Vue-element-admin平台侧边栏收缩控制问题
作者:Mr-K
这篇文章主要介绍了Vue-element-admin平台侧边栏收缩控制问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
Vue-element-admin平台侧边栏收缩控制
//找到store/modules/app.js文件
const app = {
state: {
sidebar: {
// opened: !+Cookies.get('sidebarStatus'), //原值
opened:true, //默认展开(false是隐藏)
withoutAnimation: false
},
device: 'desktop',
language: Cookies.get('language') || 'en',
size: Cookies.get('size') || 'medium'
},
mutations: {
TOGGLE_SIDEBAR: state => { //点击收缩功能触发
// if (state.sidebar.opened) {
// Cookies.set('sidebarStatus', 1)
// } else {
// Cookies.set('sidebarStatus', 0)
// }
// state.sidebar.opened = !state.sidebar.opened
state.sidebar.opened = true
state.sidebar.withoutAnimation = false
},
CLOSE_SIDEBAR: (state, withoutAnimation) => { //自适应触发
Cookies.set('sidebarStatus',1)
state.sidebar.opened = true
state.sidebar.withoutAnimation = withoutAnimation
}
//......后面的就不展示了
}修改vue-element-admin出现侧边栏与导航栏空白报错
问题描述
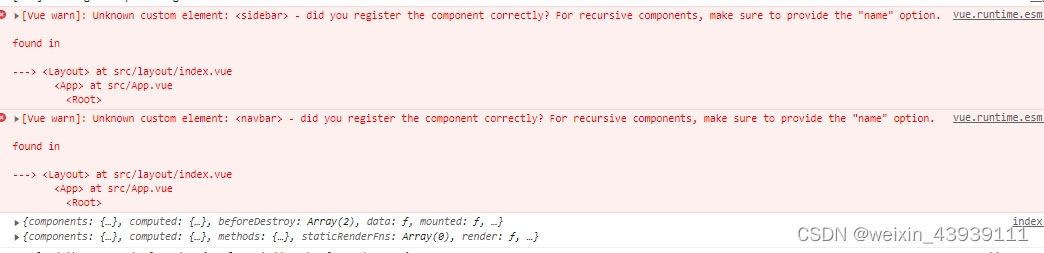
根据自己的需求修改导航栏与侧边栏样式,修改过程中突然导航栏与侧边栏消失,控制台报红,说导航栏与侧边栏的注册出现问题。
但是,原本的注册组件代码我根本没改呀,百度一圈的答案也都是复制黏贴且无法解决我当前的问题

如上图所示,进入页面后先报navbar与sidebar注册有问题,下面的两行打印是在Layout的index.vue中,mounted打印的元素。
之前根本不渲染,在添加了console.log语句后侧边与导航渲染时有时无,控制台无论这俩组件是否渲染都会报注册组件问题。
原因分析
代码中不存这俩组件相互调用产生的循环,且组件名称注册使用无误,出现这种情况应该是加载受到了某些因素的影响
通过排查,原来是引入store导致这俩组件加载受到了影响:
原element-admin登录成功后,顶部导航栏没有用户名显示,于是我从store中获取登录的用户名,导致整个Layout加载崩溃
错误示范:
Navbar.vue
import store from '@/store'
...//省略其他组件引用
export default {
data(){
return {userName:''}
},
methods:{
getUserName(){
this.userName = store.getters.name
}
}
}ps:不管将import store...这行放在组件导入前还是导入后,都会影响navbar与sidebar的加载
解决方案
将store引入放在组件加载完毕之后
Navbar.vue
...//省略其他组件引用
export default {
data(){
return {userName:''}
},
mounted(){
this.$nextTick(()=>{
this.getUserName()
})
},
methods:{
getUserName(){
const user = require('../../store');
this.userName = user.default.getters.name;
}
}
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
