神奇的7个jQuery 3D插件整理
作者:
7个神奇的jquery 3D插件,让你可以实现一些媲美Flash的动画特效。
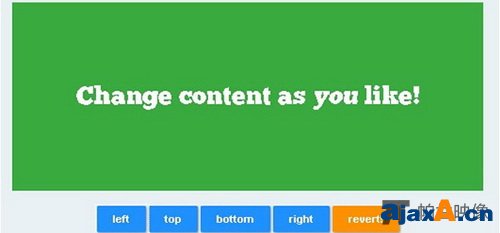
1. Flip HTML content in 3D用jquery实现的3D翻转效果,支持html内容的翻转。

2. Agile Carousel3D效果的jQuery跑马灯特效。

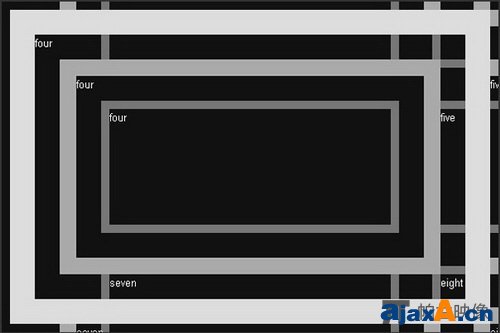
3. RotationjQuery旋转3D特效。

4. Tag Cloud使用jQuery创建的3D标签云。

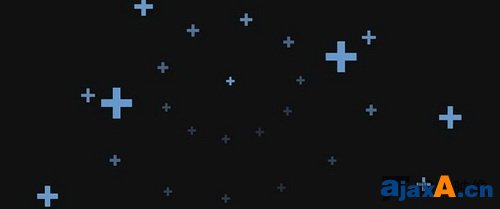
5. Sphere一个jQuery实现的3D星球。

6. Flip!

7. Faux 3D Effect


2. Agile Carousel3D效果的jQuery跑马灯特效。

3. RotationjQuery旋转3D特效。

4. Tag Cloud使用jQuery创建的3D标签云。

5. Sphere一个jQuery实现的3D星球。

6. Flip!

7. Faux 3D Effect

您可能感兴趣的文章:
- 快速解决FusionCharts联动的中文乱码问题
- JSP FusionCharts Free显示图表 具体实现
- FusionCharts图表显示双Y轴双(多)曲线
- jQuery插件slicebox实现3D动画图片轮播切换特效
- jQuery.Highcharts.js绘制柱状图饼状图曲线图
- jquery dataview数据视图插件使用方法
- jQuery的图片轮播插件PgwSlideshow使用详解
- jQuery插件 Jqplot图表实例
- jqPlot jQuery绘图插件的使用
- jQuery插件ImageDrawer.js实现动态绘制图片动画(附源码下载)
- 使用jQuery jqPlot插件绘制柱状图
- jQuery插件FusionCharts绘制的3D饼状图效果实例【附demo源码下载】
