webpack自动化打包方式详解
作者:小菜鸟学代码··
这篇文章主要介绍了webpack自动化打包的相关知识,本文结合实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
webpack自动化打包
首先下载包
npm i webpack-dev-server -D
配置
webpack.config.js
const path = require('path')//nodejs核心模块,专门用来处理路径问题
const ESLintPlugin = require('eslint-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//入口
entry: './src/main.js',//相对路径
//出口
output: {
//__dirname nodejs变量,代表当前文件夹目录,当前文件侠士config.js 目录就是最外层的demo
path: path.resolve(__dirname, 'dist'),//绝对路径
//文件名
filename: './static/index.js',
clean: true
},
//加载器
module: {
//规则
// loader的配置
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
{
test: /\.(png|jpe?g|gif|webp|svg)$/,
type: 'asset',//设置资源
generator: {
filename: "static/[hash][ext][query]",//打包文件名
},
parser: {
dataUrlCondition: {
// 小于10kb会转换base64,优点减少请求数量,缺点体积变大
maxSize: 10 * 1024
}
}
},
{
test: /\.js$/,
exclude: /node_modules/,//排除node_modules不处理
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
},
//插件
plugins: [
new ESLintPlugin({
context: path.resolve(__dirname, "src")
}),
new HtmlWebpackPlugin({
//模板,以public/index.html文件创建新的html文件
//心得html结构跟原来一样并且自动引入打包输出的资源
template:path.resolve(__dirname,"public/index.html")
})],
// 开发服务器
devServer:{
host:"localhost",//启动服务器域名
port:'3000',//端口号
open:true,//是否自动打开浏览器
},
//模式
mode: "development"
}
主要就是配置devServer这一块
相当于热启动
此时的启动命令是npx webpack server这个是实时启动命令, 而不是之前得npx webpack这个是打包命令
重点生产模式与开发模式配置
首先在最外面建个config文件夹
里面放两套配置文件 webpack.dev.js 开发环境配置 webpack.prod.js生产环境配置
注意几点首先
开发模式
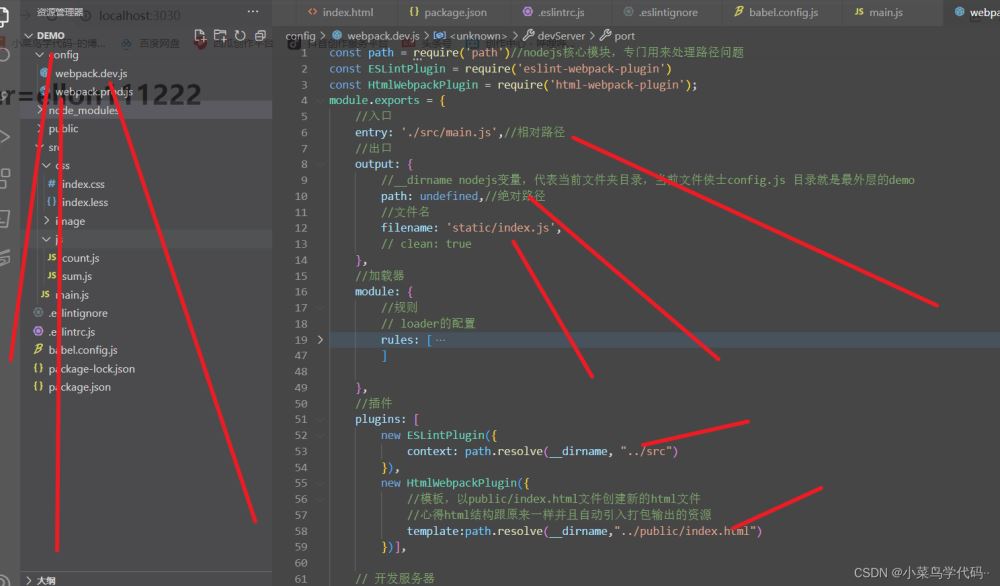
入口是绝对路径不需要修改,其余路径都是相对路径需要回退到根目录下因为开发模式是不执行打包的所以输出路径可以填undefined,包括下面的clean也可以不填生产模式
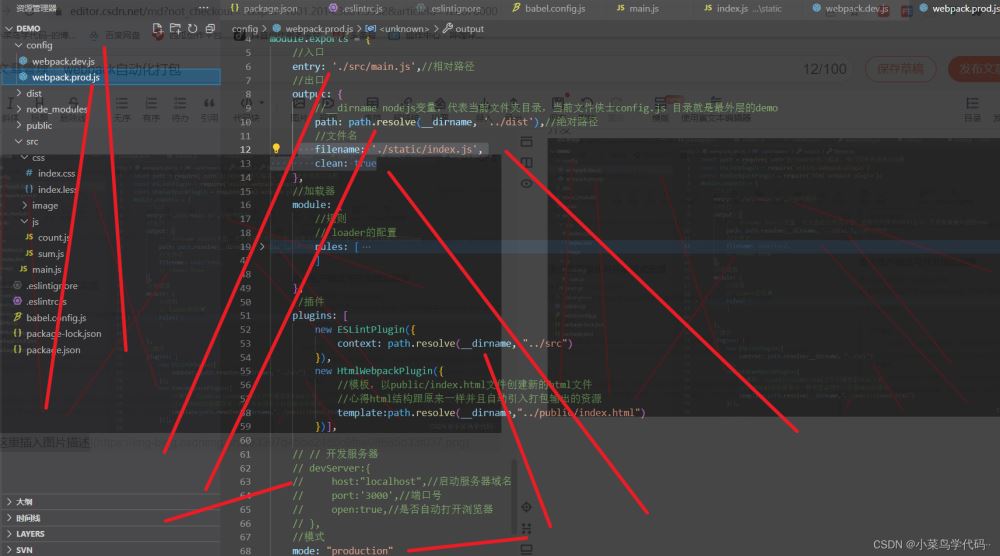
入口是绝对路径不需要修改,其余路径都是相对路径需要回退到根目录下生产模式是不需要内置浏览器启动的,也是可以注释的,模式记得改为production
开发

生产

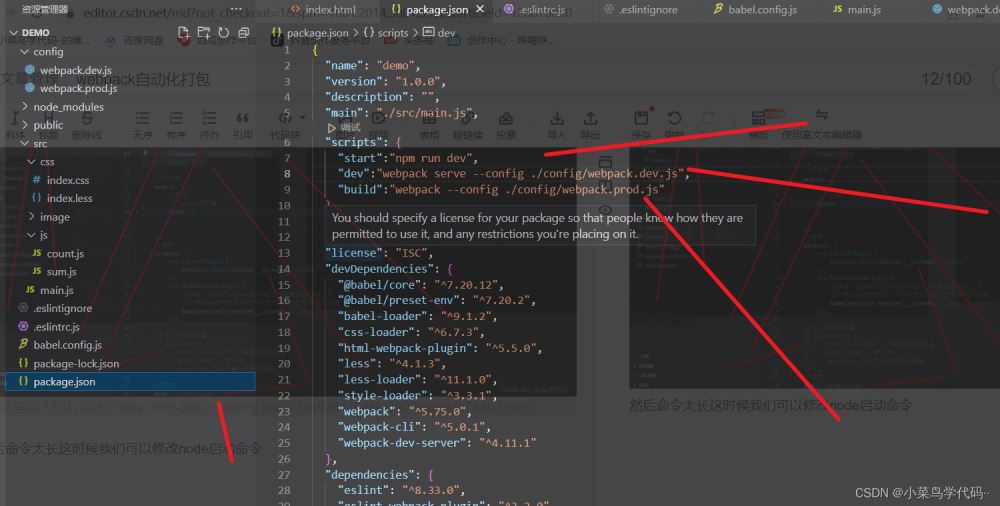
然后命令太长这时候我们可以修改node启动命令

"scripts": {
"start":"npm run dev",
"dev":"webpack serve --config ./config/webpack.dev.js",
"build":"webpack --config ./config/webpack.prod.js"
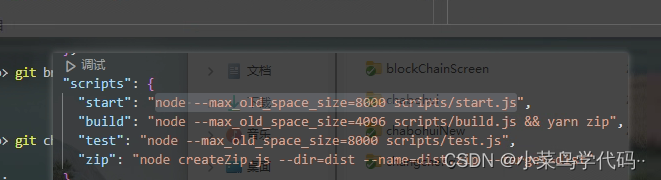
},公司启动命令有兴趣的朋友可以了解下,大概意思就是做了一个最大内存的限制防止文件过大打包出现问题

最后指令生成这个东西理解不是很深 ,有大佬了解也可以评论区讨论
到此这篇关于webpack自动化打包的文章就介绍到这了,更多相关webpack自动化打包内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
