React项目配置axios和反向代理和process.env环境配置等问题
作者:牛先森家的牛奶
这篇文章主要介绍了React项目配置axios和反向代理和process.env环境配置等问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
配置axios和代理
1、安装axios 和 http-proxy-middleware(反向代理用)
npm i axios http-proxy-middleware -S
2、在src目录下创建api文件夹,然后创建 index.ts 和 request.ts 文件
// request.ts
import axios from "axios"
declare module 'axios' {
export interface AxiosResponse<T = any> extends Promise<T> { }
}
export const Service = axios.create({
timeout: 3000, //延迟时间
baseURL: process.env.REACT_APP_BASE_API,
headers: {
"content-Type": "application/x-www-form-urlencoded",
},
})
//请求拦截
Service.interceptors.request.use((config) => config)
//响应拦截
Service.interceptors.response.use(
(response) => response.data,
(err) => console.log(err)
)//index.ts
import { Service } from './request'
//获取列表
export function getList(config: { page: string, limit: string }) {
const params = new URLSearchParams()
params.append('page', config.page)
params.append('limit', config.limit)
return Service({
method: 'get',
url: 'api/goodlist',
params
})
}3、配置代理,可以访问到后台的服务器地址,在config文件夹中创建setupProxy.js,内容配置如下:
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use([process.env.REACT_APP_BASE_API], createProxyMiddleware({
target: 'http://localhost:5000/', // 后台服务器地址
changeOrigin: true,
pathRewrite: {
['^' + process.env.REACT_APP_BASE_API]: '',
},
}))
}4、paths.js中修改proxySetup路径,如下图:

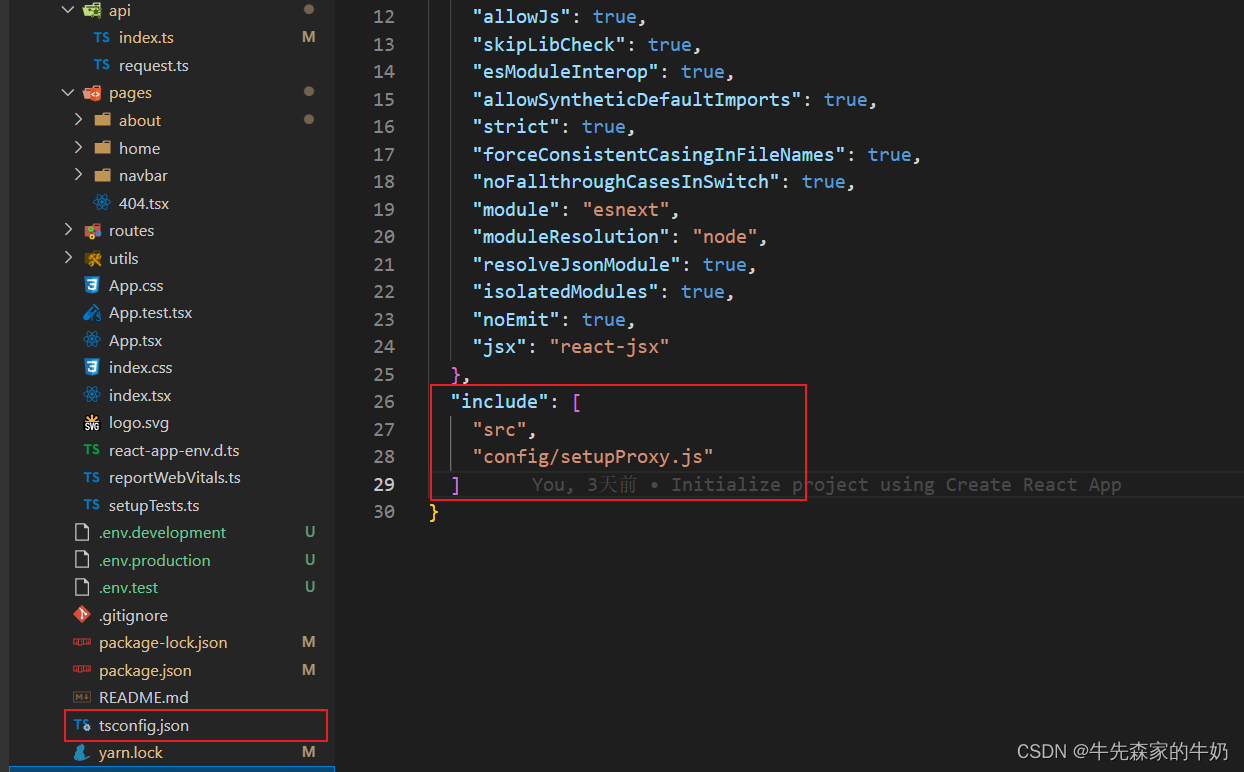
5、tsconfig.json文件更改include修改如下:

"include": [
"src",
"config/setupProxy.js"
]6、页面调用接口:
import React, { useState, useEffect } from "react"
//导入要使用的接口
import { getList } from "../../api/index";
class About extends React.Component {
constructor(props: any) {
super(props)
this.state = {}
}
// 定义方法调接口
getList() {
getList({ page: "1", limit: "5" }).then((res) => console.log(res));
}
render() {
return (
<div className="about">
<button onClick={this.getList}>获取数据</button>
</div>
)
}
}
export default About
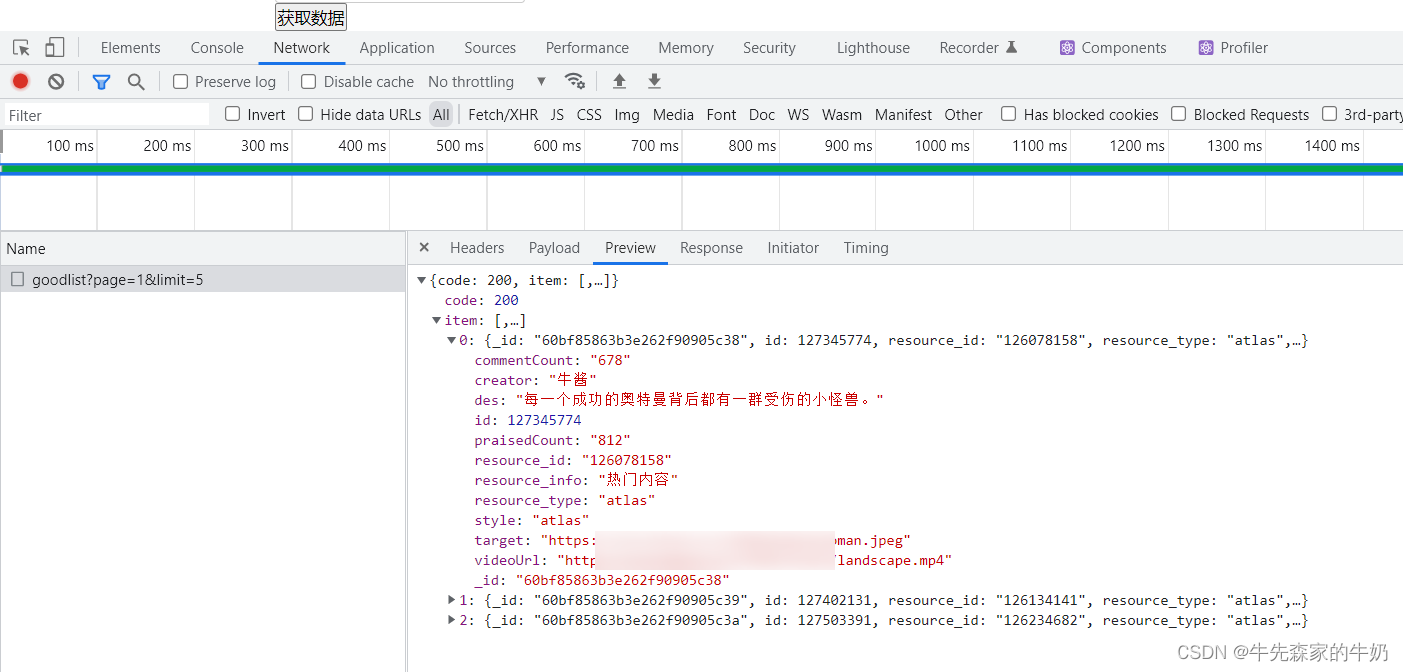
接口调通返回数据,效果如下:

proces.env环境配置
1、新建三个文件,根目录下:

2、安装dotenv-cli运行命令
npm install dotenv-cli --save-dev
三个环境:
- 一个开发环境(development)
- 一个测试环境(test)
- 一个正式环境(production)
3、在package.json文件中配置命令:
"start": "node scripts/start.js", "build": "node --max_old_space_size=4096 scripts/build.js", "test": "node scripts/test.js", "build:dev": "dotenv -e .env.development node --max_old_space_size=4096 scripts/build.js", "build:prod": "dotenv -e .env.production node --max_old_space_size=4096 scripts/build.js", "build:test": "dotenv -e .env.test node --max_old_space_size=4096 scripts/build.js"
下面配置其中一个.env.development环境:
NODE_ENV = 'development' # just a flag ENV = 'development' # base api 这里是代理的时候用到的 REACT_APP_BASE_API = '/dev'
注意点:
如果代理遇到接口404问题的话,看上面怎么解决的,通过process.env.REACT_APP_BASE_API去配置代理路径,这样的话,其他地方都不用改,打包后的接口里面也不会多前缀等一系列问题。
如果不是很清楚的话,可以参考我之前写的vue代理404问题的文章:
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
