IDEA 中 maven 的 Lifecycle 和Plugins 的区别
作者:Kevin骑熊猫打老虎
IDEA maven 的 Lifecycle 与 Plugins
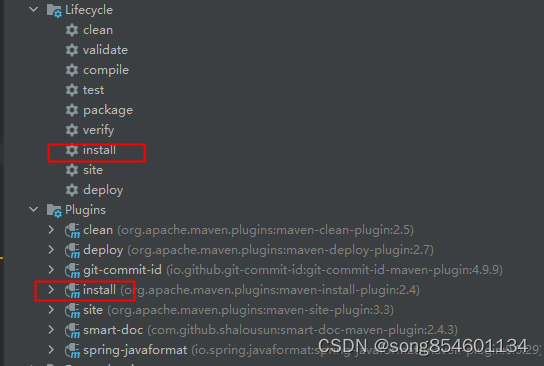
IDEA 主界面右侧 Maven 标签栏有同样的命令,比如 install,既在 Plugins 中存在,也在 Lifecycle中存在。到底选哪个?二者又有什么区别呢?
经过实验,很多时候都是 Plugins中的命令报错,而 Lifecycle 中的命令正常执行。那么是不是说 Plugins 根本就没有必要存在?存在了还混淆视听?
要解答这个问题,首先要了解这两处的命令到底有什么差异。而之前,要先了解 Maven 的生命周期、阶段、插件和目标之间的关系。
生命周期(Lifecycle)
Maven 的生命周期就是对所有构建过程进行抽象和统一,包含了项目的清理、初始化、编译、测试、打包、集成测试、验证、部署、站点生成等几乎所有的构建步骤。
Maven 内置的三套生命周期:
- Clean Lifecycle:做一些清理工作
- pre-clean --> clean --> post-clean
- Default LifeCycle:构建的核心部分、编译、测试、打包、部署等
- validate --> compile --> test --> package --> integration-test --> verify --> install --> deploy
- Site Lifecycle:生成项目报告、站点、发布站点
- pre-site --> site --> post-site --> site-deploy
阶段(Phase)
每套生命周期都是一组阶段组成。
更多请参考官方文档:https://maven.apache.org/guides/introduction/introduction-to-the-lifecycle.html#Lifecycle_Reference
Clean Lifecycle
- pre-clean 执行一些需要在 clean 之前完成的工作
- clean 移除所有上一次构建所生成的文件
- post-clean 执行一些需要在 clean 之后立即完成的工作
Default Lifecycle
- validate 验证项目正确且所需信息都可获得
- initialize 初始化构建状态,如:设置属性值、创建目录
- generate-sources 生成编译过程中需要对导入进行操作的源码
- process-sources 处理源码,如:过滤值
- generate-resources 为包中的导入依赖生成资源
- process-resources 复制并处理资源文件至目标目录,准备打包
- compile 编译项目的源代码
- process-classes 处理并测试源码,如:过滤值
- generate-test-sources
- process-test-sources
- generate-test-resources
- process-test-resources 复制并处理资源文件,至目标测试目录
- test-compile 编译测试源码
- process-test-classes
- test 使用合适的单元测试框架运行测试。这些测试代码不会被打包或部署
- prepare-package
- package 接收编译好的代码,打包成可发布的格式,如:jar
- pre-integration-test
- integration-test
- post-integration-test
- verify
- install
Site Lifecycle
- pre-site 执行一些需要在生成站点文档之前完成的工作
- site 生成项目的站点文档
- post-site 执行一些需要在生成站点文档之后完成的工作,并为部署做准备
- site-deploy 将生成的站点文档部署到特定的服务器上
特点:阶段在生命周期内具有顺序性,在执行生命周期中某个阶段时会先按顺序执行本生命周期当前阶段之前的所有阶段,再执行当前阶段。
例如,Clean Lifecycle有 3 个阶段,按顺序依次为:
- pre-clean
- clean
- post-clean
则若执行命令 mvn clean 实际按顺序执行了 Clean Lifecycle 的 pre-clean 与 clean。
- 那么如果只想执行第 2 个阶段呢,那就执行命令
mvn clean:clean(这就是下面要提到的插件:目标的执行方式了)
插件(plugin)和目标(goal)
一个阶段由插件与目标组成。
可以理解为:
- 一个阶段:一个步骤
- 插件:打成 jar 包的 java 程序
- 目标:插件程序的一个执行参数
即向插件程序传入一个执行参数并执行一次该插件程序,就等于进行了一个步骤。
例子:
mvn compiler:compile
compiler 是插件,compile 是目标,compiler:compile是一个阶段。
插件:目标 表示一个特定任务,阶段是生命周期中的特定步骤。
有些阶段声明绑定的插件:目标(即通过执行相应的插件:目标来实现),有些阶段没有声明绑定的插件:目标,是通过其他方式来实现的。
生命周期及包含阶段,阶段声明绑定的插件:目标如下:
1.Clean Lifecycle
| 顺序 | 阶段 | 插件:目标 |
|---|---|---|
| 1 | pre-clean | |
| 2 | clean | clean:clean |
| 3 | post-clean |
2.Default Lifecycle
| 顺序 | 阶段 | 插件:目标 |
|---|---|---|
| 1 | validate | |
| 2 | initialize | |
| 3 | generate-sources | |
| 4 | process-sources | |
| 5 | generate-resources | |
| 6 | process-resources | resources:resources |
| 7 | compile | compiler:compile |
| 8 | process-classes | |
| 9 | generate-test-sources | |
| 10 | process-test-sources | |
| 11 | generate-test-resources | |
| 12 | process-test-resources | resources:testResources |
| 13 | test-compile | compiler:testCompile |
| 14 | process-test-classes | |
| 15 | test | surefire:test |
| 16 | prepare-package | |
| 17 | package | |
| 18 | pre-integration-test | |
| 19 | integration-test | |
| 20 | post-integration-test | |
| 21 | verify | |
| 22 | install | install:install |
| 23 | deploy | deploy:deploy |
3.Site Lifecycle
| 顺序 | 阶段 | 插件:目标 |
|---|---|---|
| 1 | pre-site | |
| 2 | site | site:site |
| 3 | post-site | |
| 4 | site-deploy | site:deploy |
在 IDEA 中使用 Lifecycle 下的 install (等价于在命令行执行 mvn install),代表执行的是 生命周期 的一个阶段(会自动先执行之前的所有阶段)。
如上所示,install 阶段前有 21 个阶段,即 mvn install 会先执行前面的 21 个阶段,之后再执行 install 这个阶段。
而作为对比,IDEA 中使用 Plugin 下的 install(等价于在命令行执行 mvn install:install),代表执行的是 插件:目标,它单独执行,不会先去执行之前的 21 个阶段。
另外,由于 生命周期 可以和 插件:目标 一起执行,所以可以先执行 verify 生命周期(执行 1~21 阶段),再执行 install:install(第 22 阶段)。所以以下两种写法其实最终实现效果是等价的。
mvn install mvn verify install:install
参考资料:
https://blog.csdn.net/gao_zhennan/article/details/89713407
https://www.cnblogs.com/zhaiqianfeng/p/4620138.html
补充:idea中maven的Plugins和 Lifecycle 区别
如果在Plugins里面安装会出现问题,因为Plugins安装,只会执行安装操作,而maven生命周期安装之前的操作都不会执行 ,就会安装失败。但是使用 Lifecycle中的install的话,在执行instal生命阶段之前的说有生命周期阶段,包括(clean compiler test package)

到此这篇关于IDEA 中 maven 的 Lifecycle 和Plugins 的区别的文章就介绍到这了,更多相关maven 的 Lifecycle 和Plugins区别内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
