JavaScript 中使用SpreadJS导入和导出 Excel 文件的方法
作者:葡萄城技术团队
JavaScript在前端领域占据着绝对的统治地位,目前更是从浏览器到服务端,移动端,嵌入式,几乎所有的所有的应用领域都可以使用它。技术圈有一句很经典的话“凡是能用JavaScript实现的东西,最后都会用JavaScript实现”。
Excel 电子表格自 1980 年代以来一直为各行业所广泛使用,至今已拥有超过3亿用户,大多数人都熟悉 Excel 电子表格体验。许多企业在其业务的各个环节中使用了 Excel 电子表格进行数据管理。
在本博客中,我们将介绍如何按照以下步骤在 JavaScript 中,实现页面端电子表格导入/导出到 Excel:
完整Demo示例请点击此处下载。
- 设置 JavaScript 电子表格项目
- 添加 Excel 导入代码
- 将数据添加到导入的 Excel 文件
- 添加迷你图
- 添加 Excel 导出代码

设置 JavaScript 电子表格项目
首先,我们可以使用托管在 NPM 上的 SpreadJS 文件。为此,我们可以使用命令行参数进行安装。打开命令提示符并导航到应用程序的位置。在那里,您可以使用一个命令安装所需的文件。
在这种情况下,我们需要基本的 Spread-Sheets 库、Spread-ExcelIO 和 jQuery:
npm i @grapecity/spread-sheets @grapecity/spread-excelio jquery
SpreadJS 不依赖于 jQuery,但在这种情况下,我们使用它来提供简单的跨域请求支持,稍后我们将对其进行回顾。
一旦安装了这些,我们就可以在我们的代码中添加对这些脚本和 CSS 文件的引用:
<!DOCTYPE html>
<html>
<head>
<title>SpreadJS ExcelIO</title>
<script src="./node_modules/jquery/dist/jquery.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
<link href="./node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="./node_modules/@grapecity/spread-sheets/dist/gc.spread.sheets.all.min.js"></script>
<script type="text/javascript" src="./node_modules/@grapecity/spread-excelio/dist/gc.spread.excelio.min.js"></script>
</head>
<body>
<div id="ss" style="height:600px; width :100%; "></div>
</body>
</html> 除了 SpreadJS 和 jQuery 文件之外,我们还需要导入 FileSaver 库,为了便于后续程序处理,SpreadJS默认提供完整的文件流,FileSaver库可以用来把文件流转成文件下载到本地。
然后我们可以在页面中添加一个脚本来初始化 Spread.Sheets 组件和一个 div 元素来包含它(因为 SpreadJS 电子表格组件使用了一个画布,这是初始化组件所必需的):
<script type="text/javascript">
$(document).ready(function () {
var workbook = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
});
</script>
</head>
<body>
<div id="ss" style="height:600px ; width :100%; "></div>
</body>添加 Excel 导入代码
我们需要创建一个客户端 ExcelIO 组件的实例,我们可以使用它来打开文件:
var excelIO = new GC.Spread.Excel.IO();
然后我们需要添加一个函数来导入文件。在此示例中,我们导入了一个本地文件,但您可以对服务器上的文件执行相同的操作。如果从服务器导入文件,您需要引用该位置。下面是一个输入元素的示例,用户可以在其中输入文件的位置:
<input type="text" id="importUrl" value="http://www.testwebsite.com/files/TestExcel.xlsx" style="width:300px" />
一旦你有了它,你可以直接在脚本代码中访问该值:
var excelUrl = $("#importUrl").val();导入函数的以下代码使用“excelUrl”变量的本地文件:
function ImportFile() {
var excelUrl = "./test.xlsx";
var oReq = new XMLHttpRequest();
oReq.open('get', excelUrl, true);
oReq.responseType = 'blob';
oReq.onload = function () {
var blob = oReq.response;
excelIO.open(blob, LoadSpread, function (message) {
console.log(message);
});
};
oReq.send(null);
}
function LoadSpread(json) {
jsonData = json;
workbook.fromJSON(json);
workbook.setActiveSheet("Revenues (Sales)");
} 无论您是在服务器上还是在本地引用文件,都需要在 $(document).ready 函数内的脚本中添加以下内容:
$(document).ready(function () {
$.support.cors = true;
workbook = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
//...
}); 在这种情况下,我们需要启用 Cross-Origin-Request-Support,因为我们可能会从 URL 加载文件。因此 $.support.cors = true;行,否则尝试加载它会导致 CORS 错误。
将数据添加到导入的 Excel 文件
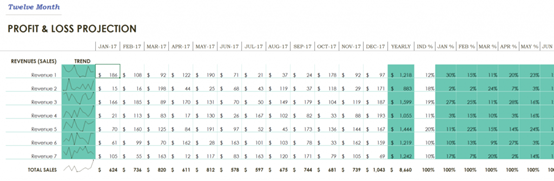
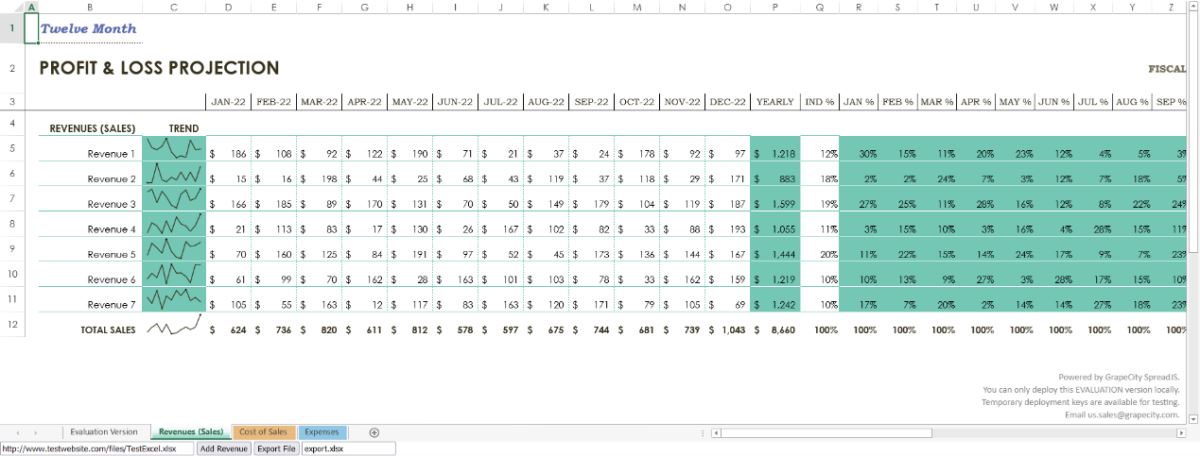
我们使用本教程的“损益表”Excel 模板导入本地文件。

现在我们可以使用 Spread.Sheets 脚本在这个文件中添加另一个收入行。让我们在页面上添加一个按钮来执行此操作:
Add Revenue
我们可以为该按钮的单击事件处理程序编写一个函数来添加一行并从前一行复制样式以准备添加一些数据。要复制样式,我们需要使用 copyTo 函数并传入:
- 原始和目标行和列索引
- 行数和列数
- 样式的 CopyToOptions 值
document.getElementById("addRevenue").onclick = function () {
var sheet = workbook.getActiveSheet();
sheet.addRows(newRowIndex, 1);
sheet.copyTo(10, 1, newRowIndex, 1, 1, 29, GC.Spread.Sheets.CopyToOptions.style);
}以下用于添加数据和 Sparkline 的脚本代码将包含在此按钮单击事件处理程序中。对于大部分数据,我们可以使用 setValue 函数。这允许我们通过传入行索引、列索引和值来在 Spread 中的工作表中设置值:
sheet.setValue(newRowIndex, 1, "Revenue 8");
for (var c = 3; c < 15; c++) {
sheet.setValue(newRowIndex, c, Math.floor(Math.random() * 200) + 10);
} 最后,我们可以再次使用 copyTo 函数将先前行中的公式复制到 R 到 AD 列的新行,这次使用 CopyToOptions.formula:
sheet.copyTo(10, 17, newRowIndex, 17, 1, 13, GC.Spread.Sheets.CopyToOptions.formula);
添加迷你图
现在,我们可以添加迷你图来匹配其他数据行。为此,我们需要提供一系列单元格以从中获取数据以及迷你图的一些设置。在这种情况下,我们可以指定:
- 单元格的范围,我们只是将数据添加到
- 使迷你图看起来像同一列中的其他迷你图的设置
var data = new GC.Spread.Sheets.Range(11, 3, 1, 12); var setting = new GC.Spread.Sheets.Sparklines.SparklineSetting(); setting.options.seriesColor = "Text 2"; setting.options.lineWeight = 1; setting.options.showLow = true; setting.options.showHigh = true; setting.options.lowMarkerColor = "Text 2"; setting.options.highMarkerColor = "Text 1";
之后,我们调用 setSparkline 方法并指定:
- 迷你图的位置
- 数据的位置
- 迷你图的方向
- 迷你图的类型
- 我们创建的设置
sheet.setSparkline(11, 2, data, GC.Spread.Sheets.Sparklines.DataOrientation.horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, setting);
如果您现在尝试运行代码,它可能看起来有点慢,因为每次更改数据和添加样式时工作簿都会重新绘制。为了显着加快速度并提高性能,Spread.Sheets 提供了暂停绘画和计算服务的能力。让我们在添加一行及其数据之前添加代码以暂停两者,然后在之后恢复两者:
workbook.suspendPaint(); workbook.suspendCalcService(); //... workbook.resumeCalcService(); workbook.resumePaint();
添加该代码后,我们可以在 Web 浏览器中打开该页面,并查看 Excel 文件加载到 Spread.Sheets 中并添加了收入行。重要提示:请记住,出于安全考虑,Chrome 不允许您打开本地文件,因此您需要使用 Firefox 等网络浏览器才能成功运行此代码。或者,从网站 URL 加载文件应该可以在任何浏览器中正常打开。

添加 Excel 导出代码
最后,我们可以添加一个按钮来导出包含添加行的文件。为此,我们可以使用 Spread.Sheets 中内置的客户端 ExcelIO 代码:
function ExportFile() {
var fileName = $("#exportFileName").val();
if (fileName.substr(-5, 5) !== '.xlsx') {
fileName += '.xlsx';
}
var json = JSON.stringify(workbook.toJSON());
excelIO.save(json, function (blob) {
saveAs(blob, fileName);
}, function (e) {
if (e.errorCode === 1) {
alert(e.errorMessage);
}
});
} 该代码从 exportFileName 输入元素获取导出文件名。我们可以定义它并让用户像这样命名文件:
<input type="text" id="exportFileName" placeholder="Export file name" value="export.xlsx" />
然后我们可以添加一个按钮来调用这个函数:
<button id="export">Export File</button>
document.getElementById("export").onclick = function () {
ExportFile();
} 
添加收入行后,您可以使用“导出文件”按钮导出文件。确保添加 FileSaver 外部库以允许用户将文件保存在他们想要的位置:
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
成功导出文件后,您可以在 Excel 中打开它,并查看文件与导入时的外观相同,只是现在我们添加了额外的收入行。

这只是一个示例,说明如何使用 SpreadJS JavaScript 电子表格将数据添加到 Excel 文件,然后使用简单的 JavaScript 代码将它们导出回 Excel。
在另一个系列文章中,我们演示了如何在其他 Javascript 框架中导入/导出 Excel 电子表格:
- React
- Vue
- Angular
更多纯前端表格在线demo示例 :https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
纯前端表格应用场景:https://www.grapecity.com.cn/developer/spreadjs#scenarios
移动端示例(可扫码体验):http://demo.grapecity.com.cn/spreadjs/mobilesample/
到此这篇关于如何在 JavaScript 中使用SpreadJS导入和导出 Excel 文件的文章就介绍到这了,更多相关js使用SpreadJS导入和导出 Excel内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
