有趣的JavaScript数组长度问题代码说明
作者:
有趣的JavaScript数组代码示例,学习js的朋友可以参考下。注意以下的情况。
第一点:
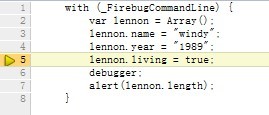
var lennon=Array();
lennon["name"]="windy";
lennon["year"]="1989";
lennon["living"]=true;
alert(lennon.length);
结果:lennon.length 为 0

原因:
用以下方式增加数组元素,将不改变数组的长度
arr["a"]=3;
第二点:
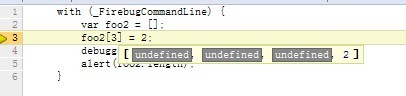
var foo2 = [];
foo2['3'] = 3;
foo2['age'] = 20;
debugger;
alert(foo2.length);

foo2.length又是为4
所有没有赋值的数组对象,都将被定义为undefined
JavaScript可以自动重新调整数组的大小,这种自动调整大小的机制,更容易出现越界数组(out of bounds array),而且更难发现。所以要加倍注意类似的情况。
复制代码 代码如下:
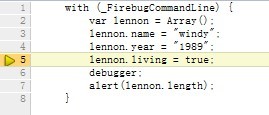
var lennon=Array();
lennon["name"]="windy";
lennon["year"]="1989";
lennon["living"]=true;
alert(lennon.length);
结果:lennon.length 为 0

原因:
用以下方式增加数组元素,将不改变数组的长度
arr["a"]=3;
第二点:
复制代码 代码如下:
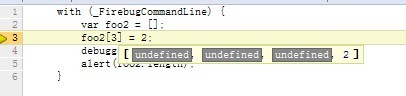
var foo2 = [];
foo2['3'] = 3;
foo2['age'] = 20;
debugger;
alert(foo2.length);

foo2.length又是为4
所有没有赋值的数组对象,都将被定义为undefined
JavaScript可以自动重新调整数组的大小,这种自动调整大小的机制,更容易出现越界数组(out of bounds array),而且更难发现。所以要加倍注意类似的情况。
