jQuery实战之仿淘宝商城左侧导航效果
作者:
网络上很很多这种效果的JS写法,但是还没有看见用jQuery写的,效果实现很简单,确切的说是用jquery实现这个效果很简单,这就是jquery的强大和魅力所在。
希望对大家有用。

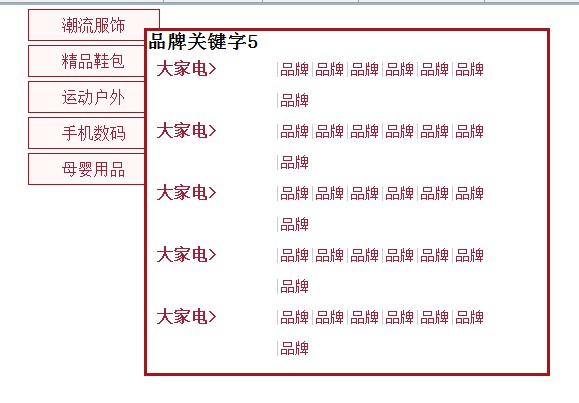
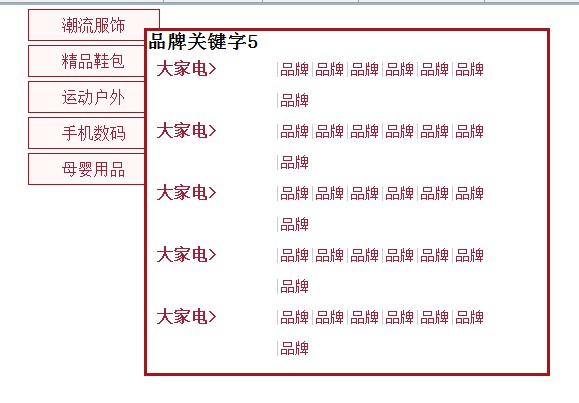
下面是效果图:
效果实现基于jq的 .html()方法。大大简化了对DOM的操作。
下面是代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=utf-8">
<title>仿淘宝商城左侧导航效果t</title>
<script src="jquery-1.4.2.min.js" type="text/javascript">
</script>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
ul{
list-style: none;
}
ul.nav li {
cursor: pointer;
width: 130px;
height: 30px;
text-align: center;
border: 1px solid #A91319;
line-height: 30px;
margin: 4px auto;
background: #FFF8F6
}
ul.nav li a {
width: 130px;
height: 30px;
display: block;
color: #A71F37;
text-decoration: none;
}
ul.nav li a:hover {
background: #A91319;
width: 130px;
height: 30px;
display: block;
color: #ffffff
}
div#showValue {
border: 3px solid #A91319; background:#ffffff; width:400px; height:auto; padding-bottom:10px;
}
ul.brand_list{ overflow:hidden; width:350px;}
ul.brand_list li{line-height:30px; height:auto;}
ul.brand_list li.brand_name{ font-weight:bolder; width:100px; float:left; margin-left:10px; color:#A71F37; margin-right:5px;}
ul.brand_list li.brand_content{ width:220px; float:right;}
ul.brand_list li.brand_content a{color:#A71F37; text-decoration:none; }
ul.brand_list li.brand_content span{ padding:0 3px; border-left:1px solid #cccccc; font-size:14px;}
</style>
</head>
<body>
<div id='guid' style=" width:200px;">
<ul class="nav" style=" border:none;">
<li>
<a href="#">潮流服饰</a>
</li>
<li>
<a href="#">精品鞋包</a>
</li>
<li>
<a href="#">运动户外</a>
</li>
<li>
<a href="#">手机数码</a>
</li>
<li>
<a href="#">母婴用品</a>
</li>
</ul>
</div>
<div id="hdValue" style=" display:none; position:absolute; left:0px;">
<div>
<div class="con_st">
<h3>品牌关键字1</h3>
<div>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="con_st">
<h3>品牌关键字2</h3>
<div>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
</div>
</div>
<div>
<h3>品牌关键字3</h3>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
<div>
<h3>品牌关键字4</h3>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
<div>
<h3>品牌关键字5</h3>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
</div>
<div id="showValue" style=" z-index:22; display:none; position:fixed; top:-77px; left:130px; margin-left:20px; margin-top:100px;">
</div>
<script type="text/javascript">
$(document).ready(function(){//加载DOM
if (!$("#guid").is(":animated")) {//首先判断是否处于动画状态
var lis = $("#guid ul.nav li");
//遍历文档树
lis.each(function(i){
$(this).bind("mouseover", i, function(){
$("#showValue").show();
var hv = $("#hdValue").children().eq(i);
$("#showValue").html(hv.html());
$("#showValue").bind("mouseover", function(){
$("#showValue").show();
})
});
});
//控制鼠标移除事件
$("#guid,#showValue").mouseleave(function(){
$("#showValue").hide();
});
}
});
</script>
</body>
</html>
以上就是全部代码,JQ的代码部分比较简单,所以就没写太多注释。
还请见谅

下面是效果图:
效果实现基于jq的 .html()方法。大大简化了对DOM的操作。
下面是代码:
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content= "text/html; charset=utf-8">
<title>仿淘宝商城左侧导航效果t</title>
<script src="jquery-1.4.2.min.js" type="text/javascript">
</script>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
ul{
list-style: none;
}
ul.nav li {
cursor: pointer;
width: 130px;
height: 30px;
text-align: center;
border: 1px solid #A91319;
line-height: 30px;
margin: 4px auto;
background: #FFF8F6
}
ul.nav li a {
width: 130px;
height: 30px;
display: block;
color: #A71F37;
text-decoration: none;
}
ul.nav li a:hover {
background: #A91319;
width: 130px;
height: 30px;
display: block;
color: #ffffff
}
div#showValue {
border: 3px solid #A91319; background:#ffffff; width:400px; height:auto; padding-bottom:10px;
}
ul.brand_list{ overflow:hidden; width:350px;}
ul.brand_list li{line-height:30px; height:auto;}
ul.brand_list li.brand_name{ font-weight:bolder; width:100px; float:left; margin-left:10px; color:#A71F37; margin-right:5px;}
ul.brand_list li.brand_content{ width:220px; float:right;}
ul.brand_list li.brand_content a{color:#A71F37; text-decoration:none; }
ul.brand_list li.brand_content span{ padding:0 3px; border-left:1px solid #cccccc; font-size:14px;}
</style>
</head>
<body>
<div id='guid' style=" width:200px;">
<ul class="nav" style=" border:none;">
<li>
<a href="#">潮流服饰</a>
</li>
<li>
<a href="#">精品鞋包</a>
</li>
<li>
<a href="#">运动户外</a>
</li>
<li>
<a href="#">手机数码</a>
</li>
<li>
<a href="#">母婴用品</a>
</li>
</ul>
</div>
<div id="hdValue" style=" display:none; position:absolute; left:0px;">
<div>
<div class="con_st">
<h3>品牌关键字1</h3>
<div>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="con_st">
<h3>品牌关键字2</h3>
<div>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
</div>
</div>
<div>
<h3>品牌关键字3</h3>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
<div>
<h3>品牌关键字4</h3>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
<div>
<h3>品牌关键字5</h3>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
<ul class="brand_list">
<li class="brand_name">大家电<b>></b></li>
<li class="brand_content">
<span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span><span><a href="#">品牌</a></span>
</li>
</ul>
</div>
</div>
<div id="showValue" style=" z-index:22; display:none; position:fixed; top:-77px; left:130px; margin-left:20px; margin-top:100px;">
</div>
<script type="text/javascript">
$(document).ready(function(){//加载DOM
if (!$("#guid").is(":animated")) {//首先判断是否处于动画状态
var lis = $("#guid ul.nav li");
//遍历文档树
lis.each(function(i){
$(this).bind("mouseover", i, function(){
$("#showValue").show();
var hv = $("#hdValue").children().eq(i);
$("#showValue").html(hv.html());
$("#showValue").bind("mouseover", function(){
$("#showValue").show();
})
});
});
//控制鼠标移除事件
$("#guid,#showValue").mouseleave(function(){
$("#showValue").hide();
});
}
});
</script>
</body>
</html>
以上就是全部代码,JQ的代码部分比较简单,所以就没写太多注释。
还请见谅
