node命令行服务器(http-server)和跨域的实现
作者:江南Code
http-server是一个简单的命令行http服务器,基于nodejs,下载地址:https://nodejs.org/en/download/ 。下面介绍怎么安装使用http-server(需要node环境,没有环境的请先安装好nodejs)。http-server官方地址:https://www.npmjs.com/package/http-server 。
1、安装(全局安装加 -g)
全局安装:npm install http-server -g
2、使用(以windows环境为例)
cd到目标文件夹(也就是需要启动服务的文件夹),输入http-serevr 回车,也可以shift+鼠标右键打开Powershell窗口,输入http-server。即在当前文件夹开启了一个http服务器。
默认的服务器地址为:localhost:8080、127.0.0.1:8080
3、设置http-server允许跨域请求
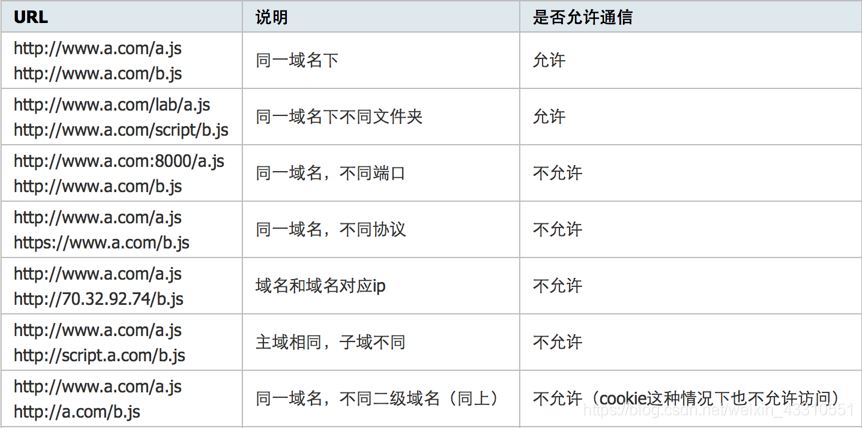
跨域是浏览器的一种安全策略(同源策略)导致的。所谓同源策略是指:请求的url地址,必须与浏览器上的url地址处于同域上。同一个域(同源)是指协议、域名、端口都相同,如果其中一个不同就是不同的域,就会出现跨域。解决跨域的方式有3种:①、jsonp、②、服务端添加跨域头(Access-Control-Allow-Origin)③、设置代理服务器。下表列出了几种跨域的情况。

使用http-server,解决跨域的方法是在启动http-server时,加上 --cors 跨域头: http-serrver --cors
添加了跨域头,如下:

没有配置跨域,请求失败:

4、http-server参数说明
开启一个端口为8888的http服务器,设置允许跨域访问和自动打开: http-server --cors -p 8888 -o
-p 端口号 (默认 8080) -a IP 地址 (默认 0.0.0.0) -d 显示目录列表 (默认 'True') -i 显示 autoIndex (默认 'True') -e or --ext 如果没有提供默认的文件扩展名(默认 'html') -s or --silent 禁止日志信息输出 --cors 启用 CORS via the Access-Control-Allow-Origin header -o 在开始服务后打开浏览器 -c 为 cache-control max-age header 设置Cache time(秒) , e.g. -c10 for 10 seconds (defaults to '3600'). 禁用 caching, 则使用 -c-1. -U 或 --utc 使用UTC time 格式化log消息 -P or --proxy Proxies all requests which can't be resolved locally to the given url. e.g.: -P http://someurl.com -S or --ssl 启用 https -C or --cert ssl cert 文件路径 (default: cert.pem) -K or --key Path to ssl key file (default: key.pem). -r or --robots Provide a /robots.txt (whose content defaults to 'User-agent: *\nDisallow: /')
到此这篇关于node命令行服务器(http-server)和跨域的实现的文章就介绍到这了,更多相关node命令行服务器和跨域内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
