Vue打包程序部署到Nginx 点击跳转404问题
作者:低头确望水中月亮
这篇文章主要介绍了Vue打包程序部署到Nginx 点击跳转404问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
Vue打包程序部署到Nginx 点击跳转404
我们讲Vue打包后的程序 dist 目录部署到Nginx服务中,在使用过程中,点击了二级新的页面;然后刷新就变成了404 无法找到目标页面问题。
原因是vue的项目为单页应用,通过Nginx服务部署找不到项目路由导致的无法跳转路由配置页面。所以要在nginx服务器配置对所有的路径或者文件夹进行跳转。
重定向到首页index下,这样就都能找到路由了
location / {
# 需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
try_files $uri $uri/ @router;
index index.html;
}
location @router {
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
rewrite ^.*$ /index.html last;
}Vue打包后,用后端接口报错304、404
问题描述
后端打包部署成功以后,更换了地址信息,前端修改vue.config,js中代理跨域的配置,但是前端打包后出现接口报错304、404
解决办法
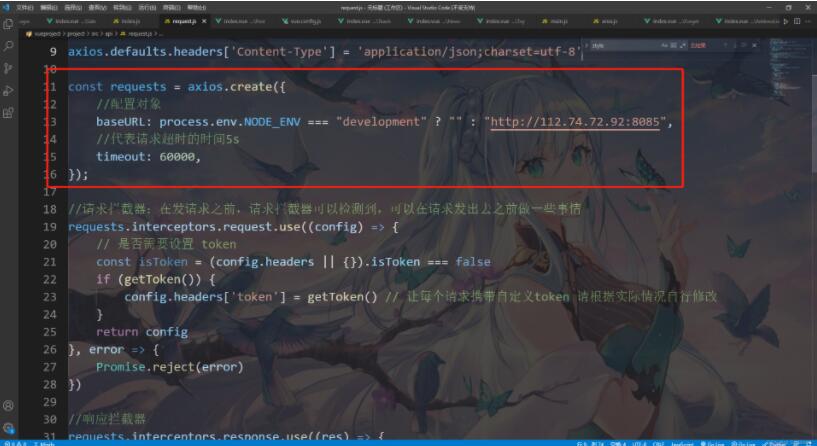
在axios请求中修改配置对象baseURL:
baseURL: process.env.NODE_ENV === "development" ? "" : "http://112.74.72.92:8085"
位置如下图:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
