vue使用反向代理解决跨域问题方案
作者:xiaoxiaok
为什么要解决跨域问题
因为浏览器有限制,只有同域名同端口号下的数据才能拿来用;
那如果想拿到不同域名不同端口号下的数据就不行了;
在单文件组件中如何去解决跨域问题
因为服务器没有跨域限制,只有浏览器有跨域限制,所以我们可以通过我们自己的服务器去拿回后端服务器接口的数据,再传给前端; 我们自己的服务器是:启动单文件组件项目会启动一台8080端口号的服务器;

解决跨域问题需要配置反向代理代码; 如何配置反向代理代码:
用axios向后端数据接口发起请求,拿回数据:
在App.vue中引入axios模块,没下载的先下载: 下载:
npm i --save axios 引入 axios模块:
import axios from 'axios' 发axios请求:
后端数据接口:猫眼验证中心
mounted () {
axios.get('/api/mmdb/movie/v3/list/hot.json?ct=%E6%89%AC%E5%B7%9E&ci=120&channelId=4')
.then(res => {
console.log(res.data.hot)
})
配置反向代理
在项目文件夹下新建一个 vue.config.js 的文件,然后写上下面这段代码(可参照下面的配置模板文件):
module.exports = {
//配置反向代理
port: 8080,
host: 'localhost', // ip 本地
open: true,
proxy: {
"/api": {
target: `http://10.43.8.102:55555/`,
changeOrigin: true,
ws: true, // 是否代理websockets
pathRewrite: {
"/api": ""
}
}
}
}
注意: 写好配置代码以后,要重新运行项目,重启服务器;
配置模板文件及字段解释
module.exports = {
devServer: {
port: 8080, // 设置端口号
host: 'localhost', // ip 本地
disableHostCheck: true, //是否关闭用于 DNS 重绑定的 HTTP 请求的 HOST 检查
hotOnly: false, // 热更新
https: false, // https:{type:Boolean}配置前缀
open: false, //配置自动启动浏览器
proxy: null, //设置代理
proxy: { //目的是解决跨域,若测试环境不需要跨域,则不需要进行该配置
'/api': { // 拦截以 /api 开头的url接口
target: 'http://localhost:5140/api', //目标接口域名
changeOrigin: true, //是否跨域
ws: true, //如果要代理 websockets,配置这个参数
secure: false, // 如果是https接口,需要配置这个参数
// 标识替换
// 原请求地址为 /api/getData 将'/api'替换''时,
// 代理后的请求地址为: http://xxx.xxx.xxx/getData
// 若替换为'/other',则代理后的请求地址为 http://xxx.xxx.xxx/other/getData
pathRewrite: { // 标识替换
'^/api': '' //重写接口 后台接口指向不统一 所以指向所有/
}
}
}
},
}
整个配置反向代理的思路
我们要配置反向代理的原因是:因为跨域问题我们直接拿不到跟我们不同域名不同端口号下的数据,这是浏览器的跨域限制,我们不能在浏览器上显示后端的数据,但是服务器端没有跨域限制,所以可以让我们自己的服务器(项目运行,会启动一台服务器),去请求后端服务器,拿到数据,然后再传给我们前端。 如何拿呢:按照上面的代码进行配置,axios.get后面的请求地址,原本是:第一张图这样子,

但是我们把前面域名给去掉,往下面这个接口发请求:

反向代理服务器的应用:往这个接口发请求,被拦截到了,凡是往这个接口发请求的,反向代理服务器,会在前面加上target域名 ,往真实的地址去请求。
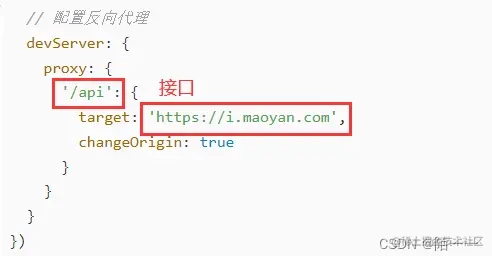
配置信息:

只要是前端往‘/api’这个接口发请求的,前面都加上target里的这个域名,此时我们自己的服务器就知道最后是往这个地址请求数据:
解决接口重复问题
有时候会发现同一个接口的域名可能不一样,我们只需要拿指定域名的数据,比如说“/api”这个接口名字一样,但是这个接口前面的域名不一样,也就是两个不一样的地址,刚好就“api”这个名字重复了,如果还像上面那样配置的话,它就把所有“api”接口的地址前面全加上了一个域名。
解决办法:我们可以在加一个自定义接口,格式:“/名称”,例如:前面加个“/yiyi”:

然后在配置文件中加一个属性:pathRewrite
devServer: {
proxy: {
'/yiyi': {
target: 'https://i.maoyan.com',
changeOrigin: true,
//路径重写
pathRewrite: {
'^/yiyi': ''
}
}
}
}
把“/api”改成“/yiyi”,然后加上一个pathRewrite属性,含义是路径重写,把自定义这个接口换成空,意思就是先按照“yiyi”这个名称去选出App.vue里“/yiyi”的接口,选出来后再把加的yiyi接口赋值为空,这样就可以避免和其他“api”接口的路径数据搞混了,最终拿到的数据接口还是:

以上就是vue使用反向代理解决跨域问题方案的详细内容,更多关于vue反向代理解决跨域问题的资料请关注脚本之家其它相关文章!
