(asp.net c#)DropDownList绑定后显示对应的项的两种方法
作者:
(asp.net c#)DropDownList绑定后显示对应的项的两种方法 其实两个方法的思路都是一样,都是拿id去配对
方法一:
实现代码
DropDownList1.DataSource = listSort;
DropDownList1.DataTextField = "LogSortName";
DropDownList1.DataValueField = "LogSortID";
DropDownList1.DataBind();
DropDownList1.SelectedIndex = ddl.Items.IndexOf(DropDownList1.Items.FindByValue("i"));
//i要自己去获取你要显示的项的id。
方法二:我贴上部分代码
实现代码
复制代码 代码如下:
DropDownList1.DataSource = listSort;
DropDownList1.DataTextField = "LogSortName";
DropDownList1.DataValueField = "LogSortID";
DropDownList1.DataBind();
DropDownList1.SelectedIndex = ddl.Items.IndexOf(DropDownList1.Items.FindByValue("i"));
//i要自己去获取你要显示的项的id。
方法二:我贴上部分代码

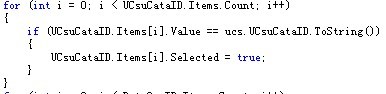
获取数据后 根据该value去配对你想要的项。
不过图中的for改成 do…while 应该会更省事一点。
其实两个方法的思路都是一样,都是拿id去配对…
您可能感兴趣的文章:
- asp.net 读取xml文件里面的内容,绑定到dropdownlist中
- asp.net使用DataSet的ReadXml读取XML文件及Stream流的方法
- ASP.NET读取XML文件4种方法分析
- Javascript+XMLHttpRequest+asp.net无刷新读取数据库数据
- ASP.NET中读取XML文件信息的4种方法与示例代码
- ASP.NET MVC DropDownList数据绑定及使用详解
- ASP.NET MVC中为DropDownListFor设置选中项的方法
- ASP.NET Ajax级联DropDownList实现代码
- asp.net DropDownList自定义控件,让你的分类更清晰
- ASP.NET DropDownList控件的使用方法
- ASP.NET笔记之 ListView 与 DropDownList的使用
- asp.net实现XML文件读取数据绑定到DropDownList的方法
