JS实现微信播音效果示例详解
作者:砂糖橘加盐
这篇文章主要为大家介绍了JS实现微信播音效果示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
需要实现的效果

图片切换轮播法
这个功能其实是我刚毕业的时候实现的,那也是5年前的事情了,受限于当时的水平,仅仅是实现了,其他啥都不是。相当简单。
当初微信的声音条还是竖状的,所以依旧按照但是的样子来实现。
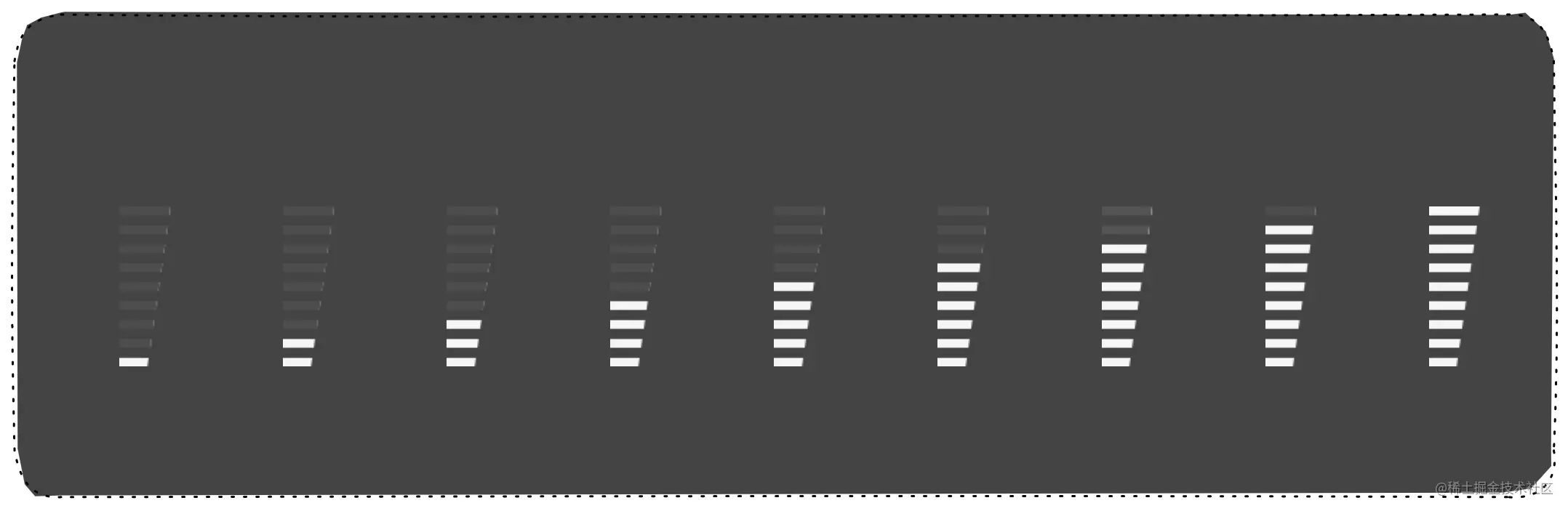
看下面的这个图片就知道了,甚至于代码都不用贴🥲:

并不是雪碧图,当初不知道雪碧图是啥玩意儿,就是九张独立的图片。上图是使用Excalidraw来绘制。
就是九个图片,给它们基本统一的命名,给一个定时器进行循环的切换,部分代码如下:
const voiceBox = document.queryselector(ns.w('voice', 'box')) // 有在改DOM什么显示音频的变动
const index = [9, 8, 7, 6, 5, 4, 3, 2, 1, 2, 3, 4, 5, 6, 7, 8, 9]
const num = index.length
const startVoice = () => {
timer = setInterval(() => {
num++
const _curBg = require(`@/assets/images/record_ripple-${index[num]}`.png)
voiceBox.style.background = `url('${_curBg}') no-repeat 111.2px 32px/28.8px 88px`
voiceBox.style.backgroundColor = ' rgba(0,0,0,.7)'
// 从头来过
if (num >= index.length - 1) {
num = 0
}
}, 70)
这样的实现效果,给9张图起名字的时间超过写代码的时间。而且毫无灵活性,能够实现什么效果全依靠UI人好不好,你和他喝酒的时候杯子够不够底下。
不管是为了性能还是为了扩展,使用CSS来实现显然是更好选择。
CSS实现
使用anmation的steps也可以实现和上面一模一样的逻辑。
如下代码:
<div class="voice-wrap">
<div class="voice-box">
<div class="voice-item one">
</div>
<div class="voice-item two">
</div>
<div class="voice-item tree">
</div>
</div>
</div>
:root {
--vv-b-r: 10px;
--vv-a-s: 0.1s;
}
.voice-wrap {
background-color: rgba(111, 111, 111, 0.5);
border-radius: var(--vv-b-r);
width: 80px;
height: 80px;
overflow: hidden;
}
.voice-box {
display: flex;
align-items: center;
width: fit-content;
animation: sprite 0.6s steps(3, end) infinite;
}
.voice-item {
height: 10px;
border-radius: var(--vv-b-r);
width: 80px;
height: 80px;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
@keyframes sprite {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-240px);
}
}
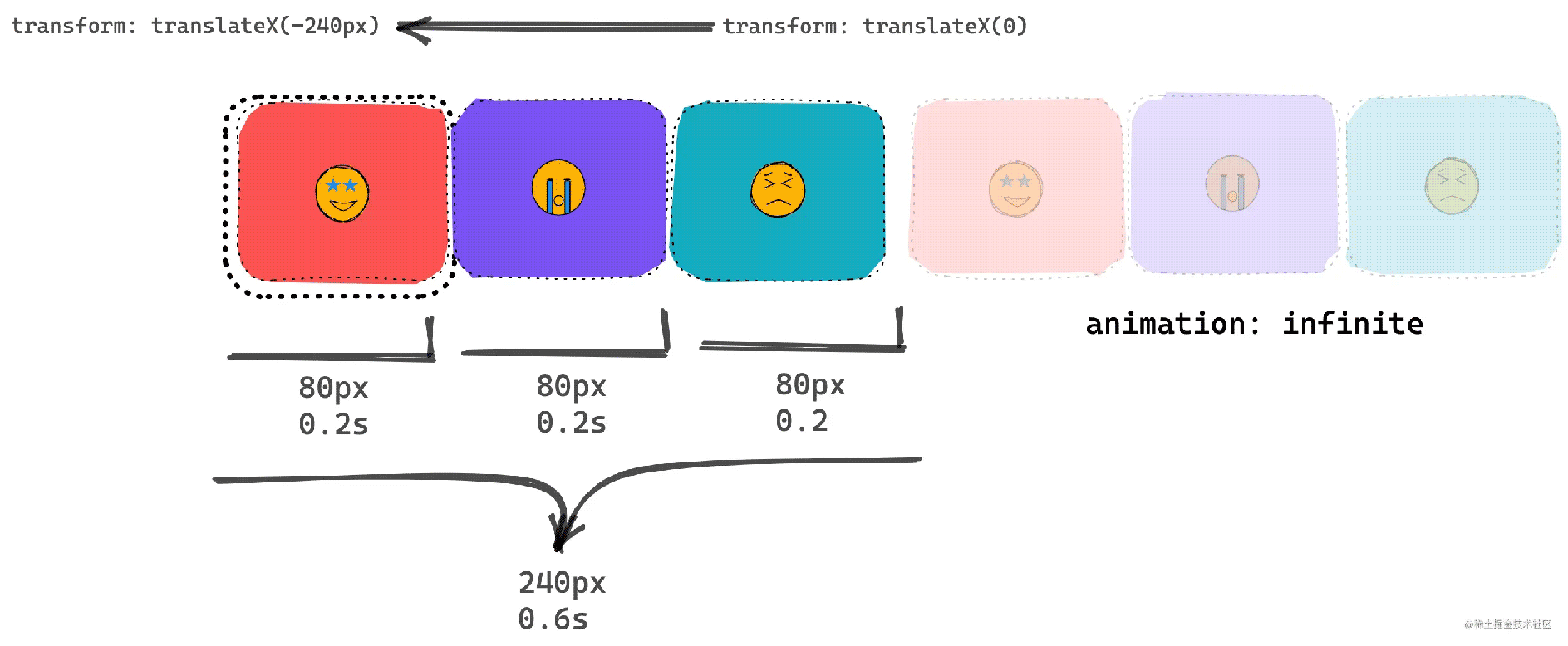
关键的属性就是animation: steps。 从命名可以看出它是一个步进相关的东西。每一个.voice-item的宽度时80px,那么它的animation的translateX为-240px。
意思就是动画将.voice-box节点从0px位置右移到-240px的位置,steps的动画效果,让它移动三次完结,一次移动80px。
画一个图来表示这个过程:

可以说和轮播图一摸一样。
最后给voice-item节点中添加样式:
<div class="voice-item one">
<div class="line-item"></div>
<div class="line-item"></div>
<div class="line-item">
<div class="line-item line-one"></div>
</div>
</div>
<div class="voice-item two">
<div class="line-item"></div>
<div class="line-item">
<div class="line-item line-one"></div>
</div>
<div class="line-item">
<div class="line-item line-one"></div>
</div>
</div>
<div class="voice-item tree">
<div class="line-item">
<div class="line-item line-one"></div>
</div>
<div class="line-item">
<div class="line-item line-one"></div>
</div>
<div class="line-item">
<div class="line-item line-one"></div>
</div>
</div>
.line-item {
height: 10px;
width: 60px;
background-color: rgba(111, 111, 111, 0.6);
border-radius: var(--vv-b-r);
}
.line-one {
background-color: black;
}
最终实现效果如下:

以上就是JS实现微信播音效果示例详解的详细内容,更多关于JS微信播音效果的资料请关注脚本之家其它相关文章!
