基于jQuery的让非HTML5浏览器支持placeholder属性的代码
作者:
写了一小段代码让非HTML5浏览器支持placeholder属性。零配置零css支持IE6
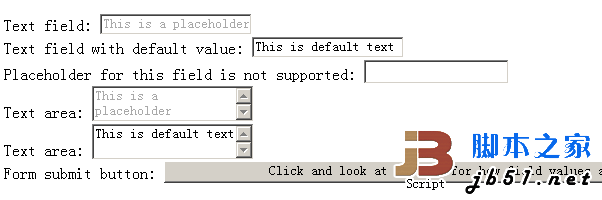
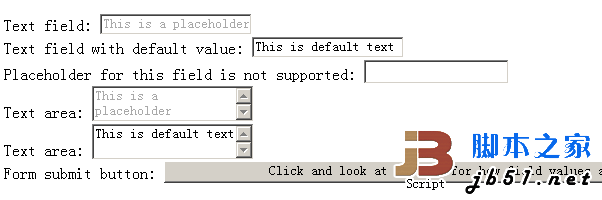
效果图:

http://code.google.com/p/jquery-placeholder-js/
演示代码:http://demo.jb51.net/js/2011/jqueryplaceholder/
打包下载:http://xiazai.jb51.net/201105/yuanma/jqueryplaceholder.rar

http://code.google.com/p/jquery-placeholder-js/
演示代码:http://demo.jb51.net/js/2011/jqueryplaceholder/
打包下载:http://xiazai.jb51.net/201105/yuanma/jqueryplaceholder.rar
您可能感兴趣的文章:
- js兼容的placeholder属性详解
- js模仿html5 placeholder适应于不支持的浏览器
- javascript 文本框水印/占位符(watermark/placeholder)实现方法
- 让低版本浏览器支持input的placeholder属性(js方法)
- 两种方法基于jQuery实现IE浏览器兼容placeholder效果
- 使用jQuery快速解决input中placeholder值在ie中无法支持的问题
- IE下支持文本框和密码框placeholder效果的JQuery插件分享
- jQuery实现的placeholder效果完整实例
- jQuery实现的一个自定义Placeholder属性插件
- jQuery插件EnPlaceholder实现输入框提示文字
- 基于JS实现html中placeholder属性提示文字效果示例
