浅谈Vue知识系列-axios
作者:花果水莲
这篇文章主要介绍了浅谈Vue知识系列-axios,本文章内容详细,具有很好的参考价值,希望对大家有所帮助,需要的朋友可以参考下<BR>
axios基础知识
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端。
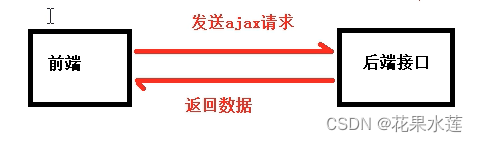
在浏览器中可以帮助我们完成ajax请求的发送在node.js中可以向远程接口发送请求
axios应用场景

axios的使用
第一步:创建html文件,在body中引入两个js文件:
<script src="vue.min.js"></script> <script src="axios.min.js"></script>
第二步:axios调用的固定结构
<script>
new Vue({
el:"#app",
//axios固定结构:data,created,methods
data:{ //在data中定义变量和初始值
},
created(){//页面渲染之前执行
//调用自定义的方法
this.save()
},
methods:{ //编写具体的方法
//自定义方法
save(){}
}
})
</script><script>
new Vue({
el:"#app",
//axios固定结构:data,created,methods
data:{ //在data中定义变量和初始值
userList:[]
},
created(){//页面渲染之前执行
//调用自定义的方法
//this表示当前vue对象,使用data中的变量和methods中的方法都需要加this
this.getUserList()
},
methods:{ //编写具体的方法
//自定义方法
getUserList(){
//使用axios发送ajax请求
//axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数)
axios.get("data.json")
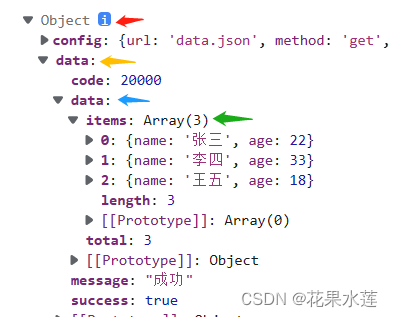
.then(response =>{ //response变量表示axios请求返回的数据
this.userList = response.data.data.items
})//请求成功执行then方法
.catch(error=>{//error变量表示axios请求返回的错误信息
})//请求失败执行catch方法
}
}
})
</script>使用axios发送ajax请求,请求文件,得到数据,在页面显示

data.json文件
{
"success":true,
"code":20000,
"message":"成功",
"data":{
"items":[
{"name":"张三","age":22},
{"name":"李四","age":33},
{"name":"王五","age":18}
],
"total":3
}
}到此这篇关于浅谈Vue知识系列-axios的文章就介绍到这了,更多相关Vue-axios内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
