vscode搭建之python Django环境配置方式
作者:想穿红色学位服的狐狸
这篇文章主要介绍了vscode搭建之python Django环境配置方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vscode搭建python Django环境
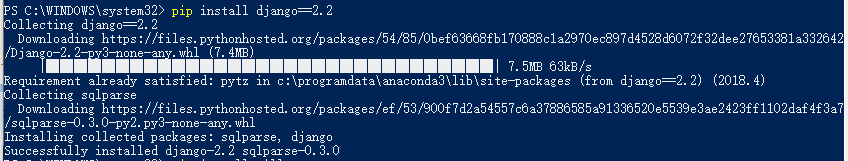
这里使用pip安装的方式,打开命令行,输入执行:
pip install django==2.2
这里选择安装2.2版本是因为是新的lts版本,长期支持稳定版。

接下来再安装pillow,Django底层一部分是基于pillow进行的。
pip install pillow
pylint在面对django框架时表现的有些不足,所以我这里选择安装
pip install pylint_django
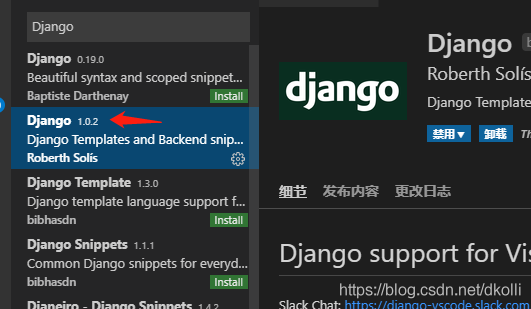
在vscode中安装Django:Django 的插件,用于模板中语法提示和补全,这里我们选择1.0版本的那个。

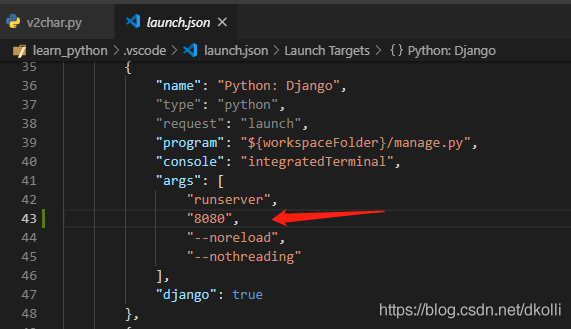
在launch.json中找到Django代码并添加端口:

在命令行或者终端中,进入我们要创建项目的路径,并输入:
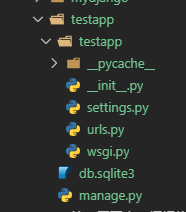
django-admin startproject testapp
此时会自动创建项目testapp.
- 如果这是你第一次使用 Django 的话,你需要一些初始化设置。
- 也就是说,你需要用一些自动生成的代码配置一个 Django project —— 即一个 Django 项目实例需要的设置项集合,包括数据库配置、Django 配置和应用程序配置。
- https://docs.djangoproject.com/zh-hans/2.1/intro/tutorial01/

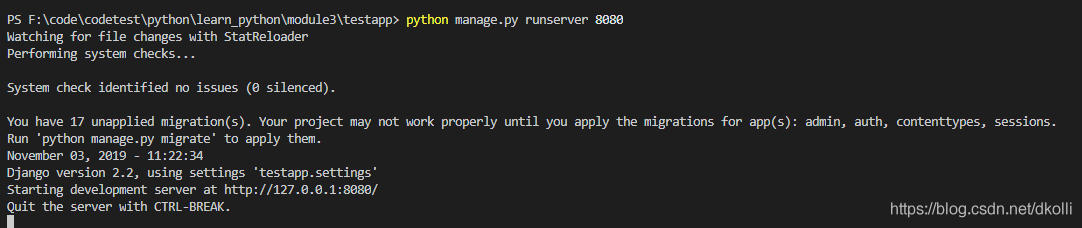
在manage.py同一路径下运行代码:

python manage.py runserver 8080

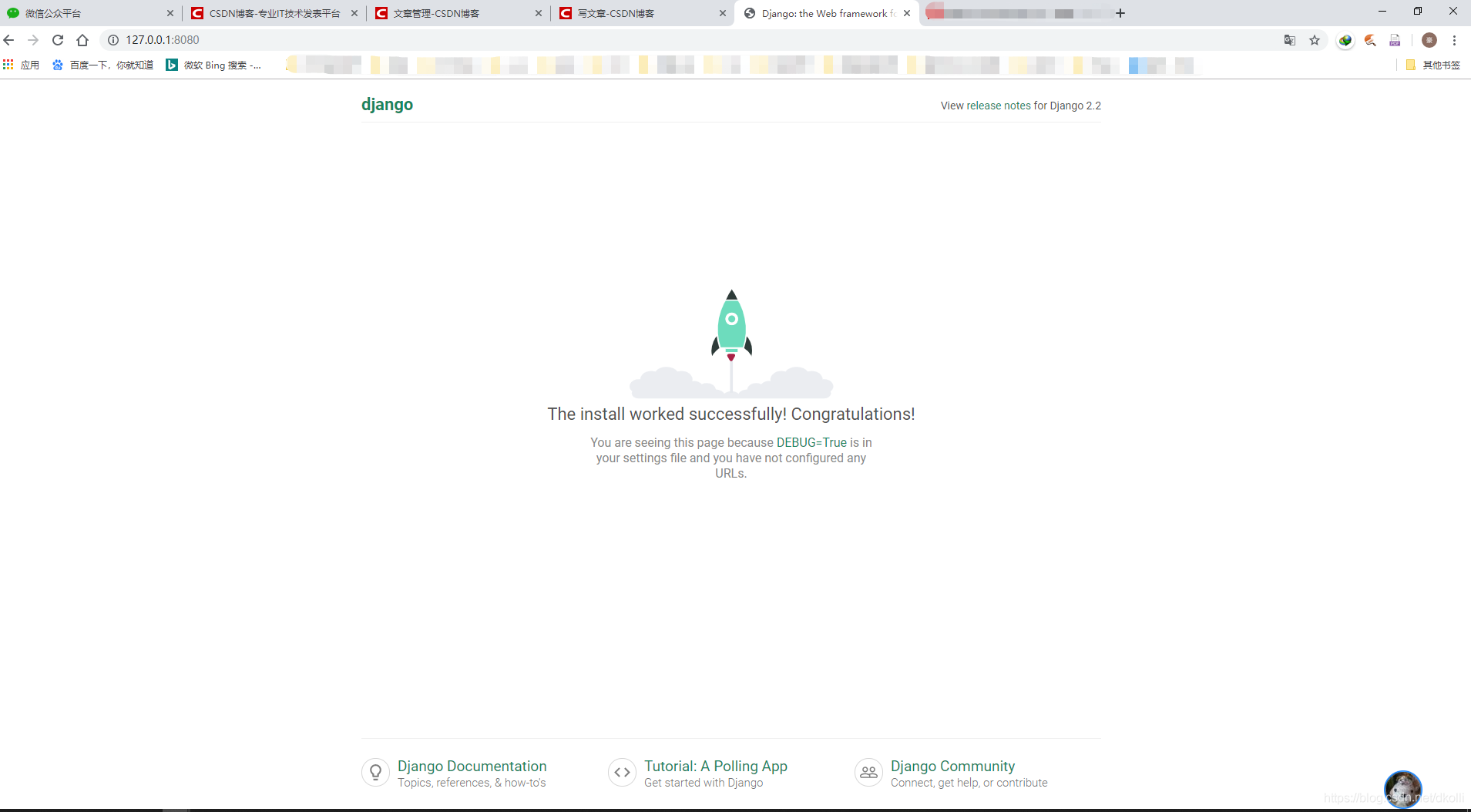
此时在浏览器中打开:
127.0.0.1:8080
出现如下页面,就证明你成功了!

其中manage.py用于运行Django项目。
Django不仅仅是一个web框架,也是一个服务器,可以通过manage.py直接运行。
而testapp/testapp这个主文件夹下,setting.py是总的配置文件。
urls.py是总的路由映射文件,路由映射就是把发送来的url请求进行分配,分配给不同的handler处理器,处理器通过处理得到不同的结果并把结果返回给浏览器。
wsgi.py一般在项目部署的时候能够用到。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
