Vue中使用touchstart、touchmove、touchend与click冲突问题
作者:吃~货
这篇文章主要介绍了Vue中使用touchstart、touchmove、touchend与click冲突问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
使用touchstart、touchmove、touchend与click冲突
今天做项目,突然发现了这个问题。就是在移动端,一个元素既注册有滑动事件,又注册有点击事件时就会出现一些问题。
比如我就不知道滑动事件的优先级是大于点击事件的,而当我们只想执行点击事件而不想触发滑动时间时,就必须做个处理
事件执行顺序
touchstart →touchmove →touchend→click
所以当我们执行点击事件时,其实在执行点击事件之前,就已经执行了滑动事件了。如果滑动事件的逻辑和点击事件的逻辑不一样,这样就会出现问题。
上网找了很久终于找到一个方法,就是通过活动距离来判断,当滑动距离大于自己设定的距离时,就执行滑动事件,否则就不执行。
touchstart (e) {
this.startX = e.touches[0].clientX
},
touchmove (e) {
this.moveX = e.touches[0].clientX
// 如果有滑动距离,则将isTouch设为true
if (this.moveX) {
this.isTouch = true
}
},
touchEnd () {
if (this.isTouch) {
if (this.startX - this.moveX < -50 && this.moveX) { // 右滑触发
this.getData()
} else if (this.startX - this.moveX > 50 && this.moveX) { //左滑触发
this.getData()
}
}
this.startX = 0
this.moveX = 0
this.isTouch = false
},
这样设置后就不会影响点击事件了。一开始我还以为是异步问题,搞了半天原来是事件的优先级问题。
触摸事件(touchstart、touchmove和touchend)
触摸事件(touch)会在用户手指放在屏幕上面的时候、在屏幕上滑动的时候或者是从屏幕上移开的时候出发。
下面具体说明
touchstart事件:当手指触摸屏幕时候触发,即使已经有一个手指放在屏幕上也会触发。touchmove事件:当手指在屏幕上滑动的时候连续地触发。touchend事件:当手指从屏幕上离开的时候触发。
除了常见的DOM属性,触摸事件还包含下面三个用于跟踪触摸的属性。也就是存在于事件的默认参数event中。
touches:表示当前跟踪的触摸操作的touch对象的数组。targetTouches:特定于事件目标的Touch对象的数组。changeTouches:表示自上次触摸以来发生了什么改变的Touch对象的数组。
每个Touch对象包含的属性如下。
clientX:触摸目标在视口中的x坐标。clientY:触摸目标在视口中的y坐标。identifier:标识触摸的唯一ID。pageX:触摸目标在页面中的x坐标。pageY:触摸目标在页面中的y坐标。screenX:触摸目标在屏幕中的x坐标。screenY:触摸目标在屏幕中的y坐标。target:触目的DOM节点目标。
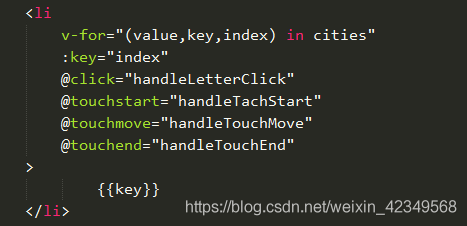
实际 的使用:


总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
