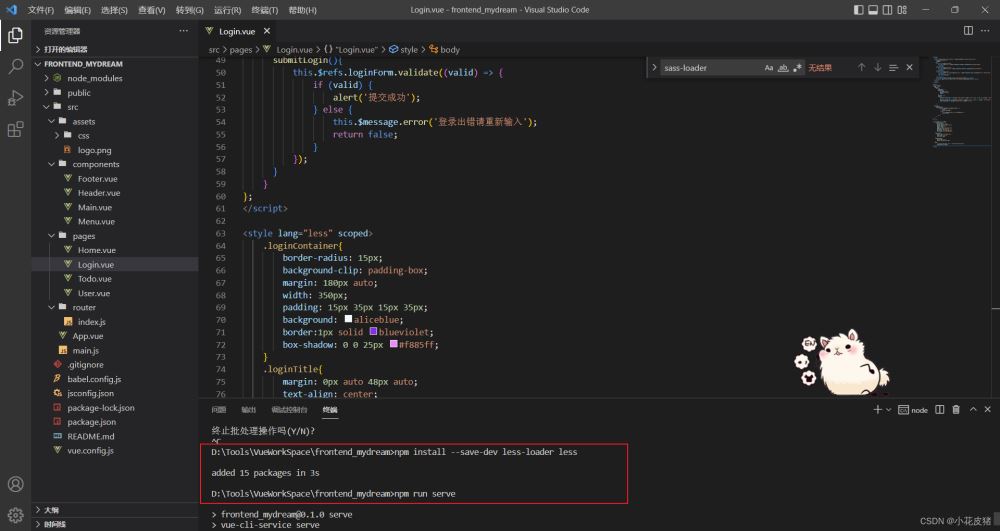
npm install --save-dev less-loader less
这个包很小,下载起来很快的:

这是他npm的地址
https://www.npmjs.com/package/less-loader
注意:如果less直接安装,会自动安装为最新版本,可能会导致项目无法启动,所以要根据自己的vue版本选择less适用的版本
下载完成之后再次启动项目即可:


总结
这种错误还是比较容易发现和解决的,解决类似的问题通常有一个技巧:
但凡只要遇到 Module not found:Error:Can`t resolve ‘XXXXXXXXXXXX’,都是项目中没有安装这个依赖。 只需要执行 : npm install XXXXXX 就能解决问题。
到此这篇关于Vue启动失败报错:Module not found: Error: Can‘t resolve 'less-loader'解决的文章就介绍到这了,更多相关Vue启动失败报错Module not found:内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
