vite构建vue3项目的全过程记录
作者:harmsworth2016
vite是VUE3创建项目的工具,项目大了之后,性能明显优于webpack,下面这篇文章主要给大家介绍了关于vite构建vue3项目的相关资料,需要的朋友可以参考下
环境准备
安装最新版本 @vuejs/app
yarn global add @vue/cli # OR npm install -g @vue/cli
升级到最新版本 @vitejs/app
yarn global upgrade @vue/cli # OR npm update -g @vue/cli
查看 vue 版本
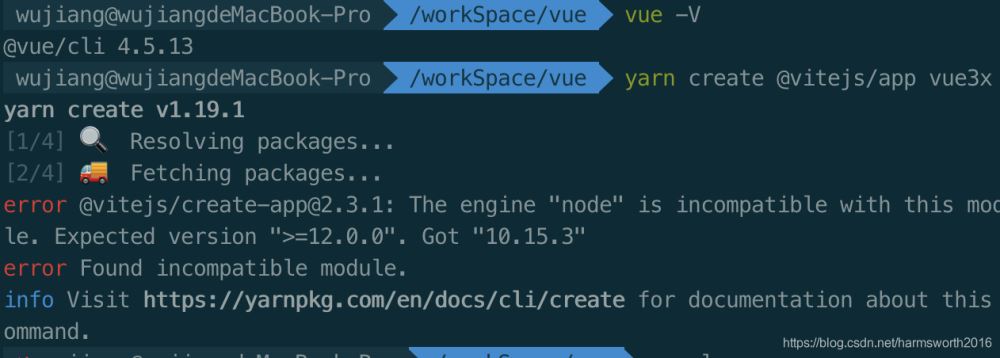
vue -V

兼容性注意
故切换 node 版本,可查看该文章:使用 nvs 管理本地 Node 版本。

创建项目
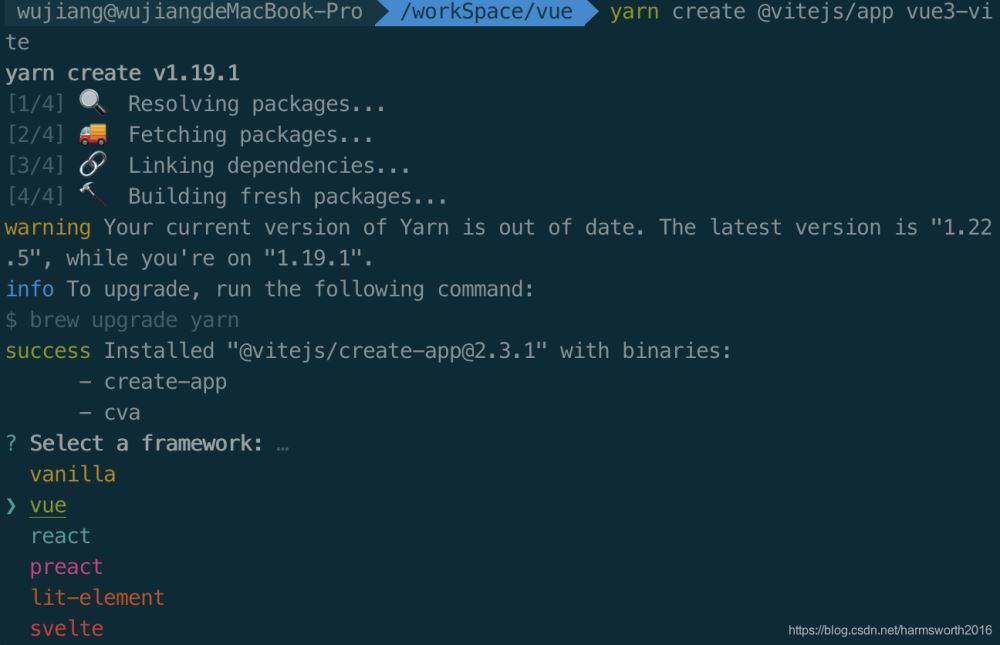
yarn create @vitejs/app <project-name> # OR npm init @vitejs/app <project-name>
选择一个框架

选择一种 ECMAScript 的实现

创建完成

启动
npm install npm run dev # OR yarn yarn dev

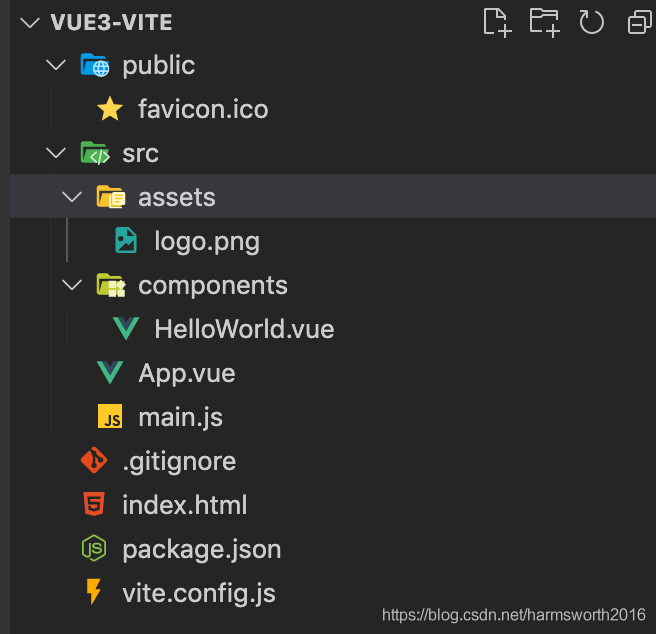
目录结构

总结
vite依赖node 12版本及以上- 使用
vite构建vue项目更加简洁,启动速度飞快
到此这篇关于vite构建vue3项目的文章就介绍到这了,更多相关vite构建vue3项目内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
