关于ECharts图表显示颜色修改方式
作者:OxygenBling
这篇文章主要介绍了关于ECharts图表显示颜色修改方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
ECharts图表显示颜色修改
需求
改变Echarts引入图表的显示颜色
解决方案
通过查询Echarts配置手册,color设置色板颜色列表。
如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
默认的颜色列表如下:
['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3']
配置color属性自定义颜色或改变颜色顺序

ECharts更改各种颜色大全
1.只要是echarts需要更改颜色的这个基本都能解决

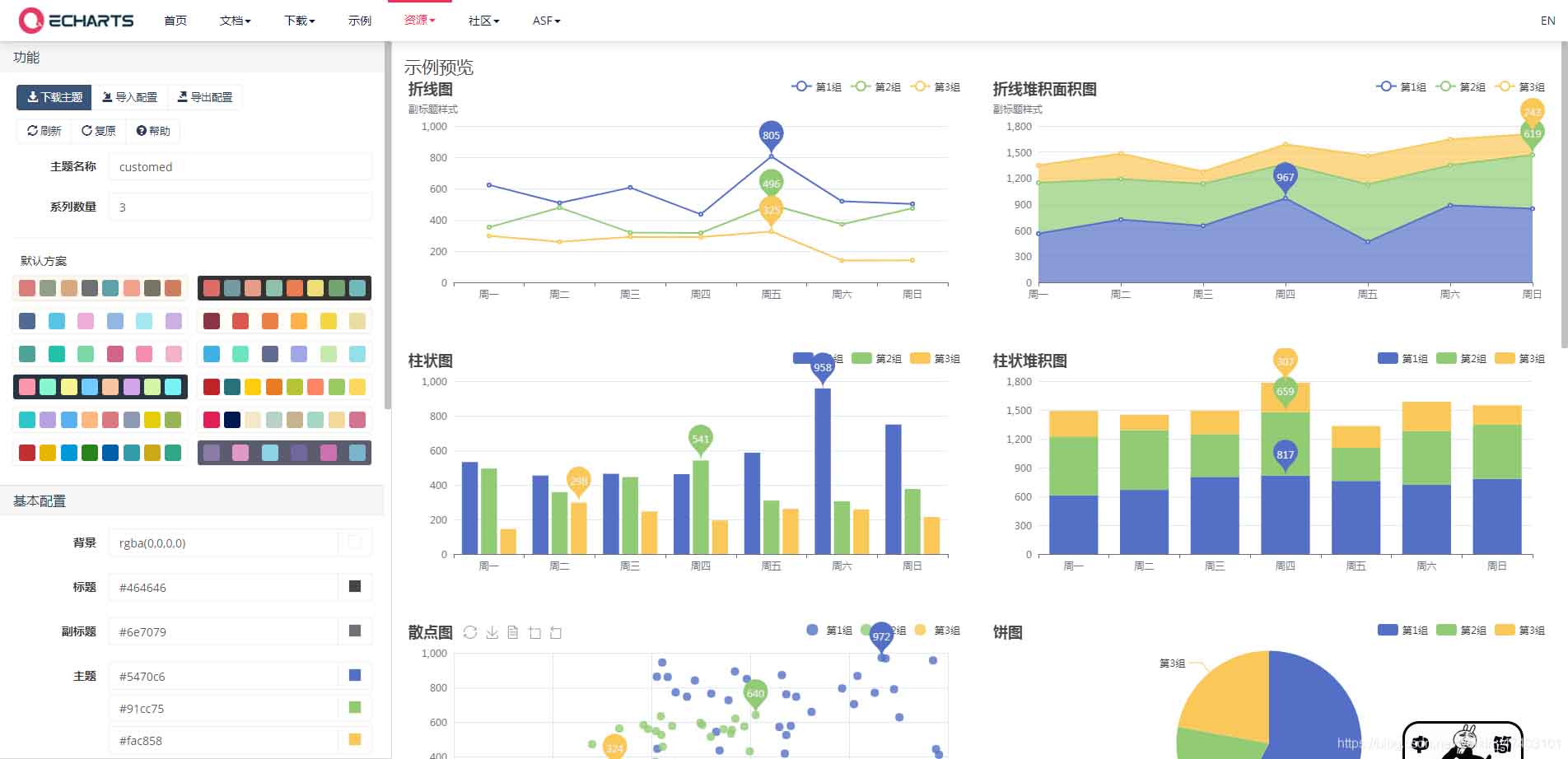
选择好自己想要的色调和具体需要的颜色,对应的会出现效果

调整好后点击导出,然后在自己导入的echarts里加上就可以了
2.还有一种情况是legend未选中状态如何改变如图

legend: {
inactiveColor :'#8e8686',//未选中时的颜色
data: // ['标准值', '当前值', '当前均值', '目标均值', '昨日均值'],
['第一组','第二组','第三组','第四组'],
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
