iOS界面布局简化UIStackView使用详解
作者:新生代农民工No1
前言
在过去iOS页面布局较为传统,大多数人使用Frame或者AutoLayout来布局,在iOS9以后,引入了UIStackView。UIStackView是用于线性布局的控件,可以自动管理子视图布局,自动填充。它借鉴了前端的布局算法Flexbox,可以简便地实现各种页面布局。
UIStackView虽然已经不是新控件了,但还是有很多同学并没有使用起来。通常有时改别人的代码看到乱糟糟的布局代码就有很多槽点。所以这也是写这篇文章的目的所在,真的推荐大家使用StackView。事半功倍,省下来的时间摸鱼不香嘛。
回归正题,不管是使用Frame或者AutoLayout来布局,我们都需要对所有的控件的位置、大小进行设置,Frame需要指定位置布局,AutoLayout需要指定约束布局;
而UIStackView布局方式凸显它的优势在于不需要设置排列视图(即子视图)的位置,大小(不是必须的),而是通过自身的排列、分布方式自动完成布局。
对比起来,使用UIStackView更高效,我们可以通过嵌套UIStackView快速完成各式各样的布局。
UIStackView布局思想
UIStackView的初衷就是为了简化的界面布局,适用于列或行中布局视图集合。
StackView使用自动布局(AutoLayout)来定位和设置其排列视图的大小。StackView将第一个和最后一个排列的视图与其沿堆栈轴的边缘对齐。在水平堆栈中,这意味着第一个排列视图的前缘被固定在StackView的前缘上,而最后一个排列视图的后缘被固定在StackView的后缘上;在垂直堆栈中,顶部和底部边缘分别固定在堆栈的顶部和底部边缘上。
StackView会根据自身的布局规则进行填充排列视图。

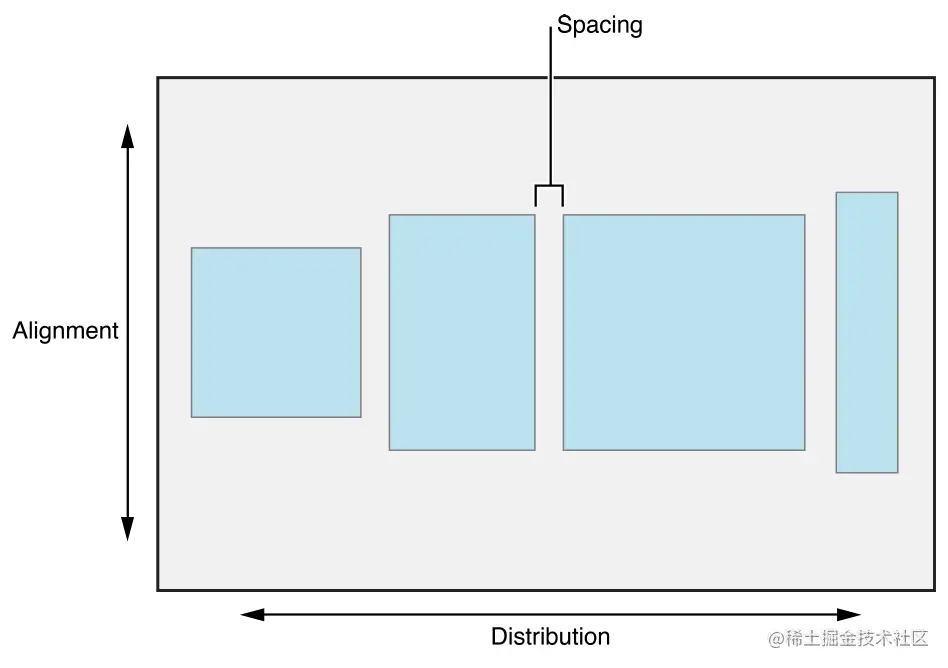
distribution:
distribution 即排列方式:
fill根据抗拉伸、压缩优先级填充(默认拉伸第一个排列视图)fillEqually在排列方向上的填充大小相同(即横向布局宽度相同,纵向布局高度相同)fillProportionally根据排列视图的大小按比例填充equalSpacing均匀地填充视图之间的间距equalCentering根据排列视图中心点之间的相同间隔填充
alignment:
alignment即对齐方式:(垂直于排列方向)
fill填充排列视图到StackView的可用空间top以StackView的顶部排列(与之相似的是leading)bottom以StackView的尾部排列(与之相似的是trailing)center以StackView的中间排列firstBaseline以第一个基准线排列lastBaseline以最后一个的基准线排列
如需设置排列视图之间的间距可以通过设置space属性,若是排列视图之间的间距不同,可以使用方法指定某个排列视图的间距(此方法iOS11以上使用),或者使用一个无用的view插入在视图之间替代间隙,此view仅作为间距使用(使用xib、Storyboard会经常使用此类方法,可以参照)。
当你真的了解UIStackView的这些布局思想之后,你就会知道它能帮你解决很多繁琐的布局。(如一个多变的底部操作栏、一行大小各异的控件等等)
从上面的布局思想中,不难看出,其实我们仅需要确定StackView的排列方向,以及排列方式、对其方式,就能大体上对整个排列视图初步的布局,而后在根据不同的视图进行大小上的调整以及间距的调整即可。
使用UIStackView来自动布局子视图,你只需要每个子视图关注自身的大小即可。
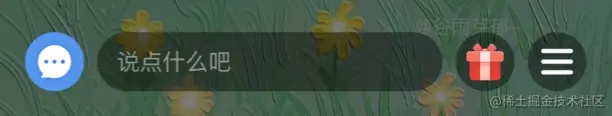
以此类操作栏为例,举个栗子🌰:


先说说我们常用的布局方式,可能还是会有一部分人会选择Frame布局,或者AutoLayout布局。
但此类UI在设计之初,通常会有很多状态、特征,每一种状态下,控件都会变化。
那么Frame布局在这种布局容易变化的情况下,就显得有非常的繁琐,布局代码非常的多,并且状态很多的时候不好维护。 同样AutoLayout也是如此,需要写很多的更新布局约束。
这个时候,借用UIStackView的思想,我们可以很简单的实现这个布局。每个控件只关注自身大小,不会对其他的空间产生依赖关系,在需要时显示出来,不需要时隐藏起来。
我们先以文本输入入口“说点什么”小试牛刀。

下面就是用StackView布局的效果。

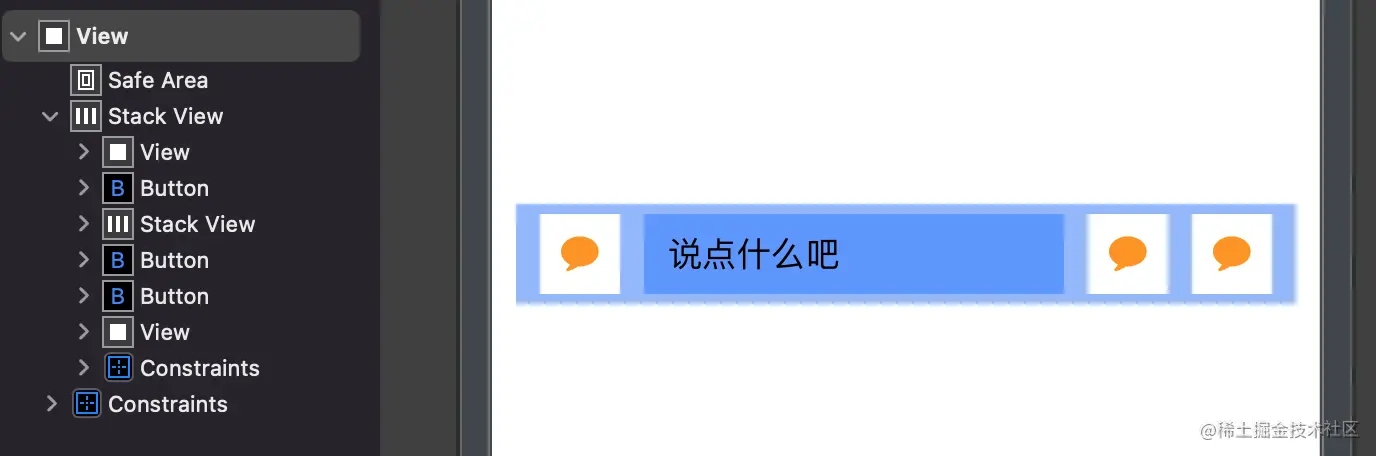
这里我是使用的xib结合StackView。如果我们平时使用的代码布局,也可以使用代码结合StackView布局,这样也会减少很多代码量,可以自行脑补。
UIStackView用法
初始化
与其他控件一样的初始化方式;
- (instancetype)initWithFrame:(CGRect)frame NS_DESIGNATED_INITIALIZER; - (instancetype)initWithCoder:(NSCoder *)coder NS_DESIGNATED_INITIALIZER;
当然也可以选择专属的初始化方式;
- (instancetype)initWithArrangedSubviews:(NSArray<__kindof UIView *> *)views;
添加、删除子视图
- (void)addArrangedSubview:(UIView *)view; - (void)removeArrangedSubview:(UIView *)view;
排列方向
@property(nonatomic) UILayoutConstraintAxis axis;
typedef NS_ENUM(NSInteger, UILayoutConstraintAxis) {
UILayoutConstraintAxisHorizontal = 0, // 水平方向
UILayoutConstraintAxisVertical = 1 // 垂直方向
};
布局方式
@property(nonatomic) UIStackViewDistribution distribution;
typedef NS_ENUM(NSInteger, UIStackViewDistribution) {
UIStackViewDistributionFill = 0, //子视图填充满指定方向,优先拉伸第一个控件
UIStackViewDistributionFillEqually, //每个子视图填充大小相等,
UIStackViewDistributionFillProportionally, //根据每个子视图里面内容的尺寸来进行填充操作
UIStackViewDistributionEqualSpacing, //每个子视图之间的间距相等
UIStackViewDistributionEqualCentering, //每个子视图中心直接的间距相等
} API_AVAILABLE(ios(9.0));
对齐方式
@property(nonatomic) UIStackViewAlignment alignment;
typedef NS_ENUM(NSInteger, UIStackViewAlignment) {
UIStackViewAlignmentFill, //水平:subView的上下和StackView的上下边距 相等 垂直: subView的左右边距和 StackView的所有相等
UIStackViewAlignmentLeading,//垂直有效 :左对齐
UIStackViewAlignmentTop = UIStackViewAlignmentLeading, // 水平有效 上对齐
UIStackViewAlignmentFirstBaseline,//水平有效,第一行基准线对齐。
UIStackViewAlignmentCenter, //中心基准线对齐 1.水平 高度中点对齐 2.垂直:宽度中点对齐
UIStackViewAlignmentTrailing, //垂直有效,右边界对齐。
UIStackViewAlignmentBottom = UIStackViewAlignmentTrailing,// 水平有效 ,下边界对齐。
UIStackViewAlignmentLastBaseline,//水平有效,最后一行基准线对齐。
} API_AVAILABLE(9_0);
间距
@property(nonatomic) NSInteger space; //排列视图相邻边缘之间的距离。
以上就是iOS界面布局简化UIStackView使用详解的详细内容,更多关于iOS UIStackView布局简化的资料请关注脚本之家其它相关文章!
