vue如何从后台下载.zip压缩包文件
作者:sqwu
这篇文章主要介绍了vue如何从后台下载.zip压缩包文件,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue前后端分离,使用element的el-button组件从后台下载文件,并且解决乱码问题
1.添加下载按钮
![]()
2.(原始方法,会出现乱码)给按钮添加点击事件
添加接口代码
download: function() {
const row = this.tableRadio
// console.log(row)
axios.get('/api/download', {
params: {
reportRuleId: row.reportRuleId
}
}).then(response => {
console.log(response.data);
}).catch(error => { this.$message.error(error) })
}一直使用的是axios.get()这种请求方式,可以访问后台,但是返回的是一堆乱码

3.(更正版)用axios({})这种方式
配置参数:
- 根据返回的类型response.data.type,如果是文件流application/octet-stream则下载文件,如果是json则显示错误信息;
- 文件名来自http头部的Content-Disposition字段;

axios({
method: 'GET',
url: '/api/download',
params: {
reportRuleId: row.reportRuleId
},
responseType: 'blob'
}).then(response => {
if (response.data.type === 'application/octet-stream') {
// 获取http头部的文件名信息,若无需重命名文件,将下面这行删去
const fileName = response.headers['content-disposition'].split('=')[1]
/* 兼容ie内核,360浏览器的兼容模式 */
if (window.navigator && window.navigator.msSaveOrOpenBlob) {
const blob = new Blob([response.data], { type: 'application/zip' })
window.navigator.msSaveOrOpenBlob(blob, fileName)
} else {
/* 火狐谷歌的文件下载方式 */
const blob = new Blob([response.data], { type: 'application/zip' })
const url = window.URL.createObjectURL(blob)
const link = document.createElement('a') // 创建a标签
link.href = url
link.download = fileName // 文件重命名,若无需重命名,将该行删去
link.click()
URL.revokeObjectURL(url) // 释放内存
}
resolve(response)
} else {
const reader = new FileReader()
reader.onload = function(event) {
const msg = JSON.parse(reader.result).data
_this.$errorMsg(message) // 将错误信息显示出来
}
reader.readAsText(response.data)
}
}).catch(error => _this.$errorMsg(error) )这样就可以成功下载到.zip文件

4.报跨域问题

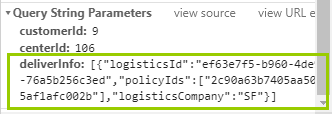
经过排查,我这边产生这个问题的原因是参数格式,如下图,我的参数存在一个JOSN字符串,导致报错

解决办法:
使用qs模块将params参数格式转换一下 ,将下面这行代码放在params后面
paramsSerializer: params => { return qs.stringify(params, { arrayFormat: 'brackets' }) }type:'application/zip'可以更改下载文件的类型
具体有以下这些类型:
'doc' => 'application/msword', 'bin' => 'application/octet-stream', 'exe' => 'application/octet-stream', 'so' => 'application/octet-stream', 'dll' => 'application/octet-stream', 'pdf' => 'application/pdf', 'ai' => 'application/postscript', 'xls' => 'application/vnd.ms-excel', 'ppt' => 'application/vnd.ms-powerpoint', 'dir' => 'application/x-director', 'js' => 'application/x-javascript', 'swf' => 'application/x-shockwave-flash', 'xhtml' => 'application/xhtml+xml', 'xht' => 'application/xhtml+xml', 'zip' => 'application/zip', 'mid' => 'audio/midi', 'midi' => 'audio/midi', 'mp3' => 'audio/mpeg', 'rm' => 'audio/x-pn-realaudio', 'rpm' => 'audio/x-pn-realaudio-plugin', 'wav' => 'audio/x-wav', 'bmp' => 'image/bmp', 'gif' => 'image/gif', 'jpeg' => 'image/jpeg', 'jpg' => 'image/jpeg', 'png' => 'image/png', 'css' => 'text/css', 'html' => 'text/html', 'htm' => 'text/html', 'txt' => 'text/plain', 'xsl' => 'text/xml', 'xml' => 'text/xml', 'mpeg' => 'video/mpeg', 'mpg' => 'video/mpeg', 'avi' => 'video/x-msvideo', 'movie' => 'video/x-sgi-movie',
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
