Vue完整版和runtime版的区别详解
作者:dan_n
这篇文章主要为大家介绍了Vue完整版和runtime版的区别详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
创建Vue实例的三种方式
从HTML得到视图
前提:使用完整版,CDN引入或者修改配置
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
// ...
configureWebpack: {
resolve: {
alias: {
vue$: 'vue/dist/vue.esm.js', // 用 webpack 1 时需用 'vue/dist/vue.common.js'
},
},
},
})
index.html
<div id="app">
{{n}}
</div>
main.js
import Vue from 'vue' // 或者在index.html使用CDN引入
new Vue({
// 挂载到app元素并以其DOM内部的HTML作为模板
el: '#app',
data: {
n: 1,
},
})
// 或者传一个字符串给template
new Vue({
template: '<div>{{ n }}</div>'
})
用JS构建视图
需要用到render函数,参数是Vue提供的h函数,也即createElement
import Vue from 'vue'
new Vue({
el: '#app',
render(h) { // createElement
return h('div', [this.n, h('button', { on: { click: this.add } }, '+1')])
},
data: {
n: 0,
},
methods: {
add() {
this.n += 1
},
},
})
使用vue-loader
可以把*.vue文件翻译成h构建方法,但这样做HTML就只有一个div#app,SEO不友好
新建一个单文件组件 Demo.vue
<template>
<div class="red">
{{ n }}
<button @click="add">+1</button>
</div>
</template>
<script>
export default {
data() {
return {
n: 0,
}
},
methods: {
add() {
this.n += 1
},
},
}
</script>
<style>
.red {
color: red;
}
</style>
import Vue from 'vue'
import Demo from './Demo.vue'
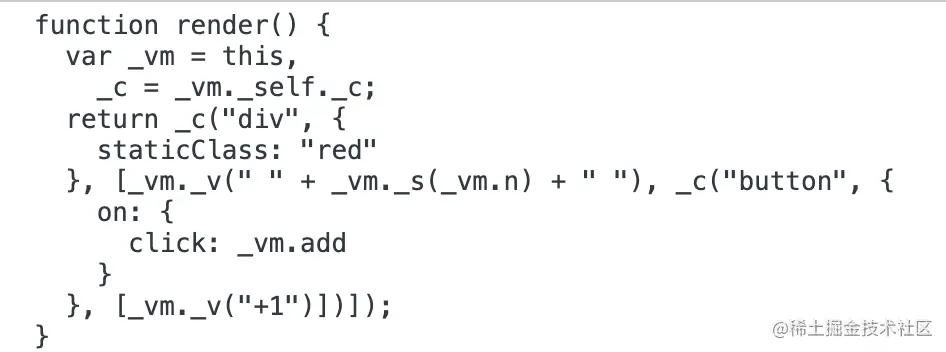
console.log(Demo.render.toString())
new Vue({
el: '#app',
render(h) {
return h(Demo)
},
})
将render()函数打印出来,可以看到该函数将<template>内部代码翻译成h构建方法

完整版和运行时版的区别
完整版:运行时+编译器(compiler将模板字符串编译成JavaScript渲染函数的代码)
运行时版:没有编译器,体积小
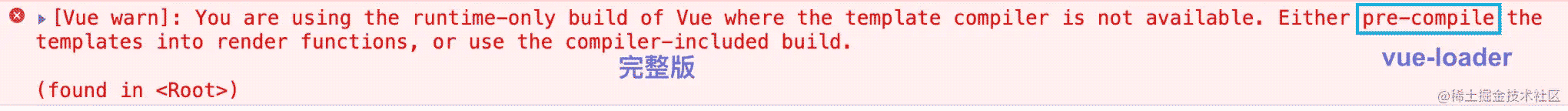
如果把视图写在HTML或template选项会报错

两者对比
| 特点 | 视图 | CDN引入 | webpack或@vue/cli引入 | |
|---|---|---|---|---|
| Vue完整版 | 有编译器,体积大 | 写在HTML或template选项里 | vue.js | 需额外配置 |
| Vue运行时版 | 无编译器 | 写在render函数里,用参数h创建标签 | vue.runtime.js | 默认使用 |
最佳实践
使用非完整版,配合 vue-loader 和 vue 文件
思路
- 保证用户体验,用户下载的JS文件体积更小,但只支持h函数
- 保证开发体验,开发者可以直接在vue文件里写HTML标签,不写h函数
- 脏活让loader做,vue-loader把vue文件里的HTML转为h函数
SEO友好
搜索引擎优化
搜索引擎就是不停地curl,搜索引擎根据curl结果猜测页面内容
p.s. 用户访问网站看到的界面是JS渲染之后的,右键查看源代码才是curl返回的结果
如果页面都是JS创建div,curl无法获取有效信息,因此最好在title, description, keyword, h1, a写入内容(前面三个是meta标签)
总结一条原则:让curl能得到页面的主要内容和相关内容,SEO就能正常的工作
怎么提升SEO排名呢,访问量or氪金
以上就是Vue完整版和runtime版的区别详解的详细内容,更多关于Vue完整版runtime版区别的资料请关注脚本之家其它相关文章!
