EXT窗口Window及对话框MessageBox
作者:
ExtJS中窗口是由Ext.Window类定义,该类继承自Panel,因此窗口其实是一种特殊的面板Panel。窗口包含了浮动、可拖动、可关闭、最大化、最小化等特性。
看下面的代码:
var i=0;
function newWin(){
var win = new Ext.Window({
title:"窗口"+i++,
width:400,
height:300,
maximizable:true
});
win.show();
}
Ext.onReady(
function(){
Ext.get("btn").on("click",newWin);
}
);
页面中的html内容:
执行上面的代码,当点击按钮“新窗口”的时候,会在页面中显示一个窗口,窗口标题为“窗口x”,窗口可以关闭,可以最大化,点击最大化按钮会最大化窗口,最大化的窗口可以还原,如图xxx所示。

窗口分组
窗口是分组进行管理的,可以对一组窗口进行操作,默认情况下的窗口都在默认的组 Ext.WindowMgr中。窗口分组由类Ext.WindowGroup定义,该类包括bringToFront、getActive、 hideAll、sendToBack等方法用来对分组中的窗口进行操作。
看下面的代码:
var i=0,mygroup;
function newWin(){
var win=new Ext.Window({
title:"窗口"+i++,
width:400,
height:300,
maximizable:true,
manager:mygroup
});
win.show();
}
function toBack(){
mygroup.sendToBack(mygroup.getActive());
}
function hideAll(){
mygroup.hideAll();
}
Ext.oReay(
function(){
mygroup=new Ext.WindowGroup();
Ext.get("btn").on("click",newWin);
Ext.get("btnToBack").on("click",toBack);
Ext.get("btnHide").on("click",hideAll);
}
);
页面中的html代码
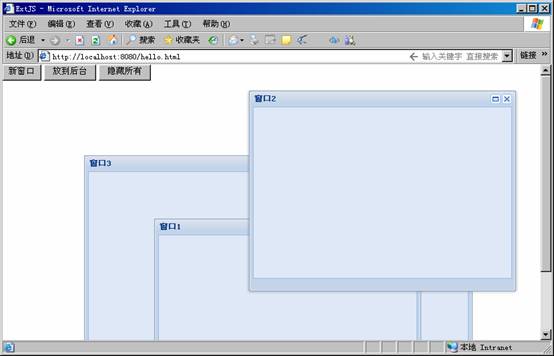
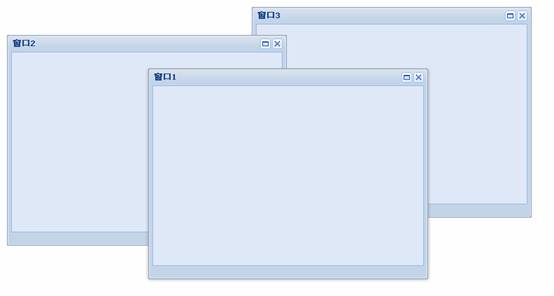
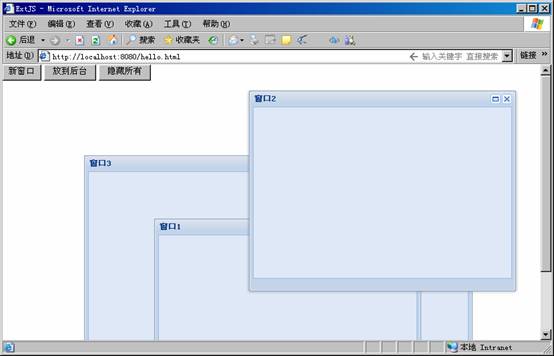
执行上面的代码,先点击几次“新窗口”按钮,可以在页面中显示几个容器,然后拖动这些窗口,让他们在屏幕中不同的位置。然后点“放到后台”按钮,可以实现把最前面的窗口移动该组窗口的最后面去,点击“隐藏所有”按钮,可以隐藏当前打开的所有窗口。如下图所示:

对话框
由于传统使用alert、confirm等方法产生的对话框非常古板,不好看。因此,ExtJS提供了一套非常漂亮的对话框,可以使用这些对话框代替传统的alert、confirm等,实现华丽的应用程序界面。
Ext的对话框都封装在Ext.MessageBox类,该类还有一个简写形式即Ext.Msg,可以直接通过Ext.MessageBox或Ext.Msg来直接调用相应的对话框方法来显示Ext对话框。看下面的代码:
Ext.onReady(
function(){
Ext.get("btnAlert").on(
"click",
function(){
Ext.MessageBox.alert("请注意","这是ExtJS的提示框");
}
);
}
);
Html页面中的内容:
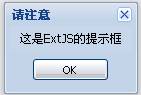
执行程序,点击上面的“alert框”按钮,将会在页面上显示如下图所示的对话框。

除了alert以外,Ext还包含confirm、prompt、progress、wait等对话框,另外我们可以根据需要显示自下定义的对话框。普通对话框一般包括四个参数,比如confirm的方法签名为confirm ( String title, String msg, [Function fn], [Object scope] ) ,参数title表示对话框的标题,参数msg表示对话框中的提示信息,这两个参数是必须的;可选的参数fn表示当关闭对话框后执行的回调函数,参数 scope表示回调函数的执行作用域。回调函数可以包含两个参数,即button与text,button表示点击的按钮,text表示对话框中有活动输入选项时输入的文本内容。我们可以在回调函数中通过button参数来判断用户作了什么什么选择,可以通过text来读取在对话框中输入的内容。看下面的例子:
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext.MessageBox.confirm(
"请确认","是否真的要删除指定的内容",
function(button,text){
alert(button);
alert(text);
}
);
}
);
}
);
Html内容:
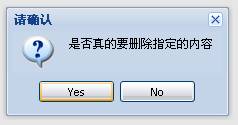
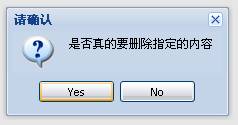
点击对话框按钮将会出现下面的对话框,然后选择yes或no则会用传统的提示框输出回调函数中button及text参数的内容。

因此,在实际的应用中,上面的代码可以改成如下的内容:
Ext.onReady(
function(){
Ext.get("btnAlert").on(
"click",
function(){
Ext.MessageBox.confirm(
"请确认",
"是否真的要删除指定的内容",
function(button,text){
if(button=="yes"){
//执行删除操作
alert("成功删除");
}
}
);
}
);
}
);
这样当用户点击对话框中的yes按钮时,就会执行相应的操作,而选择no则忽略操作。
下面再看看prompt框,我们看下面的代码:
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext.MessageBox.prompt(
"输入提示框",
"请输入你的新年愿望:",
function(button,text){
if(button=="ok"){
alert("你的新年愿望是:"+text);
}
else
alert("你放弃了录入!");
}
);
}
);
}
);
Html页面:
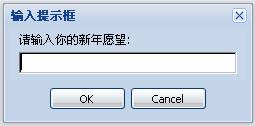
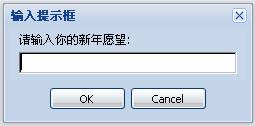
点击上面的“对话框”按钮可以显示如下图所示的内容,如果点击OK按钮则会输入你输入的文本内容,选择cancel按钮则会提示放弃了录入,如下图所示:


在实际应用中,可以直接使用MessageBox的show方法来显示自定义的对话框,如下面的代码:
function save(button){
if(button=="yes"){
//执行数据保存操作
}
else if(button=="no"){
//不保存数据
}
else{
//取消当前操作
}
}
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext.Msg.show({
title:'保存数据',
msg: '你已经作了一些数据操作,是否要保存当前内容的修改?',
buttons: Ext.Msg.YESNOCANCEL,
fn: save,
icon: Ext.MessageBox.QUESTION
});
}
);
}
);
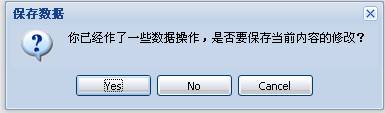
点击“对话框”按钮可显示一个自定义的保存数据对话框,对话框中包含yes、no、cancel三个按钮,可以在回调函数save中根据点击的按钮执行相应的操作,如图xx所示。

复制代码 代码如下:
var i=0;
function newWin(){
var win = new Ext.Window({
title:"窗口"+i++,
width:400,
height:300,
maximizable:true
});
win.show();
}
Ext.onReady(
function(){
Ext.get("btn").on("click",newWin);
}
);
页面中的html内容:
执行上面的代码,当点击按钮“新窗口”的时候,会在页面中显示一个窗口,窗口标题为“窗口x”,窗口可以关闭,可以最大化,点击最大化按钮会最大化窗口,最大化的窗口可以还原,如图xxx所示。

窗口分组
窗口是分组进行管理的,可以对一组窗口进行操作,默认情况下的窗口都在默认的组 Ext.WindowMgr中。窗口分组由类Ext.WindowGroup定义,该类包括bringToFront、getActive、 hideAll、sendToBack等方法用来对分组中的窗口进行操作。
看下面的代码:
复制代码 代码如下:
var i=0,mygroup;
function newWin(){
var win=new Ext.Window({
title:"窗口"+i++,
width:400,
height:300,
maximizable:true,
manager:mygroup
});
win.show();
}
function toBack(){
mygroup.sendToBack(mygroup.getActive());
}
function hideAll(){
mygroup.hideAll();
}
Ext.oReay(
function(){
mygroup=new Ext.WindowGroup();
Ext.get("btn").on("click",newWin);
Ext.get("btnToBack").on("click",toBack);
Ext.get("btnHide").on("click",hideAll);
}
);
页面中的html代码
执行上面的代码,先点击几次“新窗口”按钮,可以在页面中显示几个容器,然后拖动这些窗口,让他们在屏幕中不同的位置。然后点“放到后台”按钮,可以实现把最前面的窗口移动该组窗口的最后面去,点击“隐藏所有”按钮,可以隐藏当前打开的所有窗口。如下图所示:

对话框
由于传统使用alert、confirm等方法产生的对话框非常古板,不好看。因此,ExtJS提供了一套非常漂亮的对话框,可以使用这些对话框代替传统的alert、confirm等,实现华丽的应用程序界面。
Ext的对话框都封装在Ext.MessageBox类,该类还有一个简写形式即Ext.Msg,可以直接通过Ext.MessageBox或Ext.Msg来直接调用相应的对话框方法来显示Ext对话框。看下面的代码:
复制代码 代码如下:
Ext.onReady(
function(){
Ext.get("btnAlert").on(
"click",
function(){
Ext.MessageBox.alert("请注意","这是ExtJS的提示框");
}
);
}
);
Html页面中的内容:
执行程序,点击上面的“alert框”按钮,将会在页面上显示如下图所示的对话框。

除了alert以外,Ext还包含confirm、prompt、progress、wait等对话框,另外我们可以根据需要显示自下定义的对话框。普通对话框一般包括四个参数,比如confirm的方法签名为confirm ( String title, String msg, [Function fn], [Object scope] ) ,参数title表示对话框的标题,参数msg表示对话框中的提示信息,这两个参数是必须的;可选的参数fn表示当关闭对话框后执行的回调函数,参数 scope表示回调函数的执行作用域。回调函数可以包含两个参数,即button与text,button表示点击的按钮,text表示对话框中有活动输入选项时输入的文本内容。我们可以在回调函数中通过button参数来判断用户作了什么什么选择,可以通过text来读取在对话框中输入的内容。看下面的例子:
复制代码 代码如下:
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext.MessageBox.confirm(
"请确认","是否真的要删除指定的内容",
function(button,text){
alert(button);
alert(text);
}
);
}
);
}
);
Html内容:
点击对话框按钮将会出现下面的对话框,然后选择yes或no则会用传统的提示框输出回调函数中button及text参数的内容。

因此,在实际的应用中,上面的代码可以改成如下的内容:
复制代码 代码如下:
Ext.onReady(
function(){
Ext.get("btnAlert").on(
"click",
function(){
Ext.MessageBox.confirm(
"请确认",
"是否真的要删除指定的内容",
function(button,text){
if(button=="yes"){
//执行删除操作
alert("成功删除");
}
}
);
}
);
}
);
这样当用户点击对话框中的yes按钮时,就会执行相应的操作,而选择no则忽略操作。
下面再看看prompt框,我们看下面的代码:
复制代码 代码如下:
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext.MessageBox.prompt(
"输入提示框",
"请输入你的新年愿望:",
function(button,text){
if(button=="ok"){
alert("你的新年愿望是:"+text);
}
else
alert("你放弃了录入!");
}
);
}
);
}
);
Html页面:
点击上面的“对话框”按钮可以显示如下图所示的内容,如果点击OK按钮则会输入你输入的文本内容,选择cancel按钮则会提示放弃了录入,如下图所示:


在实际应用中,可以直接使用MessageBox的show方法来显示自定义的对话框,如下面的代码:
复制代码 代码如下:
function save(button){
if(button=="yes"){
//执行数据保存操作
}
else if(button=="no"){
//不保存数据
}
else{
//取消当前操作
}
}
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext.Msg.show({
title:'保存数据',
msg: '你已经作了一些数据操作,是否要保存当前内容的修改?',
buttons: Ext.Msg.YESNOCANCEL,
fn: save,
icon: Ext.MessageBox.QUESTION
});
}
);
}
);
点击“对话框”按钮可显示一个自定义的保存数据对话框,对话框中包含yes、no、cancel三个按钮,可以在回调函数save中根据点击的按钮执行相应的操作,如图xx所示。