Vue透传Attributes使用解析
作者:前端、老六
透传是vue中一种特性,官方的解释是:“透传 attribute”指的是传递给一个组件,却没有被该组件声明为 props 或 emits 的 attribute 或者 v-on 事件监听器。最常见的例子就是 class、style 和 id。这句话解释过来就是一些不被prop定义的属性直接添加到子组件上的时候,子组件是可以获取到的,只不过获取的方式是通过方法获取的,下面我们展开说一下
几个特性:
- 透传的属性只会直接传给单根节点的组件,如果子组件不是一个根节点,那么透传属性会直接失效,并且警告
- 子节点如果不是单根节点的时候,可以通过添加v-bind=“$attrs” 的属性进行某一个dom元素的透传
- 透传过去的属性如果和子组件上的命名重复了,会以子组件本身的属性为主
- 透传过去的属性如果和子组件上的属性重复了,会直接添加到属性值的后面
- 透传的子组件里面如果只有一个根节点,这个根节点是另一个组件的时候,透传的属性会直接传递给他本身的子组件
- 透传过去的属性ID获取需要在dom节点加载结束进行,否则是获取不到的
以上特性我们挨个说一下
透传的属性只会直接传给单根节点的组件 子组件attrs

父组件


这个时候效果是没问题的,但是如果我们给子组件添加一个节点


这个时候self-btn的样式并没有传递出去,因为和这个时候他并不知道要传递给哪一个dom元素,同时会曝这样一条警告

子节点如果不是单根节点的时候,可以通过添加v-bind=“$attrs” 的属性进行某一个dom元素的透传
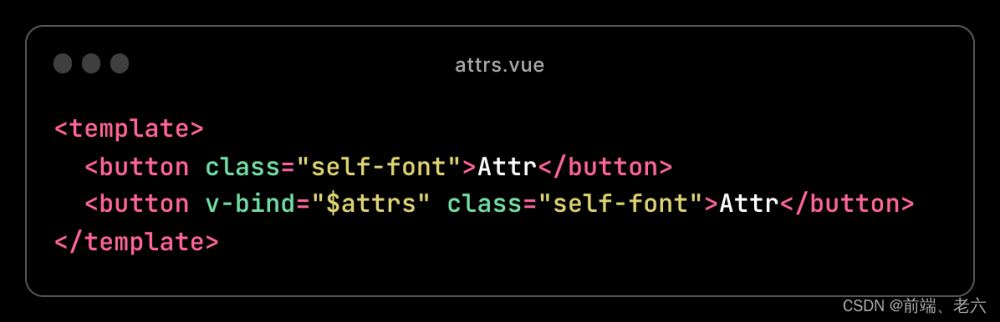
这个时候我们给其中一个添加上v-bind="$attrs"属性


此时的警告也没有了,通过这样的方式我们可以进行自己决定透传给哪一个dom元素
透传过去的属性如果和子组件上的命名重复了,会以子组件本身的属性为主 透传过去的属性如果和子组件上的属性重复了,会直接添加到属性值的后面
这两个通过上面的例子相信你们已经看出来了,这里就不做演示了
透传的子组件里面如果只有一个根节点,这个根节点是另一个组件的时候,透传的属性会直接传递给他本身的子组件
我们在子组件中再引入另一个组件进行尝试 : deepAttrs



透传过去的属性ID获取需要在dom节点加载结束进行,否则是获取不到的
既然可以透传属性,那么我们传递过去的ref和id理论上也是可以直接被获取到的,代码尝试一下



可以看到上面打印的结果是可以获取到的,但是如果是直接获取的话,dom元素是null,也就是直接获取的话,会因为dom加载顺序的问题导致获取不到最后的dom,这里需要注意一点
可能存在的疑问 如果我子组件只有一个根节点,但是我不想被透传怎么办呢?

如上所示,我们给js模块部分添加 inheritAttrs:false即可,默认的值是true,设置为false的时候透传的属性久不存在了
我怎么在js中获取到透传的属性呢?


使用useAttrs即可获取到对应的透传过来的属性
如果我不适用setup的语法糖进行呢?

这里直接使用官网的例子给解答
以上就是关于vue中透传的一些使用,我工作中用的说实话不太多,但是这种东西就是用不到的时候觉得没有什么用,但是一旦用到了,就会觉得特别的实用,所以还是很有必要了解一下的,到此这篇关于Vue透传Attributes使用解析的文章就介绍到这了,更多相关Vue透传Attributes内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
