ant-design-vue动态表格合并案例
作者:西岚
这篇文章主要介绍了ant-design-vue动态表格合并案例,文章围绕主题通过案例详解展开相关内容,具有一定的参考价值,需要的小伙伴可以参考一下
前言
最近接到一个需求,要把后端传过来的数据动态展示在表格上面,并且支持前端筛选,相同数据进行单元格合并,
最终实现的效果如下:

数据格式
后端会返回给我们一个数组,数组的每一项格式是这样,在这个需求里,我们需要对 title,department,bugType 这三个字段相同的值的单元格进行合并
{
fixCount: 0,
id: 0,
codeType: '新代码',
bugType: 'ui展示问题',
notFixedCount: 0,
todayAdd: 0,
totalCount: 0,
title: 'bug总览',
department: '开发一部'
},ant-desgin-vue表格提供的api
ant-desigin-vue的table组件提供一个自定义渲染单元格的方法customRender,接收两个参数,一个text当前值,row当前行,我们可以根据我们业务需求对它进行操作,然后把它return 出去就能得到想要的效果
表格支持行/列合并,使用 render 里的单元格属性 colSpan 或者 rowSpan 设值为 0 时,设置的表格不会渲染。
所以先定义columns也就是表头格式
columns: [
{
title: '',
dataIndex: 'title',
width: 120,
customRender: (text, row) => {
return {
children: `${text}`,
attrs: {
rowSpan: row.titleRowSpan
}
}
}
},
{
title: '部门',
dataIndex: 'department',
width: 120,
customRender: (text, row, index) => {
return {
children: `${text}`,
attrs: {
rowSpan: row.departmentRowSpan
}
}
}
},
{
title: '代码类型',
dataIndex: 'codeType',
width: 120
},
{
title: '总数',
dataIndex: 'totalCount',
width: 120
},
{
title: '修复',
dataIndex: 'fixCount',
width: 120
},
{
title: '未修复',
dataIndex: 'notFixedCount',
width: 120
},
{
title: '今日新增',
dataIndex: 'todayAdd',
width: 120
},
{
title: 'Bug类型',
dataIndex: 'bugType',
width: 120,
customRender: (text, row, index) => {
return {
children: `${text}`,
attrs: {
rowSpan: row.bugTypeRowSpan
}
}
}
}
],合并单元格算法实现
说下思路:

其实就是类似于双指针的思想:
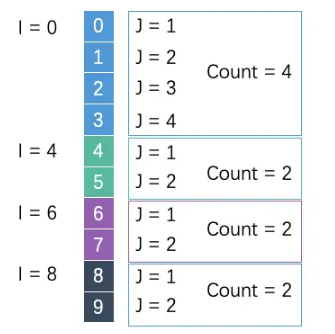
- 需要两次循环,第一次循环
i,作为合并单元格后的起始点, - 第二次循环
j是从起始点找下一个值是否是相同的值,如果相同则合并单元格,合并的数量就是count,然后把本次循环相同值的最后一个序号保存下来,第一次循环就从这个序号开始继续跑
具体代码实现如下:
// 合并单元格
combineRow(key) {
const tableData = this.tableData
for (var i = 0; i < tableData.length; i++) {
const item = tableData[i]
let count = 1
for (let j = i + 1; j < tableData.length; j++) {
// 如果是同一个值,往后递增
if (item[key] === tableData[j][key]) {
count++
// 往后相同的值都设为空单元格
tableData[j][`${key}RowSpan`] = 0
// 只有同值第一个才设置合并的单元格数
item[`${key}RowSpan`] = count
// 所有都是为同一个值的情况
// 如果到了尾部,则循环结束
if (j === tableData.length - 1) {
return
}
} else {
// 指针跳转到下一个,从下一排开始
i = j - 1
count = 1
tableData[j][`${key}RowSpan`] = 0
break
}
}
}
this.tableData = tableData
}然后我们在created中调用
created() {
this.combineRow('title') // 合并title
this.combineRow('department') // 合并部门
this.combineRow('bugType') // 合并bug类型
}至于过滤的效果,就不赘述了,很简单,往键盘上撒把米鸡都能给你敲出来,看下面代码就知道
效果展示

其实这个需求麻烦在于数据转换上,那会儿后端给的数据太难处理了,非得让我搞个矩阵才能处理,相比之下合并单元格其实也还好,没那么难实现。
到此这篇关于ant-design-vue动态表格合并案例的文章就介绍到这了,更多相关vue表格合并内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
