微信小程序使用onreachBottom实现页面触底加载及分页效果
作者:孔祥宙
一 简要介绍一下onreachBottom事件
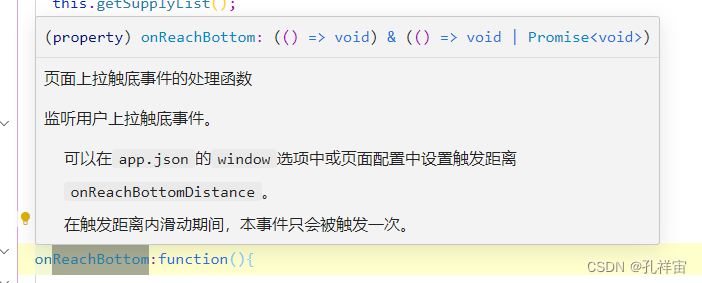
onreachBottom和onLoad以及onShow一样,都属于小程序的生命周期事件,作用就是在页面下拉到底部时触发这个事件,一般适用于数据比较多的情况下,实现懒加载并分页展示数据。
截图中展示了小程序对onreachBottom事件的具体解释和参数。

二 实例展示
此次展示的实例是在小程序首页加载二手车车源信息的下拉分页加载数据的效果。
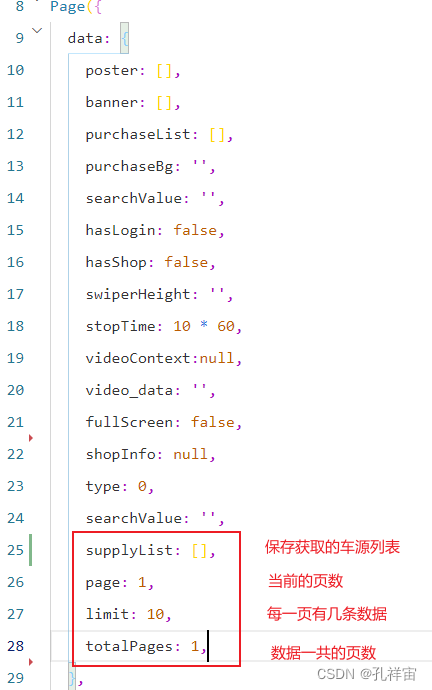
首先需要在data里面初始化分页的页数和获取的数据数组。

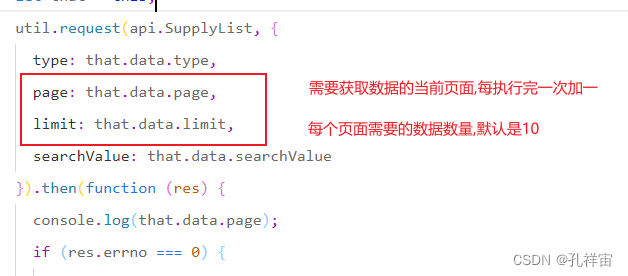
写好触底之后加载新数据并保留老数据的方法。我把加载第一页数据和触底加载新数据写在了一个方法里面,方法里面加入了一个布尔型的reachBottom参数,在onLoad事件里参数为false,只加载第一页;在onreachBottom事件里参数为true,要加载新的数据.向后端请求的方法为util.request,详情可以看我上一个博客,贴个链接.这里的参数比较多,贴图

https://www.jb51.net/article/265256.htm将从后端请求的数据保存在supplyList中,并且通过setData方法写入data中的supplyList中,将总页数也保存在totalPages中,最后每获取一整页的数据之后将页数加一,为下页调用数据做准备.方法的整体代码如下.
getSupplyList(reachBottom) {//参数表示是否为触底下拉加载数据
wx.showLoading({
title: '加载中...',
});
let that = this;//在回调甘薯里,this有时候不能直接用,防止出bug所初始化一个that
util.request(api.SupplyList, {//发送请求
type: that.data.type,
page: that.data.page,
limit: that.data.limit,
searchValue: that.data.searchValue//请求的四个参数
}).then(function (res) {
console.log(that.data.page);
if (res.errno === 0) {//为0请求成功
let supplyList = res.data.list.map(item => {
item.dueTime = util.formatTime2(new Date(item.dueTime), "Y/M/D");//设置日期格式
item.herbListImage && (item.herbListImage01 = item.herbListImage.split(',')[0])//设置获取的图片列表
item.companyLogo = item.companyLogo || item.avatar;
item.companyName = item.companyName || item.nickname;
return item;//将这一条数据返回supplyList并保存
});
//触底加载新数据并保留老数据
if (reachBottom) {
supplyList = [...that.data.supplyList, ...supplyList]//将新数据加入老数据中
}
that.setData({//将获取的值赋值给data中的数组和总页数
supplyList: supplyList,
totalPages: res.data.pages
});
that.data.page++//所有操作完成后页数加一
wx.hideLoading();
}
}).finally(() => {
wx.hideLoading();
});
},写好getSupplyList方法之后,可以在onReachBottom触底加载事件里面进行调用,调用的时候要判断当前页是否小于总页数,小于的话进行调用,并且在每次调用后将当前页数加一,代码如下.
onReachBottom() {//触底加载事件
if (this.data.totalPages > this.data.page) {//判断当前也是否小于总页数
this.setData({
page: this.data.page + 1//当前页加一
});
} else {
return false;
}
this.getSupplyList(true);//调用方法
},这样这个触底加载的功能就已经实现了. 如图

三 遇到的一些问题
在实际开发这个过程当中,也遇到了一些问题,可以和大家分享一下,互相学习
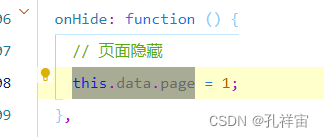
在测试的时候,第一次分页加载实现了,后面都没有实现,在排查之后,发现经过第一次的分页之后this.data.page即当前页面变为了3,在刷新页面之后并没有重新初始化为1,所以要在页面每次关闭之后将页面重新赋值为1,如图.

在写getSupplyList方法时,在data里面定义好的变量使用的时候总是显示 undefined 未定义,在csdn上查到了原因,是因为在js的一些函数或者回调函数中,直接用this可能是无法访问的,需要重新定义一个变量代替this,解决方法如下,用that代替this来使用data中的变量.

如果要实现想动图里面那样的无感触底加载的功能,只需要在对应的json文件里面加入"onReachBottomDistance": 300,可以在离底部300的时候就开始执行触底加载事件.
总结
到此这篇关于微信小程序使用onreachBottom实现页面触底加载及分页效果的文章就介绍到这了,更多相关小程序页面触底加载及分页内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
