python图形界面tkinter的使用技巧
作者:booze-J
一、python图形界面tk之滚动文本框的实现示例
使用python的tkinter库实现滚动文本框的方式,目前我知道的有两种,一种方式是使用frame容器来放置Text控件和Scrollbar控件,再将Text控件和Scrollbar控件联动 ;另一种方式则是直接使用tkinter库中的ScrollText控件。
1.方式一
直接使用tkinter库中的ScrollText控件实现滚动文本框的功能。
示例代码:
from ttkbootstrap import Style
import tkinter as tk
def create_windows():
'''初始化窗口'''
window = tk.Tk()
window.title("Test")
window.geometry("562x402")
window.resizable(width=False,height=False)
return window
def deploy_entry(window):
'''部署entry控件'''
global entry
entry = tk.Entry(window, bd=5, textvariable="请输入",bg='SteelBlue3', cursor='cross', fg='black',font=('宋体','10','bold'),width=15)
entry.grid(row=0, column=0, sticky=tk.N + tk.S + tk.W + tk.E)
def deploy_button(window):
'''部署button控件'''
button = tk.Button(window,text="点击",font=('宋体','15','bold'),bg="SteelBlue1",width=13)
button.grid(row=0, column=1, sticky=tk.N + tk.S )
def deploy_scrolledtext(window):
'''部署scrolledtext控件'''
global scr
scr = tk.scrolledtext.ScrolledText(window, width=45,font=("隶书",18),height=15,
wrap=tk.WORD,bg="misty rose") # wrap=tk.WORD 这个值表示在行的末尾如果有一个单词跨行,会将该单词放到下一行显示,比如输入hello,he在第一行的行尾,llo在第二行的行首, 这时如果wrap=tk.WORD,则表示会将 hello 这个单词挪到下一行行首显示, wrap默认的值为tk.CHAR
scr.grid(row=1, column=0,columnspan=2,sticky=tk.N + tk.S + tk.W + tk.E)
def main():
'''主函数'''
# 初始化窗口
window = create_windows()
# 部署entry控件
deploy_entry(window)
# 部署button控件
deploy_button(window)
# 部署ScrolledText控件
deploy_scrolledtext(window)
# 进入主循环
window.mainloop()
if __name__ == '__main__':
main()演示效果如下:


注意跑上述代码的时候不能少了`from ttkbootstrap import Style`,不然会报`AttributeError: module 'tkinter' has no attribute 'scrolledtext'`这个错。 2.方式二
使用frame容器来承载Text控件和Scrollbar控件,再将Text控件与Scrollbar控件联动以实现滚动文本框的功能。
示例代码:
import tkinter as tk
def create_windows():
'''初始化窗口'''
window = tk.Tk()
window.title("Test")
window.geometry("665x402")
window.resizable(width=False,height=False)
return window
def deploy_entry(window):
'''部署entry控件'''
global entry
entry = tk.Entry(window, bd=5, textvariable="请输入",bg='SteelBlue3', cursor='cross', fg='black',font=('宋体','10','bold'),width=15)
entry.grid(row=0, column=0, sticky=tk.N + tk.S + tk.W + tk.E)
def deploy_button(window):
'''部署button控件'''
button = tk.Button(window,text="点击",font=('宋体','15','bold'),bg="SteelBlue1",width=13)
button.grid(row=0, column=1, sticky=tk.N + tk.S )
def deploy_frame(window):
'''创建一个frame用来放置Text和Scrollbar控件并部署到主窗口'''
frame = tk.Frame(window)
# 将Text控件添加进Frame控件
text = tk.Text(frame,font=("隶书",12),fg="black",bg="misty rose",relief='flat')
text.pack(side=tk.LEFT)
# 设置y轴的滚动条,并将滚动条与text控件联动
yscrollbar = tk.Scrollbar(frame)
yscrollbar.pack(side=tk.RIGHT, fill=tk.Y)
yscrollbar.config(command=text.yview)
text.config(yscrollcommand=yscrollbar.set)
# 将frame部署到主窗口上
frame.grid(row=1, column=0, columnspan=2, sticky=tk.N + tk.S )
def main():
'''主函数'''
# 初始化窗口
window = create_windows()
# 部署entry控件
deploy_entry(window)
# 部署button控件
deploy_button(window)
# 创建一个frame用来放置Text和Scrollbar控件并部署到主窗口
deploy_frame(window)
# 进入主循环
window.mainloop()
if __name__ == '__main__':
main()演示效果如下:


二、python图形界面tk之控件随窗口自变化的实现示例
控件随窗口自变化的演示代码是基于python图形界面tk之滚动文本框的实现方式一代码实现的。既在上面的代码中添加了一个**auto_adapt()**函数。
def auto_adapt(window):
'''设置控件与窗口自适应'''
window.rowconfigure(0, weight=1) # 定义第0行可以自动缩放,缩放比例为100%
window.rowconfigure(1, weight=1)
window.columnconfigure(0, weight=1)
window.columnconfigure(1, weight=1)rowconfigure中的第一个参数为第几行,第二个参数为缩放比例。columnconfigure中的第一个参数为第几列,第二个参数为缩放比例。
代码实现:
from ttkbootstrap import Style
import tkinter as tk
def create_windows():
'''初始化窗口'''
window = tk.Tk()
window.title("Test")
window.geometry("346x246")
window.resizable(width=True,height=True)
return window
def deploy_entry(window):
'''部署entry控件'''
global entry
entry = tk.Entry(window, bd=5, textvariable="请输入",bg='SteelBlue3', cursor='cross', fg='black',font=('宋体','10','bold'),width=15)
entry.grid(row=0, column=0, sticky=tk.N + tk.S + tk.W + tk.E)
def deploy_button(window):
'''部署button控件'''
button = tk.Button(window,text="点击",font=('宋体','15','bold'),bg="SteelBlue1",width=13)
button.grid(row=0, column=1, sticky=tk.N + tk.S)
def deploy_scrolledtext(window):
'''部署scrolledtext控件'''
global scr
scr = tk.scrolledtext.ScrolledText(window, width=45,font=("隶书",18),height=15,
wrap=tk.WORD,bg="misty rose") # wrap=tk.WORD 这个值表示在行的末尾如果有一个单词跨行,会将该单词放到下一行显示,比如输入hello,he在第一行的行尾,llo在第二行的行首, 这时如果wrap=tk.WORD,则表示会将 hello 这个单词挪到下一行行首显示, wrap默认的值为tk.CHAR
scr.grid(row=1, column=0,columnspan=2,sticky=tk.N + tk.S + tk.W + tk.E)
def auto_adapt(window):
'''设置控件与窗口自适应'''
window.rowconfigure(0, weight=1)
window.rowconfigure(1, weight=1)
window.columnconfigure(0, weight=1)
window.columnconfigure(1, weight=1)
def main():
'''主函数'''
# 初始化窗口
window = create_windows()
# 部署entry控件
deploy_entry(window)
# 部署button控件
deploy_button(window)
# 部署scrolledtext控件
deploy_scrolledtext(window)
# 设置控件与窗口自适应
auto_adapt(window)
# 进入主循环
window.mainloop()
if __name__ == '__main__':
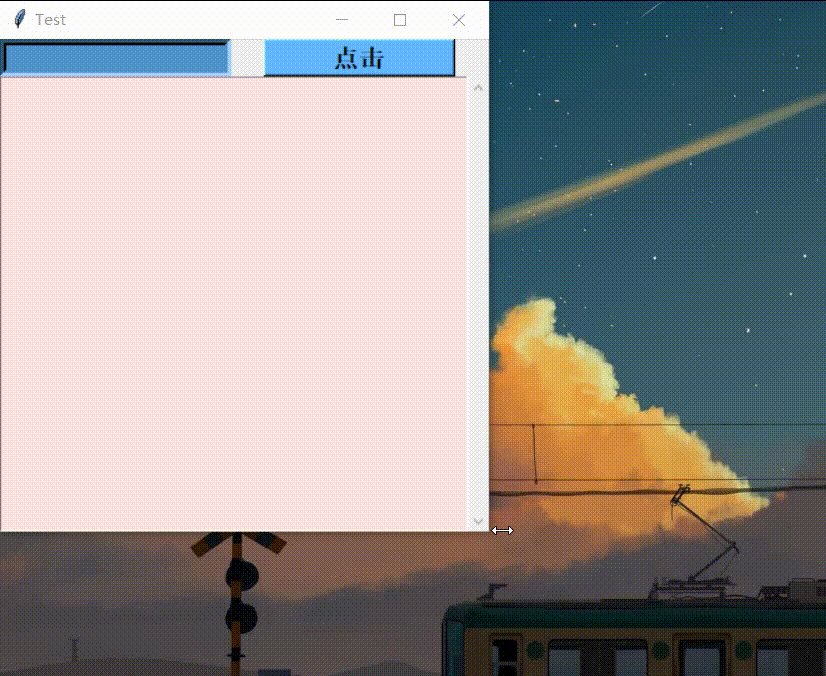
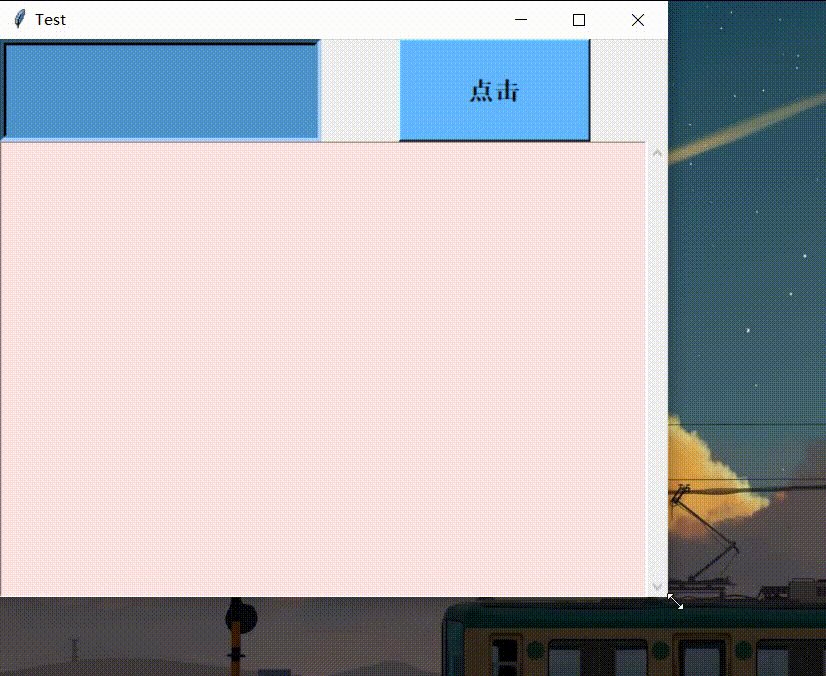
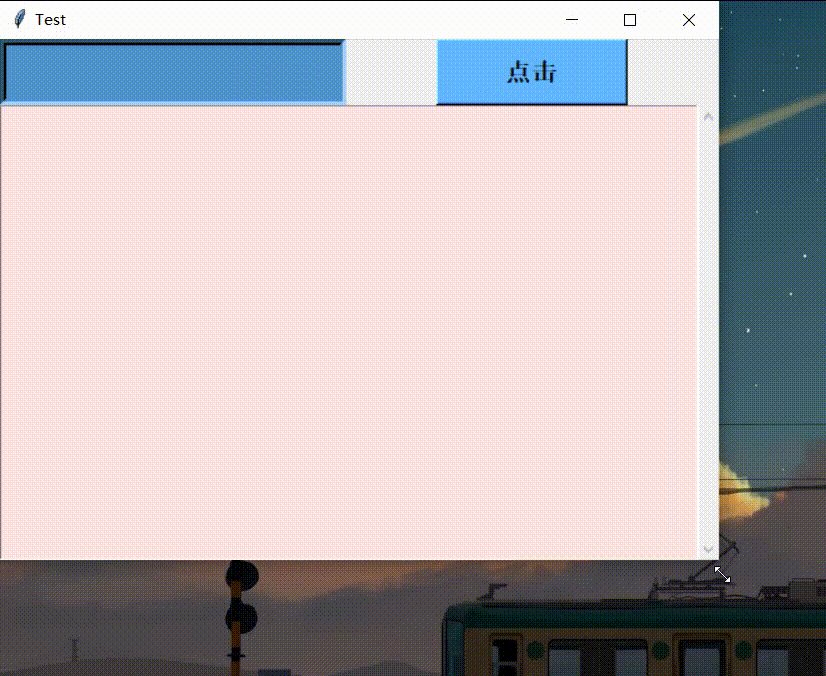
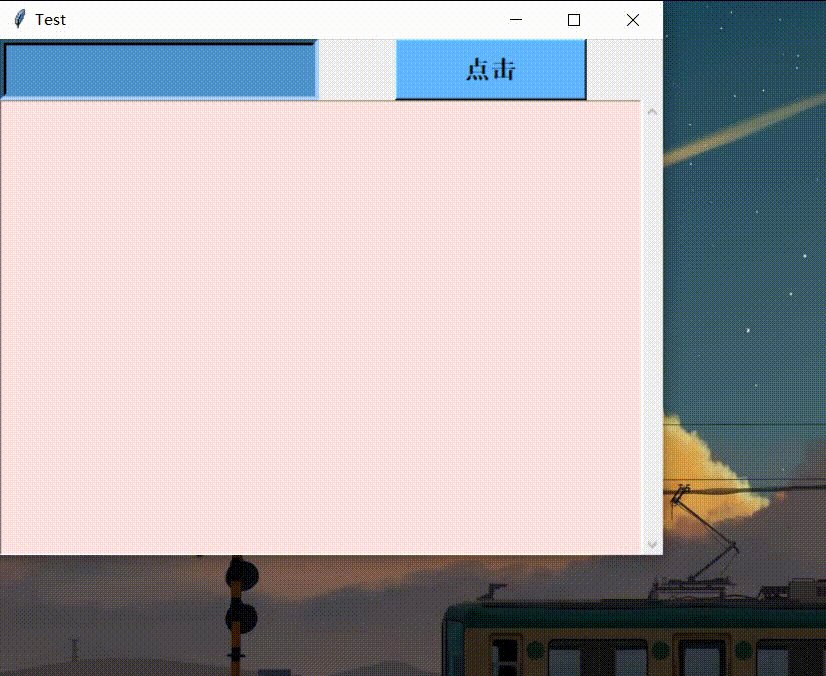
main()演示效果如下:

三、python图形界面tk之顶部菜单栏实现示例
顶部菜单栏的演示代码是基于python图形界面tk之滚动文本框的实现方式一代码实现的。既在上面的代码中添加了一个**deploy_menu()**函数。
def deploy_menu(window):
'''部署顶部菜单'''
menu = tk.Menu(window)
fmenu = tk.Menu(menu)
fmenu.add_command(label="打开")
fmenu.add_command(label="保存")
menu.add_cascade(label="文件",menu=fmenu)
window.config(menu=menu)代码实现:
from ttkbootstrap import Style
import tkinter as tk
def create_windows():
'''初始化窗口'''
window = tk.Tk()
window.title("Test")
window.geometry("562x402")
window.resizable(width=False,height=False)
return window
def deploy_entry(window):
'''部署entry控件'''
global entry
entry = tk.Entry(window, bd=5, textvariable="请输入",bg='SteelBlue3', cursor='cross', fg='black',font=('宋体','10','bold'),width=15)
entry.grid(row=0, column=0, sticky=tk.N + tk.S + tk.W + tk.E)
def deploy_button(window):
'''部署button控件'''
button = tk.Button(window,text="点击",font=('宋体','15','bold'),bg="SteelBlue1",width=13)
button.grid(row=0, column=1, sticky=tk.N + tk.S)
def deploy_scrolledtext(window):
'''部署scrolledtext控件'''
global scr
scr = tk.scrolledtext.ScrolledText(window, width=45,font=("隶书",18),height=15,
wrap=tk.WORD,bg="misty rose") # wrap=tk.WORD 这个值表示在行的末尾如果有一个单词跨行,会将该单词放到下一行显示,比如输入hello,he在第一行的行尾,llo在第二行的行首, 这时如果wrap=tk.WORD,则表示会将 hello 这个单词挪到下一行行首显示, wrap默认的值为tk.CHAR
scr.grid(row=1, column=0,columnspan=2,sticky=tk.N + tk.S + tk.W + tk.E)
def deploy_menu(window):
'''部署顶部菜单'''
menu = tk.Menu(window)
fmenu = tk.Menu(menu)
fmenu.add_command(label="打开")
fmenu.add_command(label="保存")
menu.add_cascade(label="文件",menu=fmenu)
window.config(menu=menu)
def main():
'''主函数'''
# 初始化窗口
window = create_windows()
# 部署entry控件
deploy_entry(window)
# 部署button控件
deploy_button(window)
# 部署scrolledtext控件
deploy_scrolledtext(window)
# 部署顶部菜单栏
deploy_menu(window)
# 进入主循环
window.mainloop()
if __name__ == '__main__':
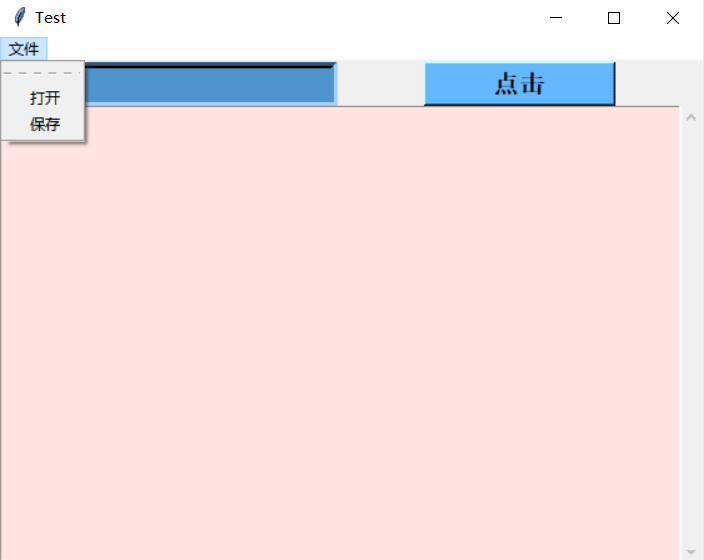
main()演示效果如下:


四、python图形界面tk之多选框实现示例
可以参考文章:关于Python Tkinter 复选框 ->Checkbutton
顶部菜单栏的演示代码是基于python图形界面tk之顶部菜单栏实现示例代码实现的。既在上面的代码中添加了一个deploy_check_button()函数,并且修改了整体的行列布局。
def deploy_check_button(window):
'''部署checkbutton控件'''
global spider_type,model_type
spider_type = tk.IntVar() # 默认为0
model_type = tk.IntVar()
spider_type.set(1) # 设置spider_type为选中
checkbutton1 = tk.Checkbutton(window,text="spider_type",onvalue=1,offvalue=0,variable=spider_type)
checkbutton1.grid(row=0, column=1)
checkbutton2 =tk.Checkbutton(window,text="model_type",onvalue=1,offvalue=0,variable=model_type)
checkbutton2.grid(row=0, column=2)代码实现:
from ttkbootstrap import Style
import tkinter as tk
def create_windows():
'''初始化窗口'''
window = tk.Tk()
window.title("Test")
window.geometry("562x402")
window.resizable(width=True,height=True)
return window
def deploy_entry(window):
'''部署entry控件'''
global entry
entry = tk.Entry(window, bd=5, textvariable="请输入",bg='SteelBlue3', cursor='cross', fg='black',font=('宋体','10','bold'),width=15)
entry.grid(row=0, column=0, sticky=tk.N + tk.S + tk.W + tk.E)
def deploy_button(window):
'''部署button控件'''
button = tk.Button(window,text="点击",font=('宋体','15','bold'),bg="SteelBlue1",width=13)
button.grid(row=0, column=1, sticky=tk.N + tk.S)
def deploy_scrolledtext(window):
'''部署scrolledtext控件'''
global scr
scr = tk.scrolledtext.ScrolledText(window, width=45,font=("隶书",18),height=15,
wrap=tk.WORD,bg="misty rose") # wrap=tk.WORD 这个值表示在行的末尾如果有一个单词跨行,会将该单词放到下一行显示,比如输入hello,he在第一行的行尾,llo在第二行的行首, 这时如果wrap=tk.WORD,则表示会将 hello 这个单词挪到下一行行首显示, wrap默认的值为tk.CHAR
scr.grid(row=1, column=0,columnspan=2,sticky=tk.N + tk.S + tk.W + tk.E)
def deploy_menu(window):
'''部署顶部菜单'''
menu = tk.Menu(window)
fmenu = tk.Menu(menu)
fmenu.add_command(label="打开")
fmenu.add_command(label="保存")
menu.add_cascade(label="文件",menu=fmenu)
window.config(menu=menu)
def deploy_check_button(window):
'''部署checkbutton控件'''
global spider_type,model_type
spider_type = tk.IntVar() # IntVar()默认初始值为0
model_type = tk.IntVar()
spider_type.set(1) # 设置spider_type为选中
checkbutton1 = tk.Checkbutton(window,text="spider_type",onvalue=1,offvalue=0,variable=spider_type)
# checkbutton1.grid(row=0, column=1, sticky=tk.N + tk.S )
checkbutton1.grid(row=0, column=1)
checkbutton2 =tk.Checkbutton(window,text="model_type",onvalue=1,offvalue=0,variable=model_type)
checkbutton2.grid(row=0, column=2)
def main():
'''主函数'''
# 初始化窗口
window = create_windows()
# 部署entry控件
deploy_entry(window)
# 部署button控件
deploy_button(window)
# 部署scrolledtext控件
deploy_scrolledtext(window)
# 部署顶部菜单栏
deploy_menu(window)
# 部署checkbutton控件
deploy_check_button(window)
# 进入主循环
window.mainloop()
if __name__ == '__main__':
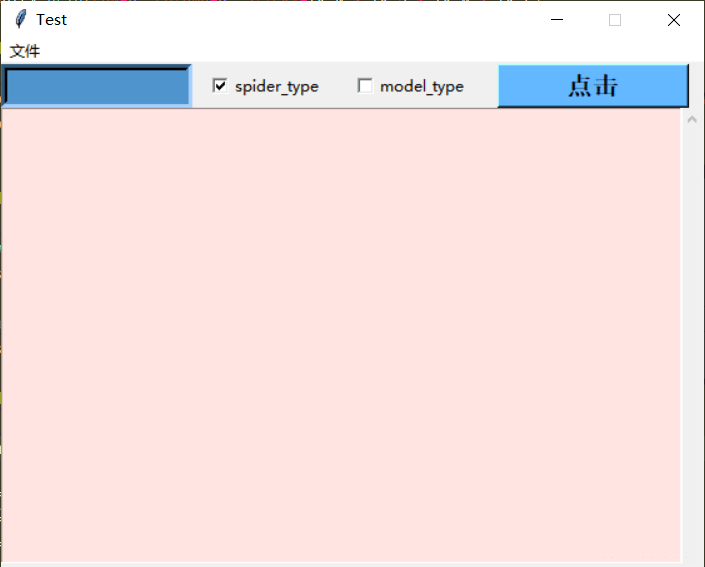
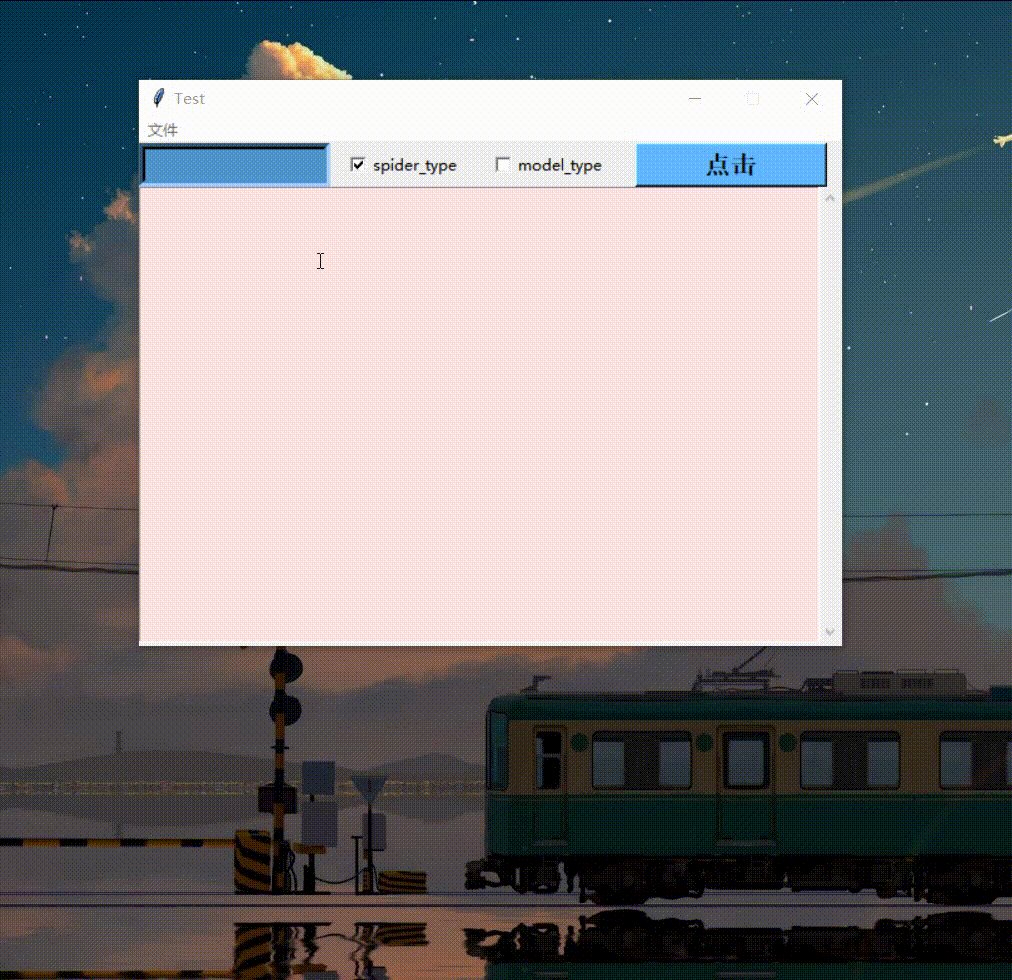
main()演示效果如下:

五、python图形界面tk之打开文件实现示例
顶部菜单栏的演示代码是基于python图形界面tk之多选框实现示例代码实现的。既在上面的代码中添加了一个**open_file()**函数,并将open_file()函数与顶部菜单的“打开”绑定在一起。
def open_file():
'''打开文件'''
# file = askopenfile(mode='r',filetypes=[('Txt Files', '*.txt')])
# 注意需要指定filetypes参数 指定打开文件的类型
with askopenfile(mode='r',filetypes=[("文本文件", "*.txt")]) as f:
path = f.name # 获取文件的路径
file = open(path,"r",encoding="utf8")
if file is not None:
content = file.read()
print("content",content)代码实现:
from tkinter.filedialog import askopenfile
from tkinter import messagebox as msgbox
from ttkbootstrap import Style
import tkinter as tk
def create_windows():
'''初始化窗口'''
window = tk.Tk()
window.title("Test")
window.geometry("562x402")
window.resizable(width=False,height=False)
return window
def deploy_entry(window):
'''部署entry控件'''
global entry
entry = tk.Entry(window, bd=5, textvariable="请输入",bg='SteelBlue3', cursor='cross', fg='black',font=('宋体','10','bold'),width=15)
entry.grid(row=0, column=0, sticky=tk.N + tk.S + tk.W + tk.E)
def deploy_button(window):
'''部署button控件'''
button = tk.Button(window,text="点击",font=('宋体','15','bold'),bg="SteelBlue1",width=13)
button.grid(row=0, column=3, sticky=tk.N + tk.S)
def deploy_scrolledtext(window):
'''部署scrolledtext控件'''
global scr
scr = tk.scrolledtext.ScrolledText(window, width=45,font=("隶书",18),height=15,
wrap=tk.WORD,bg="misty rose") # wrap=tk.WORD 这个值表示在行的末尾如果有一个单词跨行,会将该单词放到下一行显示,比如输入hello,he在第一行的行尾,llo在第二行的行首, 这时如果wrap=tk.WORD,则表示会将 hello 这个单词挪到下一行行首显示, wrap默认的值为tk.CHAR
scr.grid(row=1, column=0,columnspan=4,sticky=tk.N + tk.S + tk.W + tk.E)
def deploy_menu(window):
'''部署顶部菜单'''
menu = tk.Menu(window)
fmenu = tk.Menu(menu)
fmenu.add_command(label="打开",command=open_file)
fmenu.add_command(label="保存")
menu.add_cascade(label="文件",menu=fmenu)
window.config(menu=menu)
def deploy_check_button(window):
'''部署checkbutton控件'''
global spider_type,model_type
spider_type = tk.IntVar()
model_type = tk.IntVar()
spider_type.set(1) # 设置spider_type为选中
checkbutton1 = tk.Checkbutton(window,text="spider_type",onvalue=1,offvalue=0,variable=spider_type)
# checkbutton1.grid(row=0, column=1, sticky=tk.N + tk.S )
checkbutton1.grid(row=0, column=1)
checkbutton2 =tk.Checkbutton(window,text="model_type",onvalue=1,offvalue=0,variable=model_type)
checkbutton2.grid(row=0, column=2)
def open_file():
'''打开文件'''
# file = askopenfile(mode='r',filetypes=[('Txt Files', '*.txt')])
# 注意需要指定filetypes参数
with askopenfile(mode='r',filetypes=[("文本文件", "*.txt")]) as f:
path = f.name # 获取文件的路径
file = open(path,"r",encoding="utf8")
if file is not None:
content = file.read()
print("content",content)
def clicked():
msgbox.showinfo("info", "文件打开成功!")
clicked()
def main():
'''主函数'''
# 初始化窗口
window = create_windows()
# 部署entry控件
deploy_entry(window)
# 部署button控件
deploy_button(window)
# 部署scrolledtext控件
deploy_scrolledtext(window)
# 部署顶部菜单栏
deploy_menu(window)
# 部署checkbutton控件
deploy_check_button(window)
# 进入主循环
window.mainloop()
if __name__ == '__main__':
main()演示效果如下:

六、python图形界面tk之保存文件实现示例
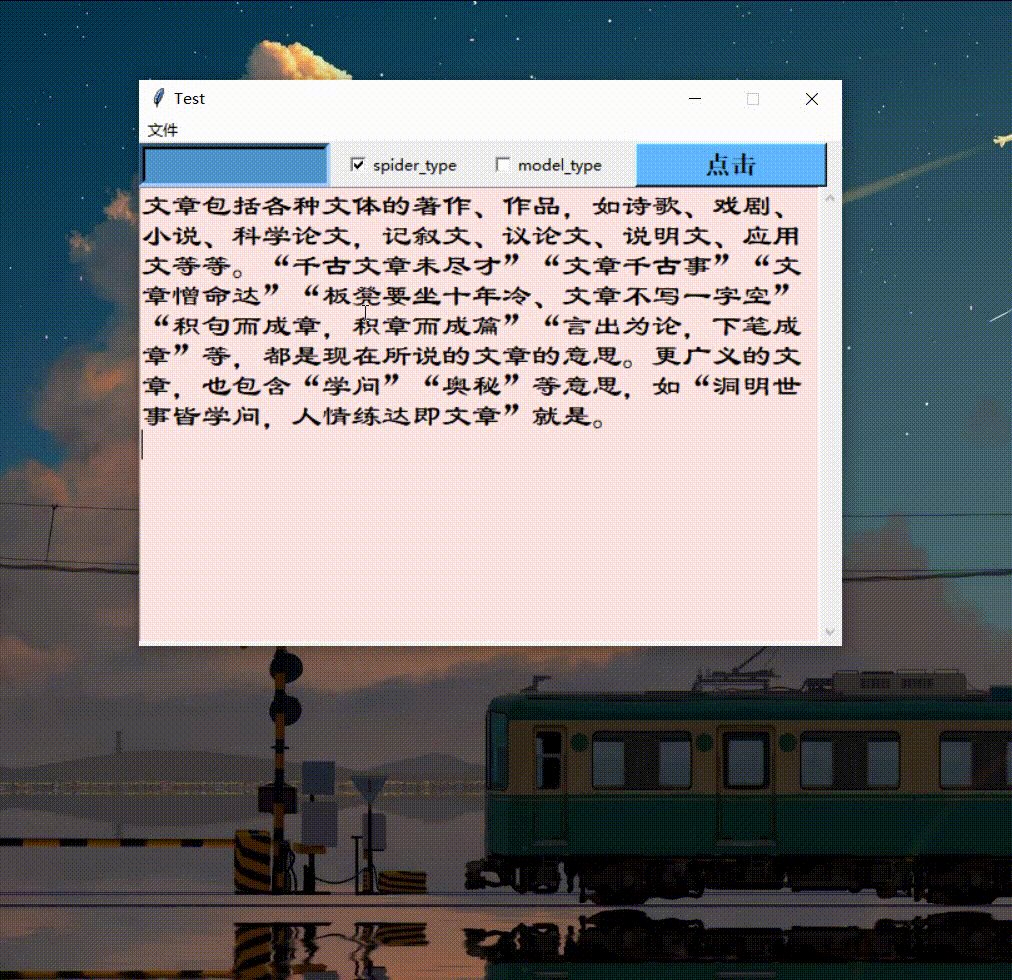
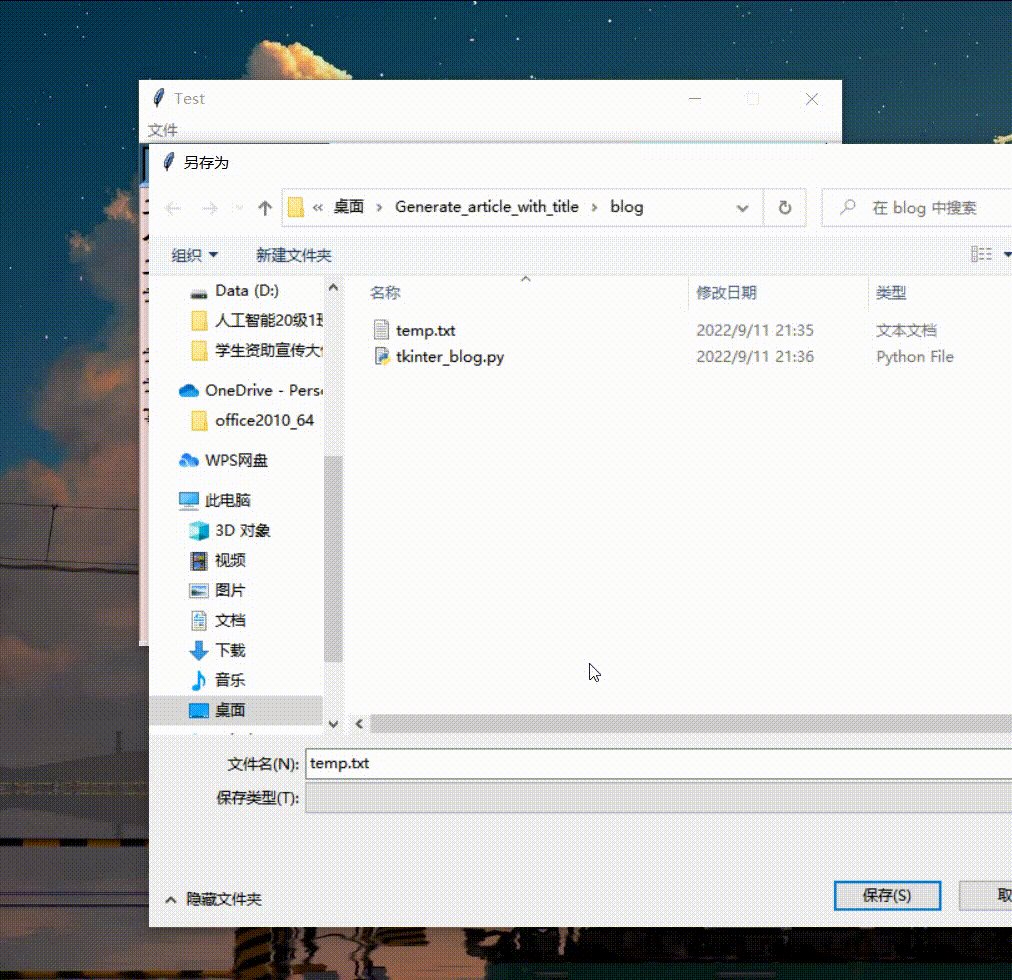
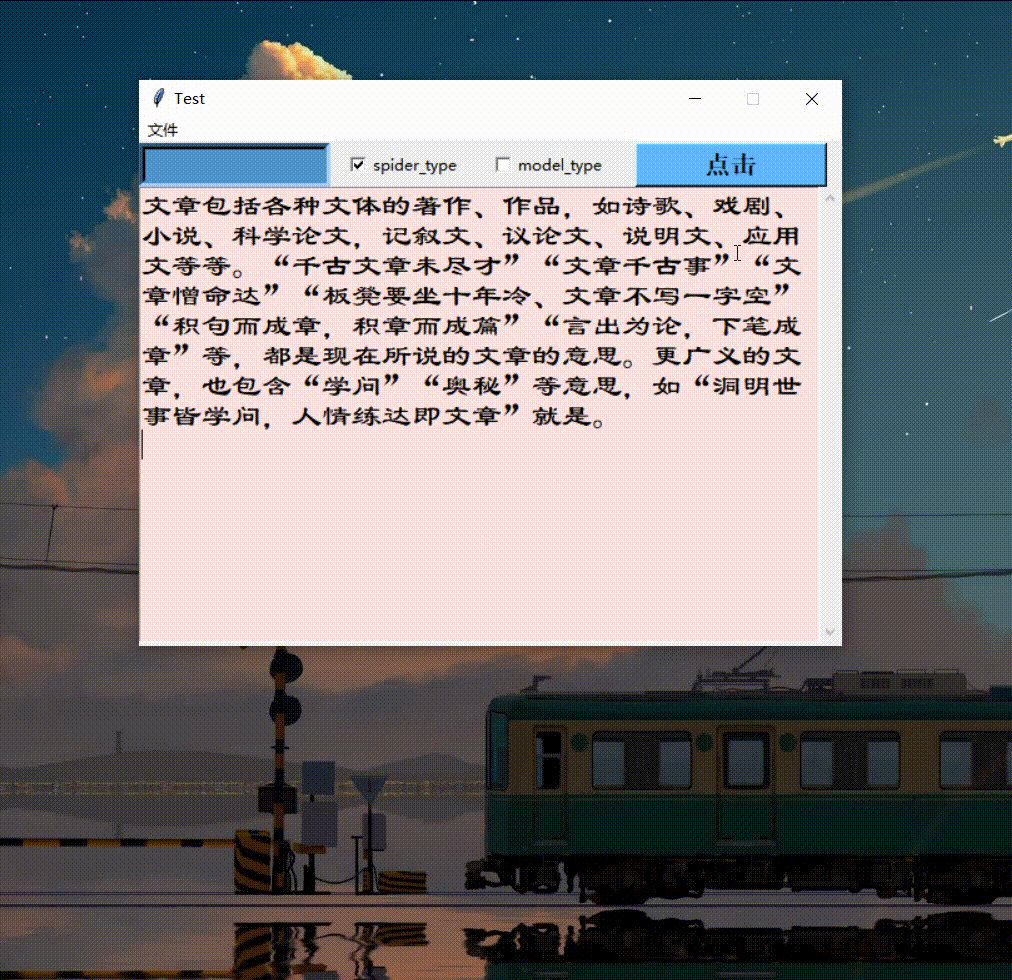
顶部菜单栏的演示代码是基于python图形界面tk之打开文件实现示例代码实现的。既在上面的代码中添加了一个save_file() 函数,并将save_file()函数与顶部菜单的“保存”绑定在一起,save_file()函数的作用是保存scrolledtext中的文本内容。
def save_file():
'''保存文件'''
# 定义保存的初始路径在当前文件夹 定义默认保存文件名为temp.txt
file_path = asksaveasfilename(initialdir=r'.\\',initialfile="temp.txt")
print("filepath:",file_path)
if file_path is not None:
with open(file=file_path, mode='a+', encoding='utf-8') as file:
print(scr.get("1.0",'end-1c'))
file.write(scr.get("1.0",'end-1c'))代码实现:
from tkinter.filedialog import asksaveasfilename
from tkinter.filedialog import askopenfile
from tkinter import messagebox as msgbox
from ttkbootstrap import Style
import tkinter as tk
def create_windows():
'''初始化窗口'''
window = tk.Tk()
window.title("Test")
window.geometry("562x402")
window.resizable(width=False,height=False)
return window
def deploy_entry(window):
'''部署entry控件'''
global entry
entry = tk.Entry(window, bd=5, textvariable="请输入",bg='SteelBlue3', cursor='cross', fg='black',font=('宋体','10','bold'),width=15)
entry.grid(row=0, column=0, sticky=tk.N + tk.S + tk.W + tk.E)
def deploy_button(window):
'''部署button控件'''
button = tk.Button(window,text="点击",font=('宋体','15','bold'),bg="SteelBlue1",width=13)
button.grid(row=0, column=3, sticky=tk.N + tk.S)
def deploy_scrolledtext(window):
'''部署scrolledtext控件'''
global scr
scr = tk.scrolledtext.ScrolledText(window, width=45,font=("隶书",18),height=15,
wrap=tk.WORD,bg="misty rose") # wrap=tk.WORD 这个值表示在行的末尾如果有一个单词跨行,会将该单词放到下一行显示,比如输入hello,he在第一行的行尾,llo在第二行的行首, 这时如果wrap=tk.WORD,则表示会将 hello 这个单词挪到下一行行首显示, wrap默认的值为tk.CHAR
scr.grid(row=1, column=0,columnspan=4,sticky=tk.N + tk.S + tk.W + tk.E)
def deploy_menu(window):
'''部署顶部菜单'''
menu = tk.Menu(window)
fmenu = tk.Menu(menu)
fmenu.add_command(label="打开",command=open_file)
fmenu.add_command(label="保存",command=save_file)
menu.add_cascade(label="文件",menu=fmenu)
window.config(menu=menu)
def deploy_check_button(window):
'''部署checkbutton控件'''
global spider_type,model_type
spider_type = tk.IntVar()
model_type = tk.IntVar()
spider_type.set(1) # 设置spider_type为选中
checkbutton1 = tk.Checkbutton(window,text="spider_type",onvalue=1,offvalue=0,variable=spider_type)
# checkbutton1.grid(row=0, column=1, sticky=tk.N + tk.S )
checkbutton1.grid(row=0, column=1)
checkbutton2 =tk.Checkbutton(window,text="model_type",onvalue=1,offvalue=0,variable=model_type)
checkbutton2.grid(row=0, column=2)
def open_file():
'''打开文件'''
# file = askopenfile(mode='r',filetypes=[('Txt Files', '*.txt')])
# 注意需要指定filetypes参数
with askopenfile(mode='r',filetypes=[("文本文件", "*.txt")]) as f:
path = f.name # 获取文件的路径
file = open(path,"r",encoding="utf8")
if file is not None:
content = file.read()
print("content",content)
def clicked():
msgbox.showinfo("info", "文件打开成功!")
clicked()
def save_file():
'''保存文件'''
# 定义保存的初始路径在当前文件夹 定义默认保存文件名为temp.txt
file_path = asksaveasfilename(initialdir=r'.\\',initialfile="temp.txt")
print("filepath:",file_path)
if file_path is not None:
with open(file=file_path, mode='a+', encoding='utf-8') as file:
print(scr.get("1.0",'end-1c'))
file.write(scr.get("1.0",'end-1c'))
def main():
'''主函数'''
# 初始化窗口
window = create_windows()
# 部署entry控件
deploy_entry(window)
# 部署button控件
deploy_button(window)
# 部署scrolledtext控件
deploy_scrolledtext(window)
# 部署顶部菜单栏
deploy_menu(window)
# 部署checkbutton控件
deploy_check_button(window)
# 进入主循环
window.mainloop()
if __name__ == '__main__':
main()演示效果如下:

到此这篇关于python图形界面tkinter的使用技巧的文章就介绍到这了,更多相关python tkinter 内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
