基于vue3+antDesign2+echarts 实现雷达图效果
作者:Ningal0717
这篇文章主要介绍了基于vue3+antDesign2+echarts 实现雷达图,本文通过实例代码图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下

右上角时间选择器的实现
- 修改ant组件样式
根据原型图,该选择器为月份时间选择器,使用a-month-picker,但原始的月份选择器样式与设计图不符,需要进行修改,修改有分为两部分:1.选择框;2.额外弹出的日历
- 选择框样式修改
修改ant组件时应避免全局修改,如使用less语法,对ant组件的修改应在该页面的class下
<style lang="less" >
@vw: 19.2vw;
@vh: 10.8vh;
.ping_index {
.ant-picker {
border: none;
height: 28 / @vh;
font-size: 14 / @vw;
//修改字体居中
.ant-picker-input > input {
text-align: center;
color: rgba(255, 255, 255, 0.8);
}
//修改右侧下拉图标
.anticon svg {
color: rgb(143, 135, 135);
}
}
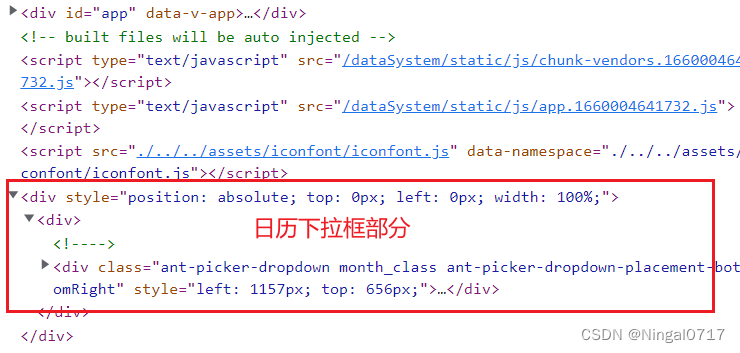
</style>- 额外弹出的日历
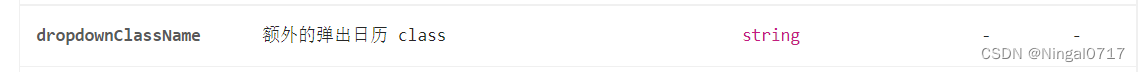
额外弹出的日历框是在#app之外的,故无法与选择框使用相同方法进行修改,需要利用dropdownClassName属性来修改样式


a-month-picker(
...
dropdownClassName="month_class"
)
<style lang="less">
.month_class {
.ant-picker-panel-container {
background-color: #010a21;
border: none;
.ant-picker-panel {
background: linear-gradient(0deg, rgba(0, 0, 0, 0), rgba(222, 60, 70, 0));
box-shadow: 0 0 10 / @vh 0 #005088 inset;
.ant-picker-header button {
color: rgba(255, 255, 255, 0.8);
}
.ant-picker-cell-in-view {
color: rgba(255, 255, 255, 0.8);
}
.ant-picker-cell-selected {
background: rgba(28, 68, 169, 0.7);
}
.ant-picker-cell-in-view:hover {
background: rgba(28, 68, 169, 0.6);
box-shadow: 0 0 18 / @vh 0 #1c44a9 inset;
}
.ant-picker-cell:hover {
background-color: transparent;
}
.ant-picker-cell-inner {
background: transparent !important;
}
}
}
}
</style>
- 数据绑定
- 默认时间
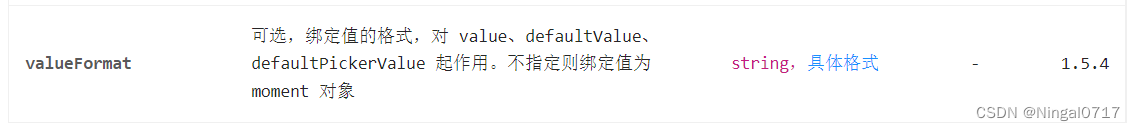
设置默认事件时需要对时间格式进行确定,根据原型图需要的时年-月的格式,故需要将ant组件的valueFormat设置为“YYYY-MM”
绑定的值也需要利用moment.js处理得到相同是时间格式

a-month-picker.info_btn(
v-model:value="selectedMonth",
value-format="YYYY-MM"
)
let selectedMonth = ref(moment(new Date()).format("YYYY-MM"));
- 时间改变时触发的事件
利用@change绑定事件,考虑到接口需要分别传输年、月,需要对selectedMonth进行切割
a-month-picker.info_btn(
v-model:value="selectedMonth",
value-format="YYYY-MM"
@change="changeMonth()"
)
let changeMonth = () => {
let year = selectedMonth.value.substring(0,4)
let month = Number(selectedMonth.value.substring(5,7))
//封装过的接口
getSafetyIndex({
year,
month
}).then(( res ) => {
console.log(res);
})
}
五角雷达图的绘制及数据渲染
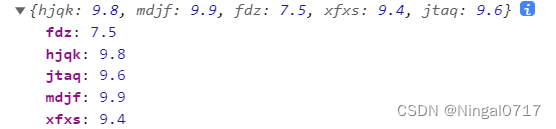
接口返回的数据是类别名称的缩写,为了使得数据和类别在渲染时能够对应,在定义雷达图indicator时添加了index字段,用于遍历接口数据得到与indicator中顺序相同的数据数组

let indecatorList = [
{
name: "火灾情况",
max: 10,
index: 'hjqk',
},
{
name: "交通安全",
max: 10,
index: 'jtaq',
},
{
name: "信访形势",
max: 10,
index: 'xfxs',
},
{
name: "反电诈",
max: 10,
index: 'fdz',
},
{
name: "矛盾纠纷",
max: 10,
index: 'mdjf',
},
];
let getData = ( data ) => {
let series = []
indecatorList.map(( item ) => {
series.push(data[item.index])
})
setOptions(series);
};
let setOptions = ( seriesData = [0,0,0,0,0] ) => {
let option = {
radar: {
...
indicator: indecatorList,
},
...
series: [
...
{
type: "radar",
data: [
{
value: seriesData,
},
],
},
],
};
chart.setOption(option);
};
到此这篇关于基于vue3+antDesign2+echarts 实现雷达图的文章就介绍到这了,更多相关vue3 echarts雷达图内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
