uni-app表单组件(form表单)用法举例
作者:Oliver尹
前言
本文分享的Form组件为uni-app的内置组件Form,非扩展组件,两者在用法上其实大同小异,只是扩展组件的属性以及事件更多…没有本质上的区别~
一. 简介
From,表单组件,具有数据收集、提交数据的功能,某种程度上说它就是一个 容器,这个容器内部可以有 input 、checkbox、radio 、picker 等组件填充,原则上所有的表单组件都必须置入from组件,再通过form组件收集内部组件数据并将内容通过接口发送至后台接收~
通过描述我们可以看出form表单在业务场景中 主要承担的职责 是一个 信息录入 的职能,换句话说,所有信息录入的功能都可以考虑使用form表单来实现,如注册,账号找回,个人信息填写,问卷调查等等~
二. 基础用法
基础用法如下:
<form></form>
form和绝大多数标签一样是 双标签 的,也就是说它具有闭合标签,因此书写标签时不可遗漏闭合标签,如下这种即是 错误示例:
<!--- 错误示例 ---> <form />
但这个只是容器,实际开发中不可能会这么使用,毕竟不会有哪个业务场景只有一个壳,而壳里面啥内容都没有,常规示例代码如下:
<form>
<view class="form-group"><input placeholder="请输入姓名" /></view>
<view class="form-group">
<radio-group >
<radio>男</radio>
<radio>女</radio>
</radio-group>
</view>
</form>
示例代码中form组件作为容器,内部具有input输入框以及radio单选框存在,其表现形态 效果图 如下:

三. @submit事件
@submit事件,触发后用于 收集内部组件信息,事件说明如下:
| 属性名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| @submit | EventHandle | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’},report-submit 为 true 时才会返回 formId |
示例代码如下:
<form @submit="formSubmit">
<view class="form-group"><input placeholder="请输入姓名" /></view>
<view class="form-group">
<radio-group >
<radio>男</radio>
<radio>女</radio>
</radio-group>
</view>
<!-- 新增button按钮触发submit事件 -->
<view class="form-group"><button form-type="submit">Submit</button></view>
</form>
<script>
export default {
methods: {
formSubmit: function(e) {
console.log(e);;
}
}
};
</script>
将from组件绑定 @submit 事件,其值对应一个函数,再通过将 button 的 form-type 设置成 submit 即可实现点击按钮时 联动触发form表单的submit事件,其表现形态 效果图 如下:

其实,到这里还没有完成,当我们按照说明去使用的时候,发现e.detail中并没有如期望的那般获取到对应的值,具体内容如下图

detail中并没有如说明中存在的对应的值,原因是因为form内部的组件必须加上 name属性,示例代码如下:
<form @submit="formSubmit">
<view class="form-group"><input name="input" placeholder="请输入姓名" /></view>
<view class="form-group">
<radio-group name="radio">
<radio value="man">男</radio>
<radio value="woman">女</radio
</radio-group>
</view>
<!-- 新增button按钮触发submit事件 -->
<view class="form-group"><button form-type="submit">Submit</button></view>
</form>
给 input 和 radio 都加上 name属性,加上后其结果如下:

如说明所说,正常获取到预期的值了;
四. @reset事件
@reset事件,触发后用于 重制内部组件的值,换句话说,相当于把内部组件的值都给清空掉,事件说明如下:
| 属性名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| @reset | EventHandle | 表单重置时会触发 reset 事件 |
用法和submit基本类似,示例代码如下:
<form @reset="formReset">
<view class="form-group"><input name="input" placeholder="请输入姓名" /></view>
<view class="form-group">
<radio-group name="radio">
<radio value="man">男</radio>
<radio value="woman">女</radio>
</radio-group>
</view>
<!-- 新增button按钮触发reset事件 -->
<view class="form-group"><button form-type="reset">reset</button></view>
</form>
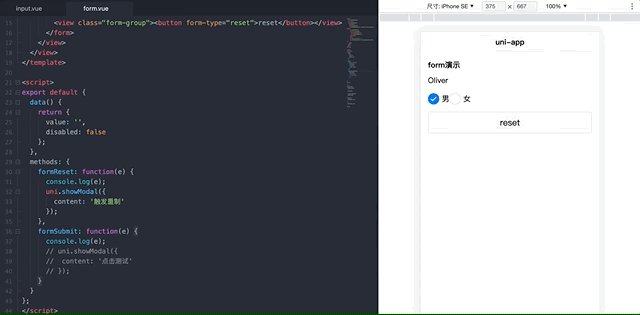
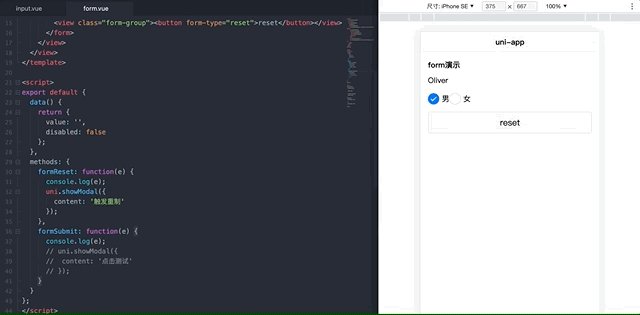
其表现形态 效果图 如下:
同时,@reset对应的事件会在组件的值被清空时同时触发,如现在有一个reset事件,触发时同时弹出弹窗,示例代码如下:
<script>
export default {
methods: {
formReset: function(e) {
console.log(e);
uni.showModal({
content: '触发重制'
});
}
}
};
</script>
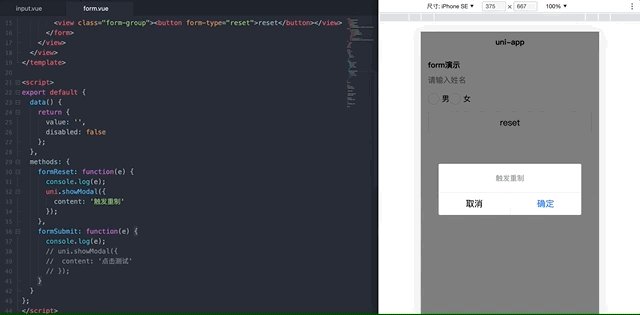
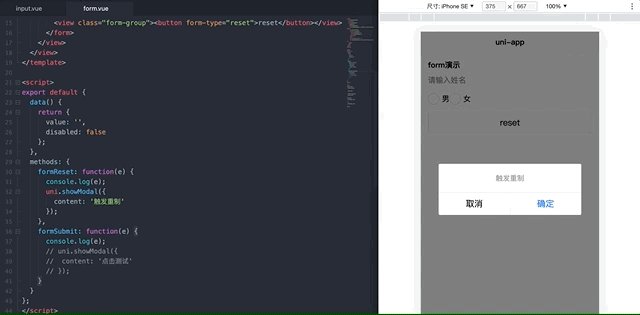
其表现形态 效果图 如下:

五. report-submit属性与report-submit-timeout属性
report-submit属性 与 report-submit-timeout属性,这是一对 应用于微信小程序中模板消息的属性,属性说明如下:
| 属性名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| report-submit | Boolean | 是否返回 formId 用于发送模板消息(opens new window) | 微信小程序、支付宝小程序 |
| report-submit-timeout | number | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId | 微信小程序2.6.2 |
简单的说,通过页面的 form 组件,属性 report-submit 为 true 时,可以声明为需要发送模板消息,此时点击 按钮提交表单 可以获取 formId,用于发送模板消息。
示例代码如下
<form :report-submit="true" :report-submit-timeout="100"> <!-- 其它组件 --> </form>
值得注意的是,模板消息功能微信小程序中已经不再支持了…对的,你没看错,转而支持的是 订阅消息模板,有兴趣的小伙伴可以仔细到小程序官网查看;
六. 注意事项
6.1 校验功能
uni-app内置的form表单组件是不带验证功能的,很多UI库的form表单组件都提供表单验证功能,通过设置一定的规则校验内部组件,可能有小伙伴不知道什么是验证功能,这里简单的说一下吧,以element为例:
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
ruleForm: {
name: '',
},
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
}
};
},
}
</script>
通过设置 rules 可以给组件绑定一些验证规则,如上例中的规则就是存在两个,分别是:
- 输入框不可为空,触发方式为失去焦点时触发;
- 输入框内容最短长度时3个字符,最长长度为5个字符,触发方式为失去焦点时触发;
很明显,有规则校验的form表单更符合实际的应用场景,但很遗憾,内置组件并没有,有需求可以使用类似于 uView组件库 或者到 插件商城 自行查找对应组件~
七. demo示例演示
7.1 场景说明
本节以form表单组件结合一个 问卷调查形态的form表单,表单内部有以下组件:
- 姓名,输入框组件
- 性别,单选框组件
- 爱好,复选框组件
- 自我评价,多行输入框组件
接着通过 按钮 获取到这些输入框中对应的值,并打印显示到页面~
(PS:对于input,textarea等各个组件的用法可以参照Form表单系列中的对应组件说明~)
7.2 demo实现代码
<template>
<view class="form-container">
<!-- form演示 -->
<view class="form-group">
<h3>问卷调查</h3>
<form class="form-main" @submit="formSubmit">
<view class="form-group">
<h4>姓名</h4>
<view><input id="name" name="input" placeholder="请输入姓名" /></view>
</view>
<view class="form-group">
<h4>性别</h4>
<radio-group name="radio">
<radio value="man">男</radio>
<radio value="woman">女</radio>
</radio-group>
</view>
<view class="form-group">
<h4>爱好</h4>
<checkbox-group name="checkbox">
<checkbox value="bb">篮球</checkbox>
<checkbox value="fb">足球</checkbox>
<checkbox value="wb">网球</checkbox>
</checkbox-group>
</view>
<view class="form-group">
<h4>自我评价</h4>
<textarea name="textarea" class="text-style" placeholder="请输入自我评价"></textarea>
</view>
<!-- 新增button按钮触发submit事件 -->
<view class="form-group"><button form-type="submit">submit</button></view>
</form>
</view>
</view>
</template>
<script>
export default {
methods: {
formSubmit: function(e) {
console.log(e);
uni.showModal({
content: '问卷调查内容:' + JSON.stringify(e.detail.value)
});
}
}
};
</script>
其表现形态 效果图 如下:

八. 小结
如果说 input,radio,checkbox等组件是表单组件的房屋建造中的砖瓦,那么form组件就是这个房子的钢筋水泥的结构骨架,只有在这个结构骨架里才能为这个房子添砖加瓦;
在实际的业务场景中,表单的使用频率是非常高的,无论是移动端还是PC端都离不开表单,毕竟任何一个应用都会存在一些信息录入的功能~
到此这篇关于uni-app表单组件(form表单)用法举例的文章就介绍到这了,更多相关uni-app表单form组件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
