web前端Vue报错:Uncaught (in promise) TypeError:Cannot read properties of nu解决
作者:吕氏春秋i
这篇文章主要给大家介绍了关于web前端Vue报错:Uncaught (in promise) TypeError:Cannot read properties of nu的解决方法,文中通过实例代码介绍的非常详细,需要的朋友可以参考下
前言
最近在写vue项目 在写自定义分页器的时候报了一个异常 知道错误却一直找不到解决方案
苦思冥想后 还是js的基础语法不扎实导致的,在此记录一下解决方案和思路
为以后的bug解决之路打下基础
错误提示
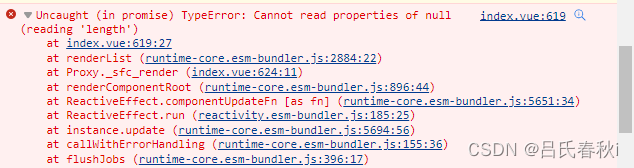
错误内容Uncaught (in promise) TypeError: Cannot read properties of null (reading 'length')
错误截图如下:

BUG分析
此bug大概是说我写的一句语法,它没有找到length这个方法
我们都知道java中只有集合和数组才有size和length这种方法
在vue语法中也同样支持数组语法,既然它说找不到那就是,这不是一个数字结构!
下面是我代码中的源代码
<div v-if="item.disease.length > 4 ? true:false"> <a style="pointer-events: none; color: #C8DBF2;" @click="addDisease(item,index)">+添加症状</a> </div>
问题就出在item.disease.length > 4 ? true:false这句三目表达式上
item.disease可能不是一个数组,比如item.disease这个对象为空
这样一来item.disease就没有.length这个方法了…
BUG解决
根据上述的分析,我们可以多加一层判断
先判空再写三目表达式,语法我们改为下面这样子 先判空 item.disease!=null
<div v-if="item.disease!=null && item.disease.length > 4 ? true:false"> <a style="pointer-events: none; color: #C8DBF2;" @click="addDisease(item,index)">+添加症状</a>
如此这个分页器就完成了 没bug了~
总结
到此这篇关于web前端Vue报错:Uncaught (in promise) TypeError:Cannot read properties of nu解决的文章就介绍到这了,更多相关Vue报错:Uncaught (in promise) TypeError内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
